轮播图 如果可以的话 尽量不要自己写 最好用组件 element-ui组件 非常便捷

设置api的组件 在别的组件用mountd或created 来请求数据

拿到数据在data设置一个空数组 列如:barrens:[ ] 空数组 把数据赋值给空数组 在标签里用v-for用指令渲染 之后就可以就可以看到轮播图的效果了
数据也是在mounted或created里请求api里的数据请求到home页,也是在data里设置空数组列如:menulist:[ ] 通过props 父传子 把数组的数据传过去 在子组件里通过props:[] /{} 来接收 用v-for指令遍历数据 就可以看到列表页了 如图
这是父类组件绑定的属性
这是子类接收的

之后直接用v-for遍历

之后列表页也出来啦 就实现瀑布之类的效果啦 (数据共168条)
如何实现数据加载 Loging 如图:

都可以看到呢个加载的圆圈吧!
没次加载五条数据 当他数据大于当前的可视化窗口的高度就再次请求数据让加载的圆动起来 再加五条数据 因为数据已经在api.js 处理过所以直接可以用page来控制显示的数据是几条
先实现没条显示五条数据

直接利用了es6的的赋值运算就不用 调用params方法了 直接拿到对象中的page属性,之后就显示五条数据了
利用js的监听事件 window.addEventListener("事件",()=>{});
监听scroll 之后用if判断 如果scroll滚动数据的高度小于当前的可视化高度 就要再次请求五条数据

this.$emit('changeFn') 调用父类的自定义方法
用子传父 在父类home页面设置自定义事件 用来再次请求数据 这次请求的数据就要push进入去 因为不可能永远的之显示原来的五条数据 之后用自定义的事件再次请求数据

让page++ ,之后请求数据 push到原数组 如上图
this.$refs.waterfall.isLoading=false; 这步是为了 新增数据之后 圆圈隐藏
之后就是怕组件去别的组价 怕出现多个监听事件 所以加上 当离开改组件就删除监听事件,当他在进去这个组件在此重创监听事件

在data里设置 一个变量来控制圆的加载 用来控制圆的隐藏与显示,在圆的标签里加入v-show来控制 隐藏与显示

在监听事件里判断 如isLoading:true 就直接return出去
如果为false 就隐藏圆圈
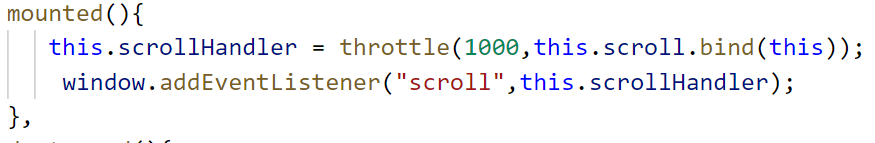
最后安装throttle-debounce 用npm i throttle-debounce安装 用来节流
安装之后在需要使用的组件里引入 import {throttle} from 'throttle-debounce'

throttle(1000,this.scroll.bind(this)) throttle(间隔时间,执行的函数)
这里的this.scroll.bind(this)是怕this指向windw 修改之后就指向vue了
1000是为了让他1秒之后节流, 而不是滚动一下就节流
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








