能够有效提升性能的 20 余款 VSCode 插件
代码快捷键、报错信息、代码注释,总有一款 VSCode 的插件能够提升你的工作效率。
有下载量可以说是非常大、百万级别的插件,至少感觉是应该下载试用一下的插件们,也有你可能都没有听说过,但是个人体验非常好用的插件。
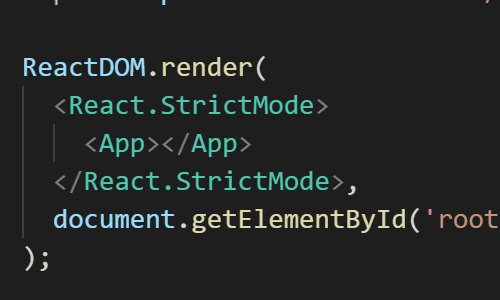
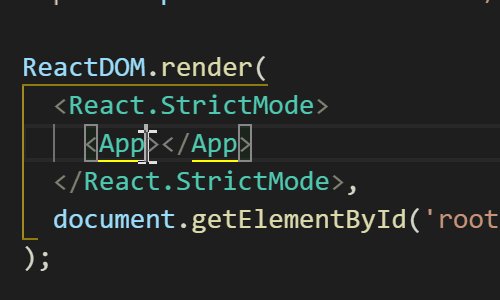
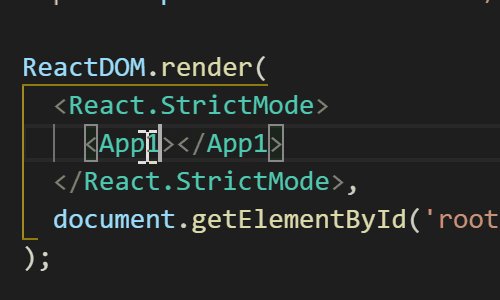
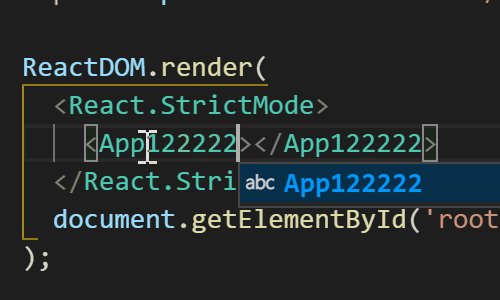
Auto Rename Tag
使用效果如下:

又因为 auto rename tag 中并不是一定需要输入“合法”的标签名,所以对于其他的框架——例如说 React——来说,用途也挺大的。

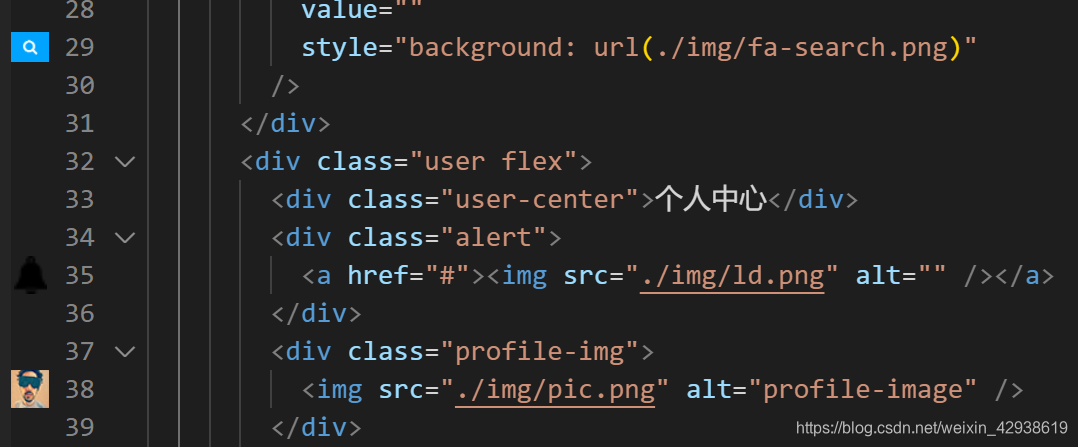
Image Preview
不知道自己是不是插入了正确的图批?试试看 Image Preview,可以预览插入的图片。

