CSS的主要使用场景就是美化网页,布局网页。
一、CSS基础
1. 简介
CSS是层叠样式表(Cascading Style Sheets)的简称,也称为CSS样式表或级联样式表。
CSS也是一种标记语言。“网页的美容师”
主要用于设置HTML网页中的文本内容(字体、大小、对齐方式等)、图片的外形(宽、高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS最大的价值:让HTML专门去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
2. 语法规范
CSS规则主要由两个部分构成:选择器以及一条或多条声明。
即:选择器{样式} ===>给谁改样式{改什么样式}
例如:
选择器的作用:选择器(选择符)根据不同需求把不同的标签选出来,简单的说就是选择标签用的。
3. 选择器分类
选择器分为基础选择器和复合选择器两大类。
①基础选择器
基础选择器是由单个选择器组成的。
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器。
(1)标签选择器
标签选择器是指,用HTML名称作为选择器,按标签名称分类,为页面中某一项标签指定统一的CSS样式。[大范围的],其基本语法为:
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}例如:

优点:能快速为页面中同类型的标签统一设置样式。
缺点:不能设计差异化样式,只能选择全部的当前标签。
(2)类选择器
如果想要差异化选择不同的标签,单独选择一个或某几个标签,则可以使用类选择器。它多用于修改样式中。
其语法为:(类名自定义)
.类名{
属性1: 属性值1;
...
}样式点定义、结构类(class)调用、一个或多个、开发最常用
例如:

*注:类名不要使用纯数字、中文等进行命名,尽量使用英语字母。命名尽量要有意义。
类选择器-多类名 ------> 一个标签有多个名字
使用方法如图:


(3)id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中id选择器以 “ # ” 来定义。使用方法与类选择器相似。
其语法为:
#id名 {
属性1: 属性值1;
...
}样式 # 定义、结构id定义、只能调用一次、别的切勿使用
例如:

*注:id选择器与类选择器最大的不同在于使用的次数上。
id选择器多用于页面唯一性的元素上,经常与JavaScript搭配使用。
(4)通配符选择器
在CSS中,通配符选择器使用 “ * ” 定义,它表示选取页面中的所有元素(标签)。
其语法为:
* {
属性1: 属性值1;
...
}例如:

(5) Summary
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
| 标签选择器 | 可以选出所有相同标签 | 不能差异化选择 | 较多 | p {color: red;} |
| 类选择器 | 可以选出1个或多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red} |
| id选择器 | 一次只能选择1个标签 | ID属性只能在每个HTML文档中出现一次 | 一般与js搭配 | #nav {color: red;} |
| 通配符选择器 | 选择所有标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red;} |
②复合选择器
复合选择器建立在基础选择器之上,对基本选择器进行组合形成的。
它可以更加准确、更高效的选择目标元素(标签)。
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类型选择器...
(1)后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
例如,

(2)子选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,简而言之就是,选亲儿子元素。中间用“ > ”进行分隔。
例如,

(3)并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体申明。它是通过“ , ”进行连接的。任何形式的选择器都可以作为并集选择器的一部分。
例如:

(4)链接伪类选择器(重要)
伪类选择器一般用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个、第n个元素。
其最大特点:用冒号“ : ”表示,比如说 :hover、:first-child...
由于伪类选择器比较多(链接伪类、结构伪类等),所以先学习最常用的链接伪类选择器。
它的基本使用:
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有已经被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
①a:link,例如:下面把没有被访问过的链接的文字颜色改为黑色,且去掉了下划线。

②a:visited,例如:下面把访问过后的链接的文字颜色改为burlywood颜色

③a:hover,例如:下面把当前鼠标停留的链接文字颜色改为blueviolet颜色

④a:active,比如:下面把鼠标按下还没弹起的链接改变了颜色(按下瞬间的颜色发生改变)

*注:
- 为了确保生效,请按照LVHA的顺序声明(跟上面图中一样):link,visited,hover,active;
- 由于链接a 在浏览器中都有默认的样式,因此在实际工作中,都需要给链接单独指定样式;
- 实际开发中,一般先给 a标签统一修改样式(比如去下划线),然后再用 a:hover 设置一下点击时的文字颜色即可。
(5):focus 伪类选择器
:focus 伪类选择器 用于选取获得焦点的表单元素。焦点,即光标,一般情况下<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}例如:

(6)Summary
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是" " |
| 子代选择器 | 选择最近一级的元素 | 只选亲儿子 | 较少 | 符号是">" |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是"," |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记忆 a {} 和 a:hover {} 实际开发的写法 |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 记住 input:focus 这个写法 |
4. 字体属性
CSS Font(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
(1)字体系列
CSS使用 font-family 属性定义文本的字体系列。
它的使用如图所示:

- 各种字体之间必须要用英文逗号隔开
- 一般若有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认的自带字体,保证在任何用户的浏览器中都能正确显示
(2)文字大小
CSS使用 font-size 属性定义字体大小。
它的使用如图所示:

*注:尽量给一个明确值大小,不要默认大小,因为不同浏览器可能默认显示的字号大小不一致
(3)字体粗细
CSS使用 font-weight 属性定义字体粗细。
使用方法如图:

参数:
*normal:正常的字体。相当于number为400.
*bold:粗体。相当于number为700.
*bolder:IE5+ 特粗体
*lighter:IE5+ 细体
*number:100~900(这个数字后边没有单位)
注:更建议使用数字调节字体粗细
(4)文字样式
CSS使用 font-style 属性设置文本风格。(斜体)
使用方法如图:

