终止进程
世界是由0和1构成的~Nothing complicated
小白爱折腾·其五:如何在Nginx下部署项目文件夹
为你朗读
1 分钟
1 人赞同了该文章
【写在前面】
本文为前一篇文章的续作,在搭建完LNMP+PHPMyadmin之后,即进入了学习系统项目部署阶段。本来按照预想,项目文件夹应该能参照WordPress博客和DiscuzX论坛部署,在/var/www/html/目录下的,但由于学艺不精,参考多方资料后仍无法正确配置Nginx,尝试失败。折腾一整天后,万分沮丧,就在放弃的边缘看到了一个教学视频,指出了新的思路,遂依葫芦画瓢,项目部署终告成功。
【最终部署效果】
Nginx 默认网络根目录:/var/www/html
项目文件夹部署位置:/var/www/practice
可见项目文件夹(practice)与网络根目录平级,并用(域名或IP)/practice可以访问。
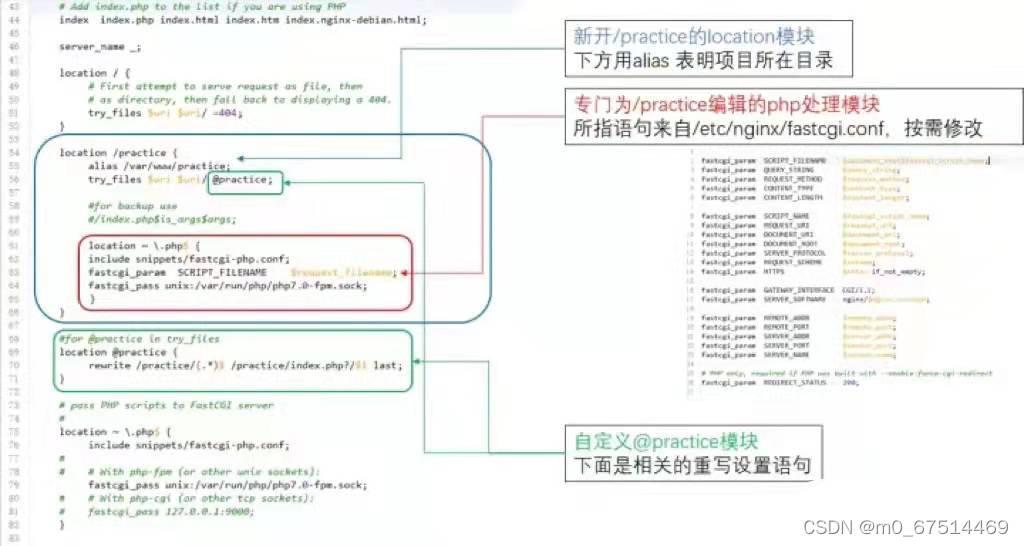
【Nginx配置详情】
项目文件夹的部署主要需要修改Nginx配置文件(/etc/nginx/sites-available/default),此处用截图+注释的方式进行说明记录,以确保读者可以清楚代码之间的缩进关系。

配置完成后不要忘记重启Nginx服务:
service nginx restart
【参考资料】
有关Nginx子目录部署项目的教程(本人依葫芦画瓢的原始出处,墙裂推荐!):
Nginx配置中的参数含义介绍:
以上~








 本文分享了作者在部署项目文件夹时,从困境中摸索到将项目放在Nginx根目录之外的子目录并成功配置的过程,包括关键的Nginx配置步骤和推荐的教程来源。
本文分享了作者在部署项目文件夹时,从困境中摸索到将项目放在Nginx根目录之外的子目录并成功配置的过程,包括关键的Nginx配置步骤和推荐的教程来源。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








