css-3
1.盒子模型
- 盒子模型的组成:边框、外边距、内边距、实际内容
1.1边框(border)
1.1.1边框
border : border-width /border- style /border- color;
| 属性 | 作用 |
|---|---|
| border- width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- 边框简写
border: 1px solid red ;(没有顺序) - 边框分开写法:
border- top:1px solid red;/*只设定上边框,其余同理*/ - 一定要注意边框的层叠性
border:1px solid blue;
border-top: 1px solid red;
上边框为红色,其余边框为蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型之边框</title>
<style>
div {
width: 300px;
height: 200px;
/* border-width 边框的粗细 一般情况下都用px */
border-width: 5px;
/* border-style 边框的样式 solid 实线边框 dashed 实线边框 dotted 点线边框 */
border-style: solid;
/* border-style: dashed; */
/* border-style: dotted; */
/* border-color边框的颜色 */
border-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

1.1.2表格的细线边框
border- collapse: collapse;- collapse单词是合并的意思
- border- collapse:collapse; 表示相邻边框合并在一起
1.1.3边框会影响盒子大小
- 边框会额外增加盒子的实际大小。
- 两种解决方法:
- 测量盒子大小的时候不要两边框
- 如果测量的时候包含了边框,则需要width/height减去边框的宽度
1.2内边距
- padding属性用于设置内边距,即边距与内容之间的距离
| 属性 | 作用 |
|---|---|
| padding- left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-botton | 下内边距 |
- padding属性可以有一到四个值
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 一个值,代表上下左右都有5像素的内边框 |
| padding: 5px 10px; | 两个值,代表上下内边距都是5像素,左右内边距都是10像素 |
| padding:5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
| padding:5px 10px 20px 30px; | 4个值,上是5像素 右是10像素 下是20像素 左是30像素(顺时针) |
- 给盒子指定padding值时,内容和边框有了距离,添加了内边距 。padding影响了盒子的实际大小,也就是如果盒子已经有了宽度和高度,此时再指定内边框会撑大盒子。如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
- 为了保证盒子跟效果图保持一致,则让width/height减去多出来的内边距大小即可。
1.3外边距
1.3.1外边距
- margin属性用于设置外边距,盒子与盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
- margin简写方式代表的意义与padding完全一致
- 选择两个margin值中较大的那个,一般只添加一个即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型之外边距</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.one {
margin-bottom: 20px;
}
/* .two {
margin-top: 20px;
} */
</style>
</head>
<body>
<div class="one">1</div>
<div class="two">2</div>
</body>
</html>

1.3.2块级元素水平居中
- 必须满足的条件:(1)盒子必须指定了宽度(2)盒子的左右外边距都设置为auto
.header {width: 960px; margin: 0 auto;}- 常见的写法:
(1)margin- left:auto;margin- right:auto;
(2)margin:auto;
(3)margin:0 auto; - 注意:以上方法是让块级元素水平局中,行内元素或者行内块元素水平居中给其父元素添加text- align:center即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块级元素水平居中</title>
<style>
.one {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
text-align: center;
}
/* 行内元素或者行内块元素水平居中给其父元素添加 text-align: center; 即可 */
</style>
</head>
<body>
<div class="one">
<span>我的草莓熊</span>
</div>
<div class="two">2</div>
</body>
</html>