参数:
*italic:斜体
*normal:正常
注:一般不会给字体加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
(5)字体复合属性
字体属性可以把以上文字样式综合来写,这样可以让代码更加简洁。
body {
font: font-style font-weight font-size/line-height font-family;
}- 使用font属性时,必须按照上面语法格式中的顺序书写,不能更换顺序,并且各个属性之间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
例如:

Summary
| 属性 | 表示 | 注意点 |
| font-size | 字号(大小) | 常用单位为像素px,一定要有单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 加粗700,正常400,数字后面没有单位 |
| font-style | 字体样式 | 斜体为italic,正常为normal |
| font | 字体连写 | 1.字体连写是有顺序的;2.其中字号和字体必须同时出现 |
5. 文本属性
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
(1)文本颜色
color 属性定义文本文字。
div {
color: red;
}| 表示 | 属性值 |
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#F6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
在开发中,最常用的是十六进制。
例如:

(2)文本对齐
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}| 属性值 | 解释 |
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
例如:

(3)装饰文本
text-decoration 属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等。
div {
text-decoration: underline;
}| 属性值 | 描述 |
| none | 默认。没有装饰线。 |
| underline | 下划线。链接 a 自带下划线。 |
| overline | 上划线。 |
| line-through | 删除线。 |
例如:

(4)文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}注:em是一个相对单位,就是当前元素1个文字的大小。若当前元素没有设置大小,则会按照父元素的1个文字大小。
例如:

(5)行间距
line-height 属性用于设置行间距的距离(行高)。可以控制文字行与行之间的距离。
p {
line-height: 26px;
}注:行间距包括上间距,下间距和文本高度。
例如:

(6)单行文字垂直居中原理(补充)
CSS是没有提供文字垂直居中的代码的,但是我们可以:让文字的行高等于盒子的高度。
例如:

其原理:行高由上空隙、下空隙和文字本身高度组成,即
而若行高等于盒子高度,文字自然就会被上下空隙挤到中间,由此实现单行文字的垂直居中。
Summary
| 属性 | 表示 | 注意点 |
| color | 文本颜色 | 常用十六进制 |
| text-align | 文本对齐 | 设置文本的对齐方式 |
| text-indent | 文本缩进 | 通常用于段落首行缩进两个字 |
| text-decoration | 文本修饰 | 取消下划线none,添加下划线underline |
| line-height | 行高 | 控制行与行之间的距离 |
6. CSS的三种引入方式
CSS的三种样式表
按照CSS样式书写的不同位置,CSS样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
(1)内部样式表(练习时经常使用)
内部样式表(内嵌样式表)是写到HTML页面内部,是将所有的CSS代码抽取出来,单独放在一个<style>标签中。(上面写的CSS都是嵌入式的)
理论上,<style>标签可以放在HTML文档的任何地方,但一般会放在<head>里面。
其特点:
- 此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式的完全分离
(2)行内样式表(适合修改简单样式,不推荐大量使用)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。(行内式引入)
例如:

其特点:可以控制当前的标签设置样式,一般对当前元素添加简单样式的时候可以考虑使用。
它依旧没有实现结构与样式相分离。
(3)外部样式表(适合样式较多的情况,开发中常见)
外部样式表是将样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中。
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有CSS代码都放入此文件中
- 在HTML页面中,使用<link>标签引入此文件
<link rel="stylesheet" href="css文件路径">stylesheet是样式表的意思.
tips:输入link然后+tab键,就可以直接得到<link rel="stylesheet" href="">
例如:



*注 :若以上步骤没有改变文本样式,建议把已经开启的网页关掉,再重新开启。
summary
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构与样式相分离 | 需要引入 | 最多 | 控制多个页面 |
7. Emmet语法
Emmet语法的前身是Zen coding,它使用缩写来提高HTML/CSS的编写速度。
以VSCode为例,
(1)快速生成HTML结构语法
- 生成标签:输入标签名,按tab键即可
- 若想多生成几个相同的标签,加上“ * ”即可,例如:div*3 就可以生成3个div
- 若有父子级关系的标签,可以用“ > ”即可,例如:ul > li
- 若有兄弟关系的标签,用“ + ”即可,例如:div + p
- 若生成带有类名或id名字的,直接写 .demo 或者 #two tab键即可
- 若生成的div类名是有顺序的,可以用自增符号 $,例如:div$
- 若想要在生成标签内部写内容,可以用 ''{}'' 表示
- "!"再按tab键,可以直接生成HTML的基本代码
(2)快速生成CSS样式语法
CSS基本采取简写(缩写)的形式:
例如说,w300 按tab 可以生成 width:300px;
lh36 按tab 可以生成 line-height:30px;
此外,快捷注释:CTRL+/
8. CSS的元素显示模式
了解元素的显示模式,可以让我们更好的布局页面:
(1)是什么
元素显示模式就是元素(标签)以什么方式进行显示,比如:<div>自己占一行...
HTML元素一般分为块元素和行内元素两种类型。
(2)元素显示模式的分类
<1>块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
其特点:
1.独占一行
2.高度,宽度,外边距以及内边距都可以控制
3.宽度默认是容器(父级宽度)的100%
4.是一个容器及盒子,里面可以放行内或者块级元素
*注:文字类元素(比如说<p>,<h1>~<h6>)内不能使用块级元素
<2>行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是是最典型的行内标签。(有时也叫内联元素)
其特点:
1.相邻行内元素在一行上,一行可以显示多个
2.高、宽直接设置是无效的
3.默认宽度就是它本身内容的宽度
4.行内元素只能容纳文本或其他行内元素
*注:
1.链接里面不能再放链接
2.特殊情况下,链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
<3>行内块元素
在行内元素中有几个特殊的标签——<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。(有些地方也称为行内块元素)
其特点:
1.和相邻内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)
2.默认宽度就是它本身内容的宽度(行内元素特点)
3.高度,行高,外边距以及内边距都可以控制(块级元素特点)
<4>Summary
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽高 | 容器的100% | 容器可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽高 | 它本身容器的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽高 | 它本身内容的宽度 |
(3)元素显示模式的转换
在特殊情况下,需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性
例如:想要增加链接<a>的触发范围
①转换为块元素:display:block;
例如:

