对 Flex 布局的理解与使用场景分析
一、核心特性与设计思想
- 弹性容器模型
Flex 布局通过display: flex将元素定义为弹性容器,其子元素(称为 Flex 项目)自动获得弹性排列能力。- 双向轴控制:通过
flex-direction定义主轴方向(row/column),交叉轴自动垂直延伸 - 自适应分配:利用
flex-grow和flex-shrink实现项目在剩余空间或压缩时的弹性伸缩。
- 双向轴控制:通过
- 与传统布局的差异
- 替代浮动布局的复杂定位逻辑,无需手动计算间距
- 解决垂直居中难题,通过
align-items: center一行代码实现。
二、高频使用场景
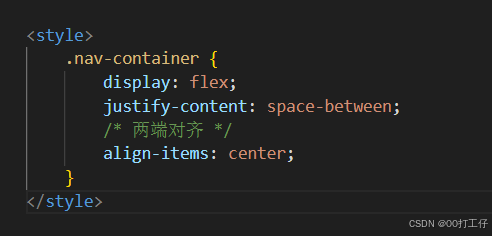
1. 响应式导航栏
- 实现方式:

- 优势:自动适配不同屏幕宽度,按钮间距均匀分布。
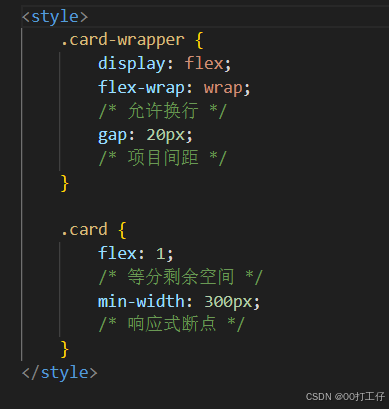
2. 卡片式布局
- 典型需求:商品列表、信息卡片等需要等宽多列排列的场景
- 关键技术:
支持不同屏幕尺寸下的自适应换行。
3. 表单控件对齐
- 痛点解决:输入框与标签的垂直对齐问题
- 实现代码:

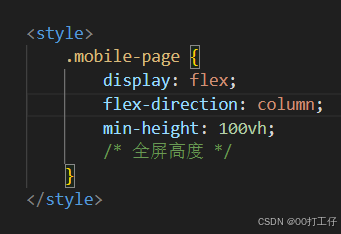
4. 移动端竖屏适配
- 场景特性:
使用flex-direction: column实现上下滚动布局,比传统百分比布局更易控制元素高度
5. 侧边栏+内容区
- 经典布局:

三、个人实践经验
- 优先使用 Flex 的场景
- 需要动态调整元素间距(如
justify-content: space-around) - 多元素等宽/等高排列(如仪表盘数据卡片)
- 需要兼容旧浏览器的项目(Flex 兼容性优于 Grid)。
- 需要动态调整元素间距(如
- 慎用情况
- 复杂二维布局(优先考虑 Grid 布局)
- 需要精确控制行/列间距的表格类布局。
四、延伸对比
| 特性 | Flex 布局 | Grid 布局 |
|---|---|---|
| 维度 | 一维(主轴+交叉轴) | 二维(行+列) |
| 适用场景 | 线性排列、局部组件 | 整体页面框架、复杂网格 |
| 浏览器支持 | IE10+(部分属性需前缀) | IE11+(部分属性不支持) |
Flex 布局以其简洁的语法和强大的适应性,成为现代 Web 开发中最高效的布局方案之一。掌握其核心属性和使用边界,能显著提升页面开发效率
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