1.3.3外边距合并-嵌套块级元素
- 使用margin定义元素的垂直外边距,可能会出现外边距的合并
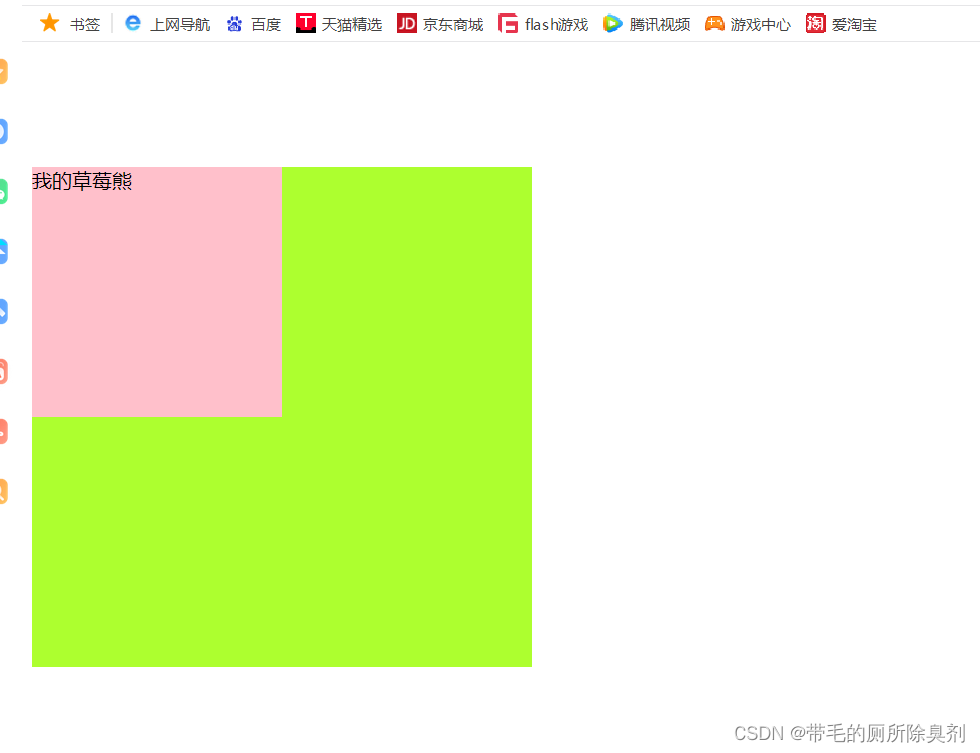
- 嵌套块级元素垂直外边距的塌陷
- 对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
- 解决方案
(1)可以为父元素定义上边框
(2)可以为父元素定义上内边距
(3)可以为父元素添加overflow:hidden。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距合并-嵌套块元素</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: greenyellow;
margin-top: 50px;
/* border: 10px solid transparent; */
/* padding: 10px; */
overflow: hidden;
}
.son {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">我的草莓熊</div>
</div>
</body>
</html>

1.4清除内外边距
* {
Padding: 0; /*清除内边距*/
margin: 0; /*清除外边距*/
}
- 行内元素为了照顾兼容性,尽管只设置了左右内外边距,不要设置上下内外边距,但是转换为块级和行内块级元素就可以了。

2.PS基本操作
网页美工大部分效果图都是利用PS(Photoshop)来做的,所以以后我们大部分切图工作都是在PS内完成的
- 文件–>打开:可以打开我们要测量的图片
- ctrl+r 或者 视图–>标尺:可以打开标尺
- 右击标尺:可以将单位更改为像素
- ctrl+加号(+):放大视图;ctrl+减号(-):缩小试图
- 按住空格键,鼠标变为小手,拖动PS视图
- 用选区拖动,可以测量大小
3.圆角边框
- 语法:
border-radius: length; - radius半径(圆的半径)原理:圆与边框的交集形成的圆角效果
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是个矩形,设置为高度的一半就可以
- 该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角。
- 分开写:border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆形边框</title>
<style>
.yuanxing {
width: 200px;
height: 200px;
background-color: pink;
/* boder-radius: 100px; */
/* 圆形的做法:50%就是宽度和高度的一半 等价于100px */
border-radius: 50%;
}
.juxing {
width: 300px;
height: 100px;
background-color: pink;
/* 圆角矩形设置为高度的一半 */
border-radius: 50px;
}
.radius {
width: 200px;
height: 200px;
background-color: pink;
border-radius: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div class="yuanxing"></div>
<br />
<div class="juxing"></div>
<br />
<div class="radius"></div>
</body>
</html>

4.盒子阴影
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必须,水平阴影的位置,允许负值 |
| v-shadow | 必须,垂直阴影的位置。允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
- 默认的是外阴影(outset)但是不可以写这个单词,否则导致阴影失效
- 盒子阴影不占空间,不会影响其他盒子排列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆形边框</title>
<style>
.juxing {
width: 300px;
height: 100px;
background-color: pink;
margin: 100px auto;
box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3);
}
/* 盒子原先没有影子,当我们鼠标经过盒子就添加阴影效果 */
/* div:hover {
box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3);
} */
</style>
</head>
<body>
<div class="juxing"></div>
</body>
</html>

5.文字阴影
-
text-shadow属性将阴影用于文本
-
语法:
text- shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必须。水平阴影的位置,允许负值 |
| v-shadow | 必须。垂直阴影的位置,允许负值 |
| blur | 可选,模糊的距离 |
| color | 可选,阴影的颜色 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字阴影</title>
<style>
.juxing {
font-size: 50px;
font-weight: 700;
color: pink;
text-shadow: 5px 5px 6px rgba(0,0,0,.3);
}
</style>
</head>
<body>
<div class="juxing">我是一只草莓熊</div>
</body>
</html>
























 909
909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