②转换为行内元素:display:inline;
例如:

③转换为行内块:display:inline-block;
例如:

9. CSS的背景
通过CSS的背景属性,可以给页面元素添加背景样式。
(1)背景颜色
background-color:颜色值;
*transparent--->颜色透明的(默认值)
背景色半透明:
background : rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha透明度,取值在0~1之间(“0”代表完全透明,“1”代表完全不透明)
- 我们习惯性把0.3的0省略掉,写为background:rgba(0,0,0,.3);
- 背景半透明是指盒子背景颜色半透明,盒子里面的内容不受影响
- CSS3新增属性,IE9+版本浏览器才支持
(2)背景图片
background-image属性描述了元素的背景图像。
实际开发中,常见于logo或一些装饰性的小图片或者是超大的背景图片,其优点是非常便于控制位置(精灵图也是一种运用场景)
background-image:none || url地址(默认none)
例如:

(3)背景平铺
平铺:重复图片,直至盒子全部被图片覆盖
若需要在HTML页面上对背景图像进行平铺,可以用background-repeat属性。
background-repeat:repeat | no-repeat | repeat-x | repeat-y
(图片在横纵轴上都平铺/不平铺/图片在横向上平铺/图片在纵向上平铺)(默认平铺)
(4)背景图片位置
background-position属性可以改变图片在背景中的位置。
background-position: x y;
其参数的意思是,x坐标和y坐标。可以用方位名词或精确单位。
| 参数值 | 说明 |
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom || left | center | right 方位词 |
若参数为方位名词:
- 两个值的前后顺序无关(两个都是方位名词)
- 只有一个方位名词,第二个省略,则默认某轴上水平居中
若参数是精确单位:
- 第一个一定是x坐标,第二个一定是y坐标
- 若只能指定一个值,那那个值一定是x坐标,另一个默认垂直居中
若参数是混合单位:
- 若精确单位与方位名词混用,则第一个是x坐标,第二个值是y坐标
(5)背景图像固定(背景附着)
background-attcahment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attcahment 在后期可以制作视差滚动的效果。
background-attcahment : scroll | fixed
scroll===背景图像是随着对象内容滚动的(默认)
fixed===背景图像固定
(6)背景复合型写法
为了简化背景属性的代码,我们可以把这些属性合并简写在同一个属性 background 中。从而减少代码量。
当使用简写时,其实是没有特定的书写顺序的。一般的习惯约定顺序为:
background:背景颜色 背景图片 地址 背景平铺 背景图像滚动 背景图片位置
(7)summary

10. CSS的三大特性
CSS有三个非常重要的特性:层叠性、继承性、优先级。
(1)层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,则重叠,简单说,一般就是执行最后一个样式命令
- 样式不冲突,则不重叠
(2)继承性
子标签会继承父标签的某些样式(并不是所有样式,可以继承text-, font-, line-, 以及color属性)。可以简化代码,降低CSS样式的复杂性。
例如,下面给div设置的样式,被p继承了

行高的继承:
body {
font:12px/1.5 Miscrosoft YaHei;
}
- 文字大小为12px,行高为当前文字大小的1.5倍(即18px),文字样式为微软雅黑
- 行高可以不跟单位,表示当前文字大小的几倍
(3)优先级
当一个元素指定多个选择器,就会有优先级的产生。
- 若选择器相同,则执行层叠性
- 若选择器不同,则根据选择器权重执行
选择器权重如下(权重依次变大)
| 选择器 | 选择器权重 |
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内选择器 style="" | 1,0,0,0 |
| !important 重要的 | ∞无穷大 |
优先级注意点:
- 权重由四组数字组成,但是不会有进位
- 类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
- 等级判断从左往右,若某一位数值相同,则判断下一位数值
- 继承权重是0
(4)权重叠加
复合选择器会有权重叠加:把选择器的权重进行累加,选择最大的那个执行。
有叠加,但是永远不会有进位
例如下面,
- div ul li ====>0,0,0,3
- .nav ul li ====>0,0,1,2
- a:hover ====>0,0,1,1
- .nav a ====>0,0,1,1
(5)CSS属性书写顺序(重点)
建议遵循下面顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow (建议display第一个写)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-aglin / vertical-aglin / white-space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient...
11. 盒子模型
页面布局有三大核心:盒子模型、浮动和定位。而学好盒子模型能够帮助我们布局页面。
(1)页面布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子box
- 利用CSS设置盒子样式,然后摆放到相应的位置(浮动与定位)
- 往盒子里边装内容
网页布局的核心:用CSS摆盒子
(2)盒子模型(box model)的组成
把HTML页面中的布局元素看作是一个矩形盒子,也就是一个装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边框、内边距和实际内容

