Vue初探使用标签进行图片以及背景切换
本来这次作业还是想水一下饿,但是要是写太少的字数对曝光量不易,所以还是有水字数的必要,虽然说真的很语无伦次,不知所言,但是还是有必要说明情况,具体什么情况,且听接下来的分析。
script代码
<script>
const app=new Vue({
el:"#zjw",
data:{
filename:"./img/李四1.jpg",
flag:1,
color:"background-color:red"
},
methods:{
change:function (){
if(this.flag==1){
this.filename="./img/李四1.jpg"
this.color="background-color:red"
this.flag=2
}else if(this.flag==2){
this.filename = "./img/李四2.jpg"
this.color="background-color:blue"
this.flag=3
}else{
this.filename="./img/李四3.jpg"
this.color="background-color:skyblue"
this.flag=1
}
}
}
})
</script>
body
<body>
<div id="zjw" v-bind:style="color" style="width:700px;height: 500px">
<img v-bind:src="filename" alt="李四" style="width: 380px;height:500px">
<button @click="change()">切换</button>
</div>
</body>
简单分析
v-bind绑定stylev-bind:style="color",我这里写的color,要做切换颜色的处理。而对于imgv-bind:src="filename",要进行切换照片的处理。
切换按钮<button @click="change()">切换</button>
@click就等于v-on
data
data:{
filename:"./img/李四1.jpg",
flag:1,
color:"background-color:red"
},
methods
通过if ,else if ,else来进行3者的转换,这样在点击切换时就能进行3个图片以及div背景的转换了。
methods:{
change:function (){
if(this.flag==1){
this.filename="./img/李四1.jpg"
this.color="background-color:red"
this.flag=2
}else if(this.flag==2){
this.filename = "./img/李四2.jpg"
this.color="background-color:blue"
this.flag=3
}else{
this.filename="./img/李四3.jpg"
this.color="background-color:skyblue"
this.flag=1
}
}
}
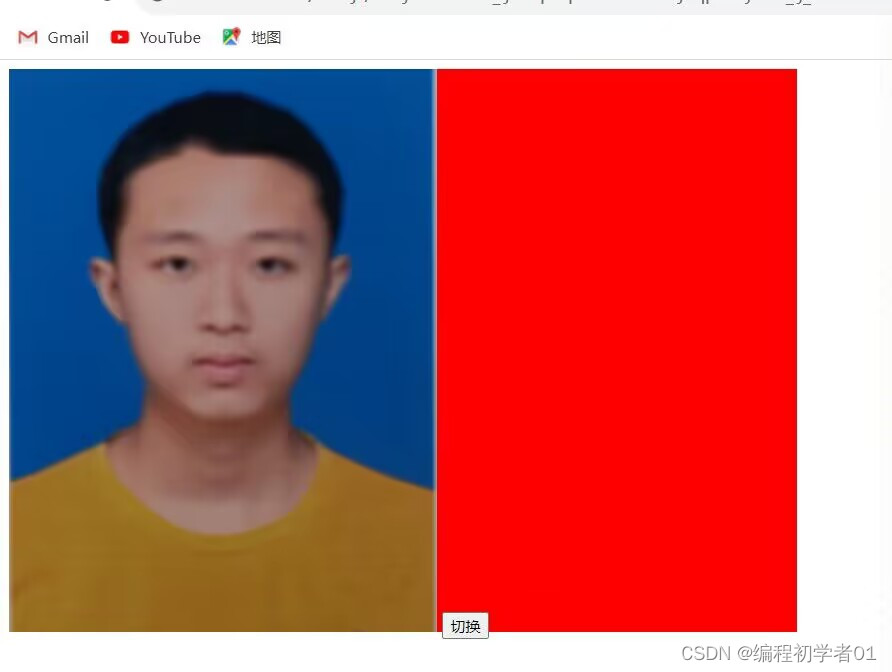
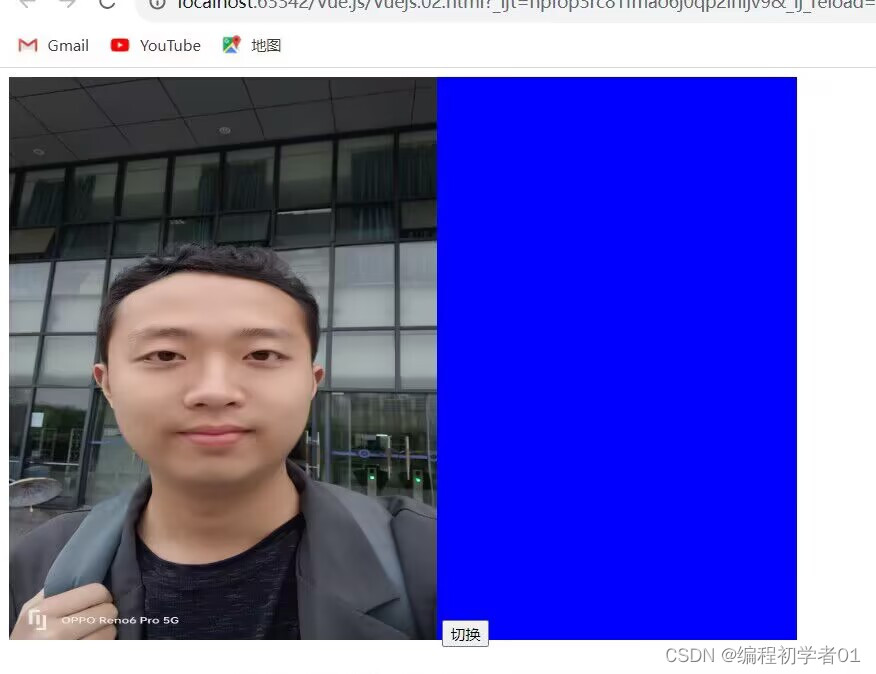
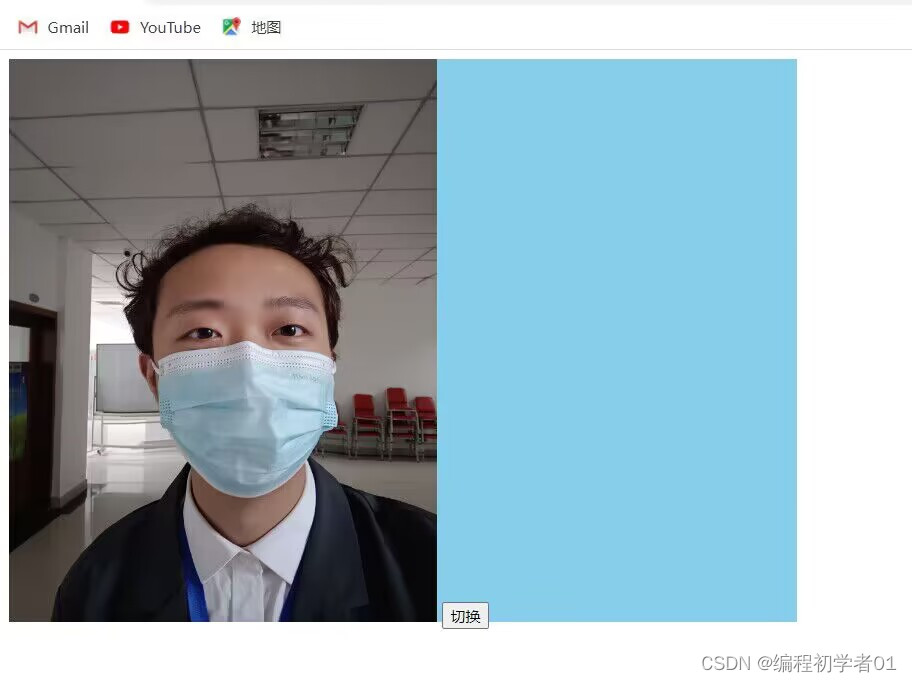
结果示例











 本文介绍了如何使用Vue.js通过v-bind和v-on实现图片及背景颜色的切换,通过data中的flag控制图片和div背景颜色的变化。
本文介绍了如何使用Vue.js通过v-bind和v-on实现图片及背景颜色的切换,通过data中的flag控制图片和div背景颜色的变化。

















 6026
6026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