open in browser
写网页必备插件之一,可以直接通过默认快捷键 alt b 在默认的浏览器中打开页面。

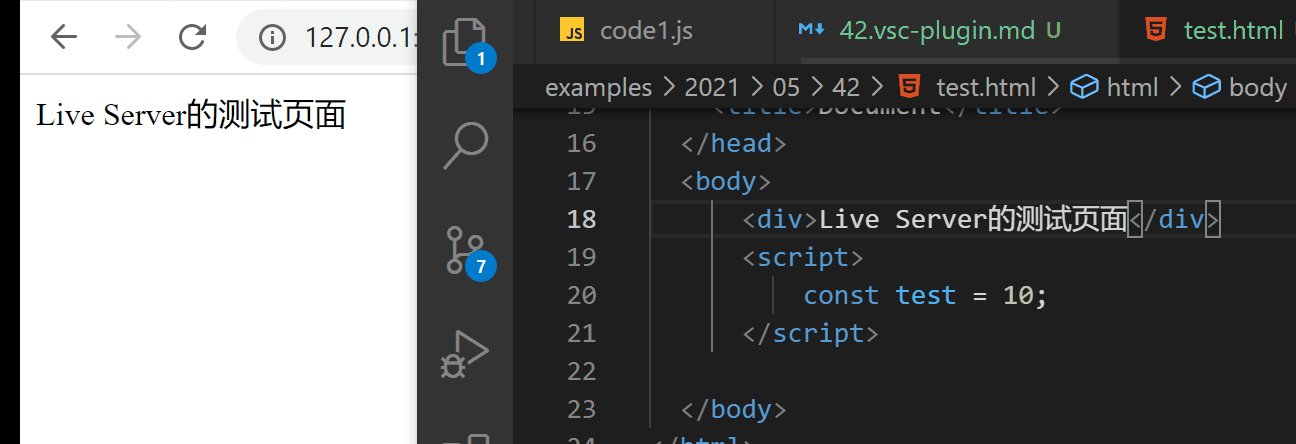
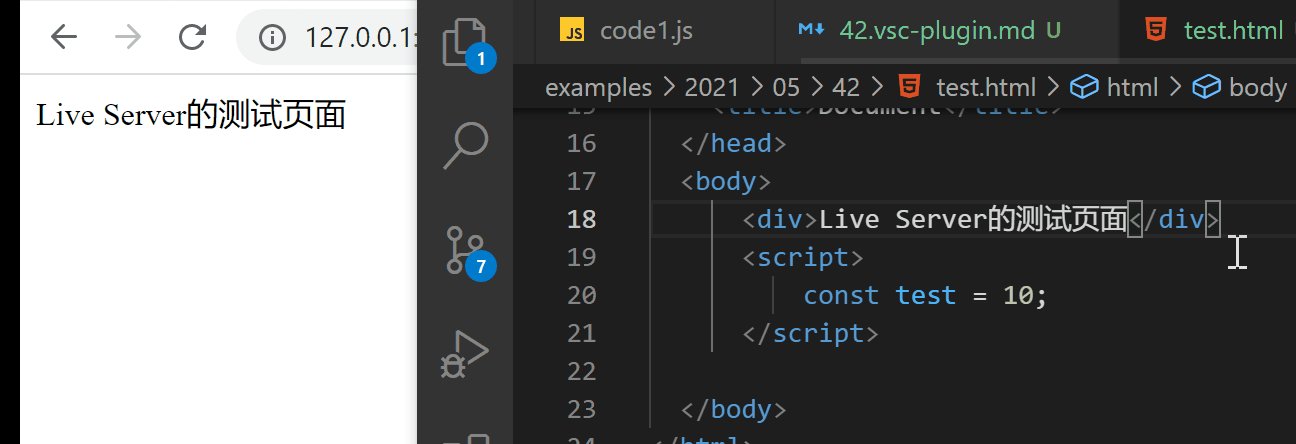
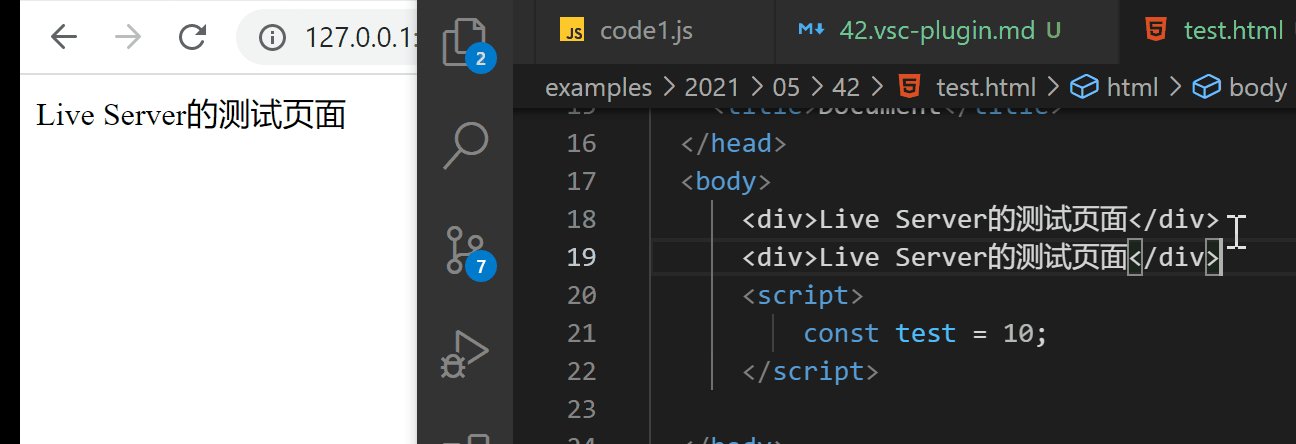
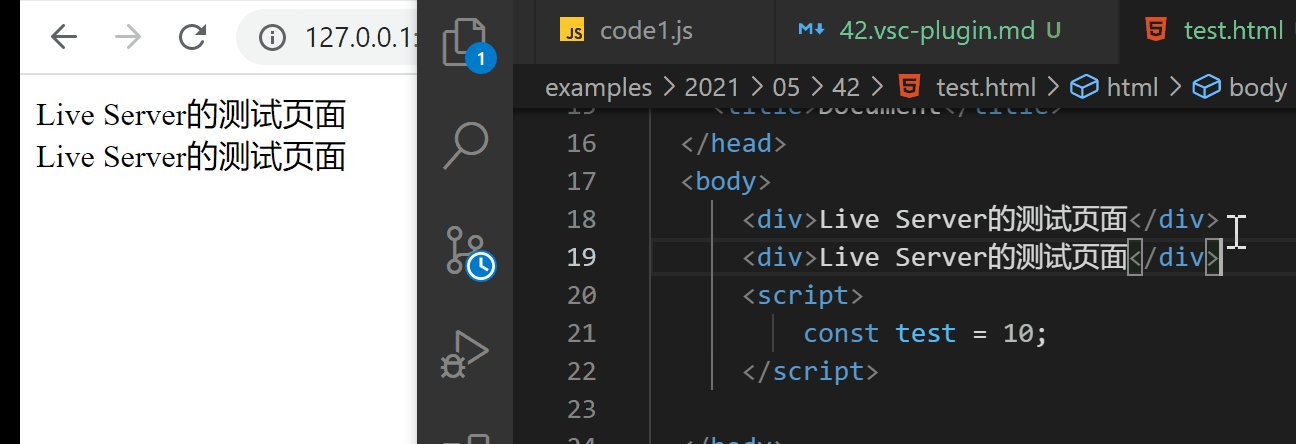
Live Server
open in browser 固然好用,但是写静态页面也好,动态页面也罢,都不可能一气呵成而是需要不断的调整页面的。这种情况下,就要不断的刷新页面,那 open in browser 用起来也有些尴尬了。
Live Server 插件可以解决这个问题,它可以监听到文件的变化从而自动部署页面。

Bracket Pair Colorizer 2
之前一直用的版本是 Bracket Pair Colorizer,后来在一些 React 的项目里面用的有些吃力,发现没有办法被 Match 成功








 本文介绍了20多款能有效提升VSCode开发效率的插件,包括Auto Rename Tag、Image Preview、Live Server等,覆盖代码编辑、预览、错误提示等多个方面,旨在帮助开发者提高工作效率。
本文介绍了20多款能有效提升VSCode开发效率的插件,包括Auto Rename Tag、Image Preview、Live Server等,覆盖代码编辑、预览、错误提示等多个方面,旨在帮助开发者提高工作效率。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