<1>边框(border)
border可以设置元素的边框,边框有三部分组成:边框宽度(粗细),边框样式,边框颜色
border : border-width(单位px) || border-style(点dotted、虚dashed、实solid线) || border-color(默认黑色)
边框的复合型写法:(没有顺序)
border : 1px solid red;
*表格边框修改====>直接用border修改或者border-collapse:collapse(合并相邻的边框)
加边框会让盒子变大
<2>内边距(padding)
padding用于设置内边距,即边框与内容之间的距离。
padding-left 左内边距
padding-right 右内边距
padding-top 上内边距
padding-bottom 下内边距
padding的简写属性:
padding:5px; 1个值,代表上下左右都有5像素内边距
padding:5px,10px; 2个值,代表上下内边距是5像素,左右内边距是10像素
padding:5px,10px,20px; 3个值,代表上内边距为5px,左右内边距为10px,下边距为20px
padding:5px,10px,20px,30px; 4个值,上为5px,右为10px,下为20px,左为30px(顺时针)
当给盒子指定padding值之后:
- 内容和边框有了距离,添加了内边距
- 若盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
不会撑开盒子的情况:
若盒子本身没有指定width/height属性,则padding不会撑开盒子大小
<3>外边距(margin)
margin用于设置外边距,即控制盒子与盒子之间的距离。
margin-left 左外边距
margin-right 右外边距
margin-top 上外边距
margin-bottom 下外边距
它的简写属性与padding是完全一致的,所以不再重复。
*其典型应用:
1. 让块级盒子水平居中
(1,盒子必须指定了宽度;2,盒子左右的外边距设置为auto,常见的三种写法:
- margin-left:auto; margin-right:auto;
- margin:auto;
- margin:0 auto;)
比如说:

2. 行内元素或行内块元素居中对齐(给其父元素添加text-align:center即可)
比如说:

3. 外边距合并(无法避免的)
使用margin定义块元素的垂直外边距时,可能出现外边距的合并。(嵌套块元素垂直外边距的塌陷)===对于两个嵌套关系(父子关系)的块元素,父元素有上边距同时子元素也有上边距时,此时父元素会塌陷较大的外边距值。比如,
我们想要的效果:
实际效果:
解决办法:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow:hidden;(常用)

4. 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此,我们在布局前,首先要清除掉网页元素的内外边距。
* {
padding:0; /*清除内边距*/
margin:0; /*清除外边距*/
} /*这就是CSS的第一行代码*/
*注:为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(行内元素)。
若转化为了块级元素和行内块级元素就可以设置。
(3)圆角边框
在CSS3中新增了圆角边框样式。
border-radius用来设置元素的外边框圆角。
border-radius:length;
length为圆的半径,可以是以px为单位的数值,可以用百分比(表示占宽度和高度的多少)。
比如:

(4)盒子阴影
CSS3中新增的盒子阴影,用 box-shadow属性进行设置。
box-shadow:h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色(默认黑) |
| inset | 可选,将外部阴影(outset)改为内部阴影(默认外阴影) |
比如说:

(5)文字阴影
在CSS3中,可以用 textextt-shadow 属性来设置阴影应用于文本。
text-shadow:h-shadow v-shadow blur color;
| 值 | 描述 |
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊的距离 |
| color | 可选,阴影的颜色 |
比如,

12. 网页布局
(1)传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子。把盒子摆放到相应的位置。
CSS提供了三种传统布局方式(简单说,就是盒子的排列顺序):
①普通流(标准流 / 文档流)
所谓标准流,就是标签按默认规定好的方式排列。
1. 块级元素会独占一行,从上到下顺序排列。(例如说,div, hr, p, h1~h6, ul, ol, table等)
2. 行内块元素会按照顺序,从左到右顺序排列,碰到父元素边缘则会自动换行。(比如说,span, a, em等)
之前学的就是标准流,标准流是最基本的布局方式。
②浮动
一、为什么
由于在实际开发中,要实现三个div在同一行、两个盒子在网页中左右对齐比较困难。
有很多布局效果,标准流没有办法完成,此时可以用浮动来完成布局。
因为浮动可以改变元素标签默认的排序方式。
二、是什么
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含或另一个浮动框的边缘。
选择器 {
float:属性值;
}
| 属性值 | 描述 |
| none | 元素不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
比如说:

三、特点(重点)
加了浮动之后的元素,会具有很多的特性。
- 浮动元素会脱离标准流(脱标)
①脱离标准流的控制(浮),移动到指定的位置(动),(俗称脱标)
②浮动的盒子不再保留原先的位置

- 若多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列


*注:浮动元素是相互贴在一起的(没有缝隙),若父级宽度装不下这些浮动盒子,则会另起一行 - 浮动元素会具有行内块元素的特性(任何元素都可以浮动)


浮动元素经常和标准流父级搭配使用:
为了约束浮动元素的位置,先用标准流的父级元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局的第一准则。
最典型的应用:可以让多个块级元素一行内排列显示。
浮动的盒子只会影响后面的标准流,不会影响前面的标准流。
四、清除浮动
why
前面浮动元素都有一个标准流的父元素,它们的共同特点是 有高度。
而当内容的数量是未知的,高度就是不确定的。
清除浮动的本质就是清除浮动元素造成的影响。
若父盒子有高度,则不需要清除浮动;清除浮动之后,父级就会根据浮动的子盒子自动检测高度,父级有了高度以后,就不会影响到下面的标准流了。
选择器 {
clean:属性值;
}
| 属性值 | 描述 |
| left | 不允许左侧有浮动元素(清除左侧浮动元素的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动元素的影响) |
| both | 同时清除左右两侧浮动的影响(常用) |
清除浮动的策略是:闭合浮动
其方法:
- 额外标签法(隔墙法)


