
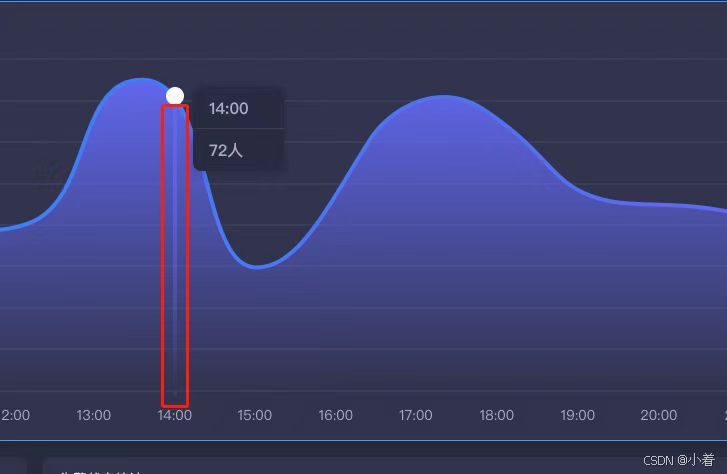
没办法控制竖线的长短
叠加个柱状图,鼠标经过的时候设置高亮的透明度为1 默认透明度为0
仅仅是这样的话,鼠标很难选中
加上tooltip就变丝滑了

完整代码附上:
option = {
tooltip: {
show:true,
trigger: 'axis',
axisPointer: {
// 全局配置 十字准星指示器
type: 'cross'// 不想显示虚线type: 'none'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
},
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar',
barWidth:2,
itemStyle:{
opacity:0,
},
emphasis:{
itemStyle:{
opacity:1,
}
}
}
]
};























 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








