-
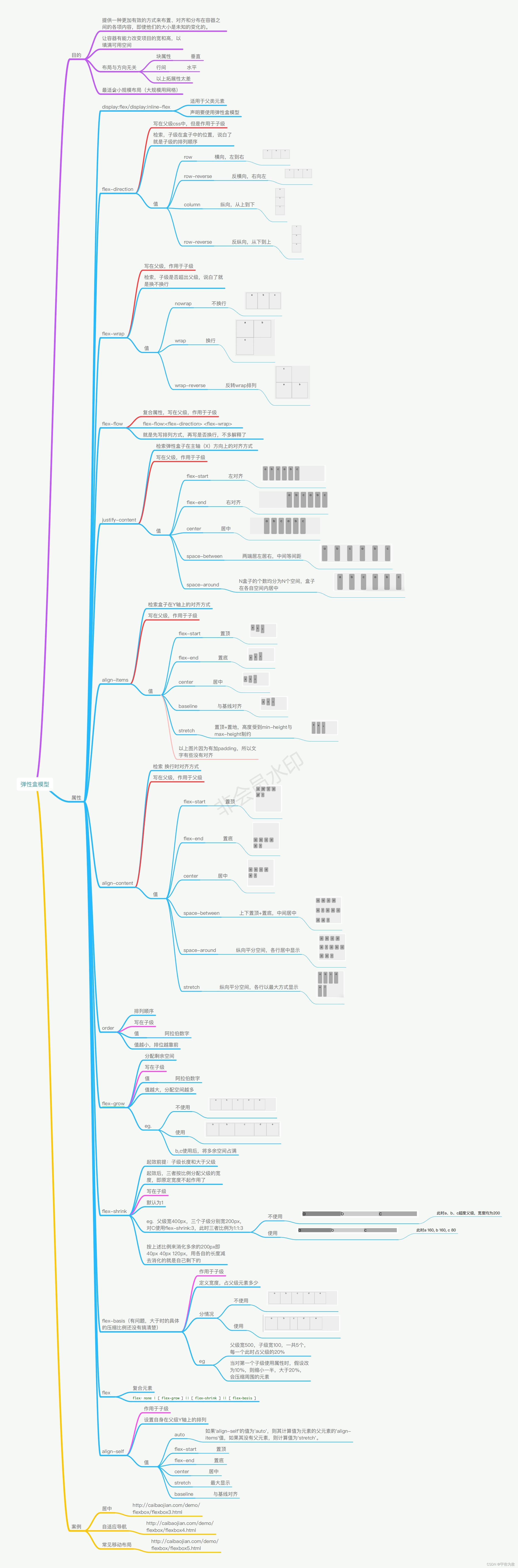
display:flex/display:inline-flex声明弹性布局
- 适用于父类元素
- 声明要使用弹性盒模型
-
flex-direction布局方向
- 写在父级css中,作用于子级
- 检索,子级在盒子中的位置,说白了就是子级的排列顺序
- 值
- row-横向,左到右
- row-reverse-反横向,右向左
- column-纵向,从上到下
- column-reverse-反纵向,从下到上
-
flex-wrap是否换行
- 复合属性,写在父级,作用于子级
- 检索,子级是否超出父级,说白了就是换不换行
- 值
- nowrap-不换行
- wrap-换行
- wrap-reverse-反转wrap排列
-
flex-flow复合写法
- 复合属性,写在父级,作用于子级
- 先写排列方式,再写换不换行
-
justify-content内容横向排列方式
- 检索弹性盒子在主轴(X)方向上的对齐方式
- 写在父级,作用于子级
- 值
- flex-start-左对齐
- flex-end-右对齐
- center-居中
- space-between-两端居左居右,中间等间距
- space-around-N盒子的个数均分为N个空间,盒子在各自空间内居中
-
align-items内容垂直排列方式
- 检索盒子在Y轴上的对齐方式
- 写在父级,作用于子级
- 值
- flex-start-置顶
- flex-end-置底
- center-居中
- baseline-与基线对齐
- stretch-置顶+置底,高度受到min-height与max-height制约
-
align-content
- 检索 换行时对齐方式
- 写在父级,作用于父级
- 值
- flex-start-置顶
- flex-end-置底
- center-居中
- space-between-上下置顶+置底,中间居中
- space-around-纵向平分空间,各行居中显示
- stretch-纵向平分空间,各行以最大方式显示
-
order
- 排列顺序、
- 写在子级
- 值-阿拉伯数字
- 值越小,排行越靠前
-
flex-glow
- 分配剩余空间
- 写在子级
- 值-阿拉伯数字
- 值越大,分配空间越多
-
flex-shrink
- 起效前提-子级长度和大于父级
- 起效后,三者按比例分配父级的宽度,即原定宽度不起作用了
- 写在子级
- 默认为1
-
align-self
- 作用于子级
- 设置自身在父级Y轴上的排列
- 值
- auto-如果align-self的值为auto,则其计算值为元素的父元素的align-items值,如果没有父元素,则计算值为stretch
- flex-start-置顶
- flex-end-置底
- center-居中
- stretch-最大显示
- baseline-与基线对齐

评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包






