这个新增的盒子(clear)要求必须是块级元素 - 父级添加 overflow 属性,其属性值设为hidden、auto或scroll
优:代码简洁
缺:无法显示溢出部分

- 父级添加 :after 伪元素(额外标签法的升级版)
.clearfix:after { content: ""; display:block; height:0; clear:both; visibility:hidden; } /*向下兼容*/ .clearfix { zoom:1;/*IE6、IE7专有*/ }上面代码使用时直接复制,例如


- 父级添加双伪元素
.clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { zoom:1; }
使用方法与上一个相同,


③定位
一、为什么
使用标准流或浮动,难以实现下面几种情况:
- 某个元素可以自由在一个盒子里移动,并且压住盒子
- 滚动窗口时,盒子是固定屏幕某个位置不动的
二、定位的组成
将盒子定在某一个位置,所以,定位也是在摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移。
(1)定位模式
定位模式用于指定一个元素在文档中的定位方式。
通过CSS的position来设置,
| 属性值 | 语义 | 示范 |
| static | 静态属性(默认定位,无定位) | 选择器 { position:static; } |
| relative | 相对定位(相对于原来的位置来说的;原来的位置依旧占有) | 选择器 { position:relative; } |
| absolute | 绝对定位(相对于父级元素来说的,若没有父级元素或父级元素没有定位,则以浏览器为准定位;不占有原来的位置) | 选择器 { position:absolute; } |
| fixed | 固定定位(浏览器页面滚动时元素位置不变;以浏览器的可视窗口为参照;不占有原先的位置) | 选择器 { position:fixed; } |
| sticky | 粘性定位 相对定位和固定定位的混合(以浏览器的可视窗口移动元素;占有原先定位) | 选择器 { position:sticky; top:10px; } |
(2)边偏移
边偏移则决定了该元素的最终位置。有top、bottom、left 和 right 4个属性。
| 边偏移属性 | 示例 | 描述 |
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom:80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
三、子绝父相(重要)
子级是绝对定位,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响到其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父盒子只能是相对定位。
总的来说,父级需要占位置,因此是相对定位;子盒子不需要占有位置,因此是绝对定位。
当然,子绝父相并不是永远不变的,若父元素不需要占有位置,子绝父绝也是有可能的。
四、定位的叠放顺序
在使用定位布局时,可能会出现盒子重叠的情况。我们可以用 z-index 来控制盒子的前后次序(z轴)
选择器 { z-index:1; }
数值可以是正整数、负整数或 0 ,默认auto,数值越大,盒子越靠上
若属性值相同,则后来者居上
后面没有单位
只有定位的盒子才有 z-index 属性
(2)summary
*注:在实际开发中,一个页面基本都包含了这三种布局方式。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
(3)页面布局整体思路
- 确定页面版心(可视区)
- 分析页面中的行模块,以及每个行模块中的列模块(页面布局第一准则)
- 一行中的列模块经常浮动布局,先确定每个列的大小之后再确定列的位置(页面布局第二准则)
- 制作HTML结构(先有结构,后有样式)结构永远最重要!!!
- 先理清布局结构,再写代码
13. 常见的图片格式
- jpg 图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类图片经常使用 jpg 格式。
- gif 图像格式:GIF只能存储256色,通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际常用于一些图片小动画的效果。
- png 图像格式:是一种新兴的网络图片形式,结合了 GIF 和 JPEG 的优点,具有存储形式丰富的特点,能够保持透明背景。若想切成背景透明的图片,请选择 png 格式。
- psd 图像格式:PSD是 Photoship 的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。我们可以直接从这上面复制文字,获得图片,还可以测量大小和距离。
14. 元素的隐藏和显示
其本质:让一个元素在页面中隐藏或显示出来。
(1)display显示隐藏(重要)
display:none; 隐藏对象
display:block; 除了转换为块级元素之外,还有显示元素的意思
display 隐藏元素后,不在占有原来的位置。
隐藏(none):


显示(block):


搭配JS可以做很多的网页特效。
(2)visibility显示隐藏
visibility:visible; 元素可视
visibility:hidden; 元素隐藏
visibility隐藏后,依然占有原来的位置。
显示(visible):
 隐藏(hidden):
隐藏(hidden):

(3)overflow溢出显示隐藏
overflow指定如果内容溢出一个元素的框(超过其指定高度或宽度)时,会发生什么。
overflow:visible; 显示溢出(默认)
overflow:hidden; 隐藏溢出(若有定位的盒子,这个慎用)
overflow:scroll; 溢出部分显示滚动条,不溢出也显示滚动条
overflow:auto; 需要的时候添加滚动条,不溢出不显示滚动条
显示(visible):
 隐藏(hidden):
隐藏(hidden):
 显示滚动条(scroll):
显示滚动条(scroll):
 需要的时候添加滚动条(auto):
需要的时候添加滚动条(auto):
(4)单行文字溢出省略符号显示
首先,要满足三个条件:
- 先强制一行内显示文本 white-space:nowrap;(默认normal自动换行,nowrap不换行)
- 超出的部分隐藏 overflow:hidden;
- 文字用省略号代替超出的部分 text-overflow:ellipsis;
例如,

