1、元素占满整个高度
(1)、height的值设置为100vh。vh(Viewport Height)单位是基于视口(viewport)的高度,1vh 等于视口高度的1%
(2)、将 html 和 body 的高度设置为100%,然后设置目标元素的高度为100%
html, body {
height: 100%; /* 设置 html 和 body 的高度为100% */
margin: 0; /* 移除默认的margin */
}
.full-height {
height: 100%; /* 高度占满父元素,这里是 body */
}
(3)、使用 Flexbox 布局也可以很容易地实现元素占满整个屏幕。你可以将 html 和 body 设置为 display: flex,然后设置目标元素的 flex-grow 为1;
(4)、使用 Grid 布局
html, body {
height: 100%; /* 设置 html 和 body 的高度为100% */
margin: 0; /* 移除默认的margin */
display: grid; /* 使用 grid 布局 */
}
.full-height {
height: 100%; /* 或者使用 grid-template-rows: 1fr; */
}
(5)、通过js获取到视窗高度
var w = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
(6)、使用css calc函数,height:calc(100vh-100px),100vh = 视窗高度的100%
使用 vh 单位时,考虑到滚动条的存在可能会稍微影响计算结果,因为滚动条占据一定的空间。但在大多数情况下,这种影响是可以接受的。如果需要精确控制,可以通过 JavaScript 在窗口大小变化时动态调整。
使用 Flexbox 或 Grid 时,确保没有其他样式(如 padding, border, margin 等)意外地影响了元素的大小。可以通过设置 box-sizing: border-box; 来确保元素的宽度和高度包括内边距和边框。
2、垂直居中
(1)、flex
.container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 容器高度设为视窗高度,根据需要调整 */
}
(2)、grid
.container {
display: grid;
place-items: center; /* 同时水平和垂直居中 */
height: 100vh; /* 容器高度设为视窗高度,根据需要调整 */
}
(3)、使用position和transform
<div class="container">
<div class="centered-item">我是居中的元素</div>
</div>
.container {
position: relative; /* 容器需要是相对定位 */
height: 100vh; /* 容器高度设为视窗高度,根据需要调整 */
}
.centered-item {
position: absolute; /* 绝对定位 */
top: 50%; /* 向上偏移50% */
left: 50%; /* 向左偏移50% */
transform: translate(-50%, -50%); /* 向上和向左移动自身宽高的50%,实现居中 */
}
(4)、对于块级元素,可以通过设置margin来实现垂直居中,但这通常需要已知容器的高度
<div class="container">
<div class="centered-item">我是居中的元素</div>
</div>
.container {
height: 100vh; /* 容器高度设为视窗高度,根据需要调整 */
}
.centered-item {
margin: auto; /* 自动外边距使元素垂直居中 */
width: 50%; /* 或其他固定宽度,根据需要调整 */
}
(5)、把行高line-height和高度height设置为一样,可以实现文本元素的垂直对齐,(该做法只适用于文本、行内块元素、行内元素的垂直居中,块元素的垂直居中不适用)
3、水平居中
(1)、text-align: center可以对子文本、行内元素、行内块元素(input、button、img)水平居中,对块元素无法水平居中;
(2)、块元素用margin: 0 auto;
(3)、使用position和transform;
position: absolute;
left: 50%;
transform: translateX(-50%);
<body>
<div style="color: white;background-color: red;margin-bottom: 10px;">
header
</div>
<div style="color: white;height: 80vh;text-align: center;background-color: red;">
<div style="position:relative ;top:50%;transform: translateY(-50%);">
<div style="display:inline-block;color: white;width: 10%;height:50%;background-color: yellow;">inline div1</div>
<div style="display:inline-block;color :white;width: 10%;height:50%;background-color: aquamarine;">inline div2</div>
<div style="display:inline-block;color: white;width: 10%;height:50%;background-color: blue;">inline div3</div>
<div style="width: 200px;margin-left: auto; margin-right: auto;background-color: rebeccapurple;">div1</div>
<div style="width: 200px;background-color: rebeccapurple;position: relative;left: 50%;transform: translateX(-50%);">div2</div>
<input type="text">
</div>
</div>
<div style="color: white;background-color: red;margin-top: 10px;">footer</div>
</body>
<html>
<head>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
</style>
</head>
<body style="background: rebeccapurple;">
<div style="background: red;height: 10vh;">header</div>
<div style="height: 80vh;text-align: center;">
<div style="background: #7f4040;height: 80vh;display: inline-block;width: 10%;vertical-align: top;">left</div>
<div style="background: indianred;height: 80vh;display: inline-block;width: 78%">content</div>
<div style="background: #7f4040;height: 80vh;display: inline-block;width: 10%;">right</div>
</div>
<div style="background: red;height: 10vh;">footer</div>
</body>
</html>
<html>
<head>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
</style>
</head>
<body style="background: rebeccapurple;">
<div style="background: red;height: 10vh;">header</div>
<div style="display: flex;flex-direction: row;height: 70vh;align-items: center;justify-content: center;">
<div style="background: #7f4040;height: 20vh;width: 10%;">left</div>
<div style="background: indianred;height: 20vh;width: 50%">content</div>
<div style="background: #7f4040;height: 20vh;width: 10%;">right</div>
</div>
<div style="background: red;height: 10vh;">footer</div>
</body>
</html>
注意:box-sizing属性的取值可以为content-box(默认值)或border-box,content-box。content-box:盒模型中当定义width和height时,它的参数值不包括border和padding,content-box:当定义width和height时,border和padding的参数值被包含在width和height之内,能精确控制元素的width、height;
display:inline-block时,html源码中的空格、换行会显示在网页的宽度中;
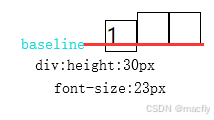
三个高度相同的div,display:inline-block时,有文字的和没文字的水平不对齐,原因是这个有文字的div的vertical-align默认为baseline(父元素的基线)。设置vertical-align:top就可以实现div对齐。

white-space属性表
| white-space属性 | 源码空格 | 源码换行 | <br>换行 | 容器边界换行 |
| normal | 合并 | 忽略 | 换行 | 换行 |
| nowrap | 合并 | 忽略 | 换行 | 不换行 |
| pre | 保留 | 换行 | 换行 | 不换行 |
| pre-wrap | 保留 | 换行 | 换行 | 换行 |
| pre-line | 合并 | 换行 | 换行 | 换行 |





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