(5)多行文本溢出省略符号显示
多行文本溢出显示省略号有较大的兼容性问题,适合webKit浏览器或移动端(移动端大部分都是webKit内核)。
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display:-webkit-box;
/*限制在一个块元素显示的文本行数*/
-webkit-line-clamp:2;/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient:vertical;
二、CSS高级技巧
1. 精灵图
(1)为什么
一个网页中往往会应用到很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁的接收和发送请求图片,造成服务器请求压力过大,这会大大降低了页面的加载速度。
因此,为有效的减少服务器接收和发送请求的次数,提高页面加载速度,出现了CSS精灵图技术(也称CSS Sprites、CSS雪碧)
(2)是什么
其核心原理:将网页中一些小的背景图像整合到一张大图中,这样服务器只需请求一次即可。
主要针对背景图片使用。(结构样式稍微复杂一些的小图片)
- 用 background-position 移动背景图片位置
- 移动的距离就是这个目标图片的x和y坐标(网页中坐标如下图所示)

- 一般情况下都是往上往左移动,因此数值为负值
- 使用精灵图的时候需要精确测量,每个小背景图的大小和位置
2. 字体图标
(1)为什么
精灵图有很多的优点,但是也有下面的缺点:
- 图片文件较大
- 图片放缩会失真
- 图片制作完毕后,想要更换非常麻烦
字体图标(iconfont)的出现,就很好的解决了上面问题。
(2)是什么
字体图标:展示的是图标,本质是字体。
主要用于显示网页中通用的、常用的一些小图标。(结构样式简单的小图标)
其优点:
- 一个图标字体要比一系列的图像要小。一旦字体加载了,图标马上就会渲染出来,减少了服务器请求(轻量级)
- 其本质是文字,可随意更改颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,放心使用
*注:字体图标不能够替代精灵技术,只是对工作中图标部分技术的提升和优化。
(3)怎么用
- 字体图标的下载
<icomoon字库>:http://icomoon.io
<阿里 iconfont 字库>:http://www.iconfont.cn/
- 字体图标的引入
①把下载包里的 fonts 文件夹放到页面根目录下
②在CSS样式中全局声明字体(直接找到style.css文件,打开,从@font-face到block;}复制下来,然后粘贴到我们写的CSS文件(或style标签)中)
③打开demo.html,选择要用到的图标复制到我们写的html文件中
④接着声明字体
- 字体图标的追加
点击IcoMoon APP,再点击import Icons,找到selection.json并点击,然后确认重新加载,然后选中自己想要的新图标,重新下载压缩包,并替换原来的文件即可
3. CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标。例如说:

代码如下:

4. CSS用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
(1)更改用户的鼠标样式
鼠标样式cursor(光标),设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
li {
cursor:pointer;
}
| 属性值 | 描述 |
| default | 小白(默认) |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
(2)表单轮廓
- 去掉表单轮廓线(outline):给表单添加 outline:0; 或 outline:none; 样式之后,就可以去掉默认的蓝色边框(input的)
- 防止拖拽文本域(resize):textarea { resize:none; }
5. vertical-align 属性应用
vertical-align 使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
用于设置一个元素的垂直对齐方式,但是它只针对行内元素或者行内块元素有效。
vertical-align:baseline | top | middle | bottom
| 属性值 | 描述 |
| baseline | 把元素放在父元素的基线上(默认) |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放在父元素的中部 |
| bottom | 把元素的顶部与行中最短元素的顶部对齐 |

当图片低侧出现空白缝隙,其原因是行内块元素会和文字的基线对齐,解决方案:
1. 给图片添加 vertical-align:middle | top | bottom等。(建议)
2. 把图片转化为块级元素 display:block;
6. 布局技巧
(1)margin负值的运用
①浮动时,两个盒子紧紧挨在一起,此时,中间的边框为2px(一个盒子的边框为1px),例如
那么可以利用margin控制第二个盒子,让它往左走1px(第二个盒子压着第一个盒子上),中间的那条线就变成了1px。
②实现边框变色,像 这个一样,由于右盒子压着左盒子(用上面方法后),会导致左盒子的右边框被遮住,那么可以用相对定位(position:relative),因为相对定位可以压住其他浮动和标准流的盒子。
这个一样,由于右盒子压着左盒子(用上面方法后),会导致左盒子的右边框被遮住,那么可以用相对定位(position:relative),因为相对定位可以压住其他浮动和标准流的盒子。
③当子元素用到了绝对定位,那么父盒子要用到相对定位。都有相对定位时,就用 z-index ,提高当前这个定位元素的层级。
(2)文字围绕浮动元素

巧妙运用浮动元素不会压住文字的特性:
给左侧图片添加浮动,(图片不会压住文字),右侧依旧是标准流。
(3)行内块的巧妙运用

比如说:

(4)CSS的三角强化
为了实现 , 有
, 有
例如说,


7. CSS初始化
由于不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS进行初始化。即,CSS初始化是指设浏览器的样式。(也称CSS reset)
每个网页都必须先进行CSS初始化。像之前的:
* {
padding:0;
margin:0;
}
就属于一种初始化。
8. HTML与CSS的新增属性
(1)HTML的新增标签
针对以前的不足,HTML5新增了一些新标签、新表单和新表单属性。
PS:这些新特性都有兼容性问题,需要IE9+以上版本的浏览器才支持。(以下是一些常用的新特性)
①以前布局基本都是用div来做的,div对于搜索引擎来说是没有语义的。现在新增了了一些语义化的标签。
- <header> : 头部标签
- <nav> : 导航栏标签
- <article> : 内容标签
- <secion> : 定义文档某个区域
- <aside> : 侧边栏标签
- <footer> : 尾部标签
*注:这种语义化标准主要针对搜索引擎的
这些新标签页面中可以使用多次
在IE9中,需要把这些元素转化为块级元素
移动端更喜欢使用这些标签
(2)CSS3新增特性
以下新特性都有兼容性问题,需要IE9+以上版本的浏览器才支持。
①新增选择器
- 属性选择器===(根据元素特定的属性来选择元素)
 例如说,
例如说,

- 结构伪类选择器===(根据文档结构来选择元素,常用于由父级选择子元素)

其中nth-child(n)可以选择父元素的一个或多个特定的子元素。(n可以是数字、关键字和公式),例如:(n为数字)
 n为关键字(even偶数,odd奇数):
n为关键字(even偶数,odd奇数):

n为公式(若n是公式(只能是n),则从0开始计算,选择了所有的孩子,0和超出的那个自动忽略)

n也可以是2n(选择偶数)或者2n+1(选择奇数)等等,用法如上
而 nth-child 与 nth-of-type 的使用非常相似,它们的区别
1.nth-child(n)

 2.nth-of-type(n)
2.nth-of-type(n)


- 伪元素选择器===(利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构)(重点)

*注:它们会创建一个元素,但是创建的元素属于行内元素;
新创的元素在文档中是找不到的,所有我们称之为伪元素;
其语法就是 element::before {};
before和after必须有 content属性 ,可以写content:'',反正必须要有;
伪元素选择器和标签选择器一样,权重为 1;
例如:


伪元素选择器的特殊使用:清除浮动
 在后边插一个盒子
在后边插一个盒子
②CSS3新增盒子模型
通过用 box-sizing 来指定盒子模型,有两个值,即 content-box、border-box,这样计算盒子大小的方式就发生了改变。
- box-sizing:content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing:border-box 盒子大小为 width (padding和border不会撑大盒子)(前提是padding和border不会超过width)
③CSS3图片模糊处理
filter可以把模糊或颜色偏移等图形效果应用于元素。
filter: 函数化(); 例如, filter:blur(5px); blur:模糊处理,数值越大越模糊(加单位)
④ calc函数
calc() 在声明CSS属性时执行一些计算。例如:
width:calc(100%-80px);
⑤过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,它可以让我们在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变化为另一种样式时为元素添加效果。
过渡动画:是从一个状态,渐渐过渡到另外一个状态。
注:IE9以下版本浏览器不支持。
经常与 :hover搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性:想要变化的CSS属性,宽度、高度、背景颜色、内外边距都可以。若想要所有属性都变化过渡,写一个all 就可以
- 花费时间:单位为秒/s,(必须要单位),如:0.5s
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位),可以设置延迟触发的时间,默认为0s(可以省略)
简单就是说,谁做过渡给谁加。
9. 项目学习
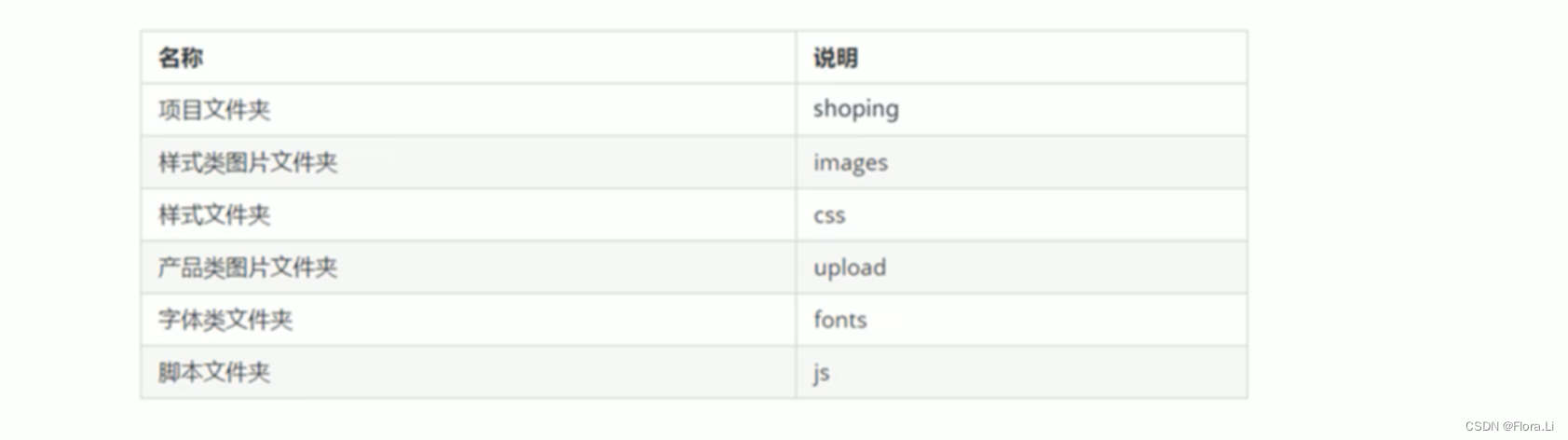
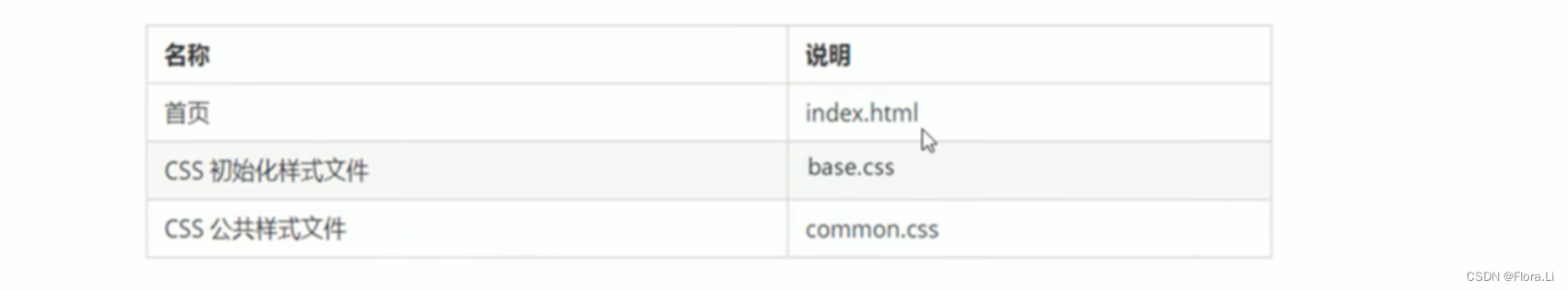
(1) 给文件分个类

初始化时,一般不提倡用 因为通配符选择器会选择所有的标签,效率会较低,相比之下,有些
因为通配符选择器会选择所有的标签,效率会较低,相比之下,有些 看上去较长,但是它的效率较高。
看上去较长,但是它的效率较高。
(2) 模块化开发
将一个项目按照功能划分,一个功能,一个模块,互不影响。
其中最典型的应用是 common.css,公共样式。几乎所有页面都具有的样式,比如说:导航栏、底部等,还包括版心宽度、清除浮动、页面文字颜色。。。
(3) 给网页加上一个小图标
 首先,需要一个png的图片,然后把它转化为ico图标(需要第三方转化网站),接着把它放在根目录中
首先,需要一个png的图片,然后把它转化为ico图标(需要第三方转化网站),接着把它放在根目录中 然后,引入HTML页面:书写下面代码:
然后,引入HTML页面:书写下面代码:
<!-- 引入图标 -->
<link rel="shortcut icon" href="logo.ico" type="image/x-icon">(4)SEO优化与TDK标签
SEO(Search Engine Optimization),汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名(广告不算自然排名)的方式。
SEO的目的是对网站进行深度优化,从而帮网站获取免费的流量,进而在搜索引擎上提升网站排名,提高网站知名度。
页面必须要有三个标签来符合SEO优化。(三大标签:title 标题;description 描述;keywords 关键词)
①网站标题 title
title 具有不可替代性,是内页第一重要的标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
内容建议:网站名(产品名)- 网站介绍(尽量不超过30个中文)
②网站说明 description
简要说明,网站是干什么的。
内容建议:description 作为网站的总体业务和主题概括,多用“我们是...”、“我们提供...”、“...网作为...”、“电话:...”等语句。
③关键词 keywords
keywords 为页面关键词,是搜索引擎的关注点之一。
内容建议:最好限制为 6 ~ 8 个关键词,关键词之间用英文逗号隔开。
(5)代码部分
有约定好的命名模块:
logo的SEO优化
目的:为了让logo更加符合搜索引擎的规定。
step1:logo里先放一个h1标签,因为要告诉搜索引擎,这里很重要(为了提权)
step2:h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可。
step3:为了搜索引擎收录我们的网站,链接中要放文字(网站名称),但是文字不显示出来。
方法一:text-indent 移到盒子外边(text-indent:-9999px;),然后 overflow:hidden 。
方法二:直接给 font-size:0;
step4:最后给链接一个 title 属性,这样鼠标放在logo上就可以看到提示文字了
例如说:

(6)服务器
①什么是web服务器?
我们在写一个网站时,是存放在自己电脑上的,只能自己浏览。想要别人也能看到我们写的网站,则需要把我们写的网站放到服务器上。
服务器(也称之为主机)是提供计算服务的设备,它也是一台计算机。在网络环境下,根据服务器提供的服务类型的不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、Web服务器(网站服务器)等。
下面提到的服务器主要都是指web服务器。
根据服务器在网络中所在的位置不同,又可分为本地服务器和远程服务器。
②本地服务器
我们可以把自己的电脑设为本地服务器,这样在同一个局域网内的人就可以访问自己写的网站了。
③远程服务器
本地服务器主要在局域网中访问,若想要在互联网中访问,可以把写好的网站上传到远程服务器中。
远程服务器通常是别的公司为我们提供了一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以用域名(即网址,独一无二的)访问我们的网站。
④如何将自己的网站上传到远程服务器?
一般来说,稳定的服务器都是需要收费的(域名也要收费),例如说:阿里云
如果只是网站测试,可以用 https://free.3v.do 免费申请一个服务器。
step1:注册账号
step2:第一次注册时,需要点击FTP管理,激活FTP后才能上传网站。激活后,需要记录主机名、用户名、密码、域名等。
step3:利用 cutftp 软件上传网站到远程服务器



step4:打开浏览器输入域名,就可以开始访问了。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








