


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%@ include file="../../common/head.jsp" %>
<title>Insert title here</title>
<script>
$(function() {
$("#bookTable").datagrid({
url: ctx+'/bookServlet',
columns:[[
{field:'id',title:'书本ID',width:100},
{field:'bookname',title:'名称',width:100},
{field:'price',title:'价格',width:100,align:'right'},
{field:'booktype',title:'类型',width:100,align:'right'}
]],
queryParams: {
bookName: $("#bookName").val()
},
pagination: true,
singleSelect:true,
toolbar: '#bookTableToolbar'
});
$("#bookQry").click(function() {
qryBook();
});
qryBook();
function qryBook() {
$('#bookTable').datagrid("load", {
"bookName": $("#bookName").val()
})
}
$("#addBookBtn").click(function() {
openDialog();
});
$("#editBootBtn").click(function() {
let row = $("#bookTable").datagrid("getSelected");
openDialog(row);
})
$("#delBootBtn").click(function() {
let row = $("#bookTable").datagrid("getSelected");
if(!row) {
$.messager.alert('消息','请选择要删除的记录');
return;
}
$.messager.confirm('确认','您确认想要删除记录吗?',function(r){
if (r){
$.ajax({
url: ctx + '/bookDelServlet',
type: 'post',
data:{
id: row.id
},
dataType: 'json',
success: function(resp) {
if(resp.success) {
$.messager.alert('消息','操作成功');
qryBook();
}else{
$.messager.alert('消息','操作不成功');
}
}
})
}
});
})
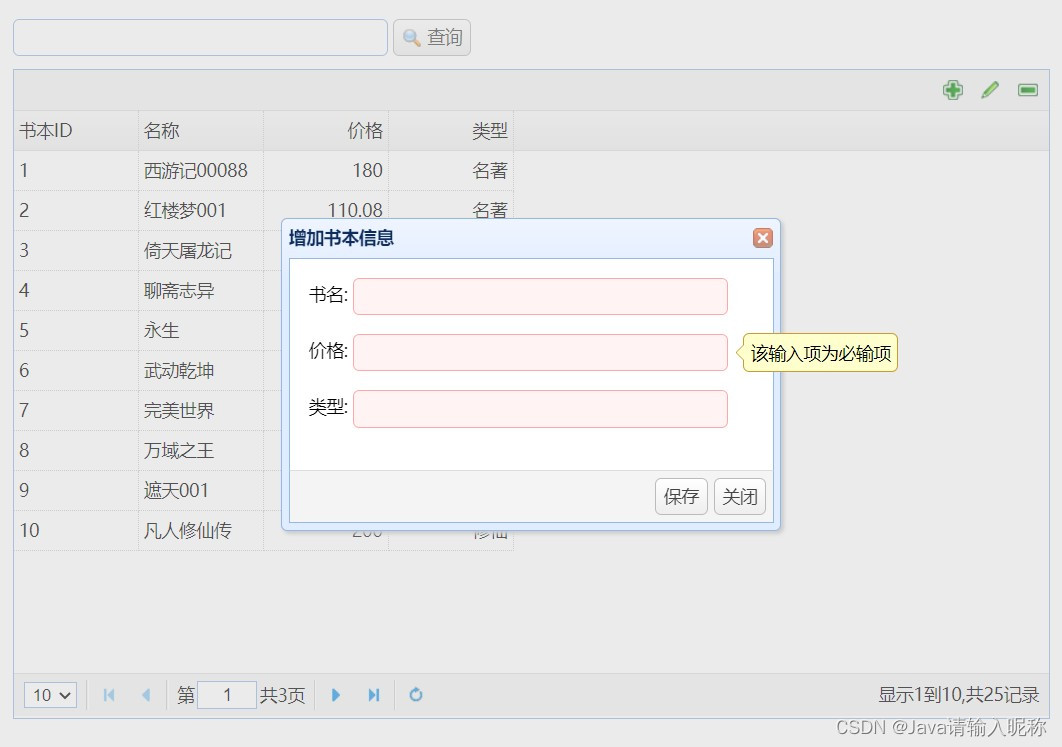
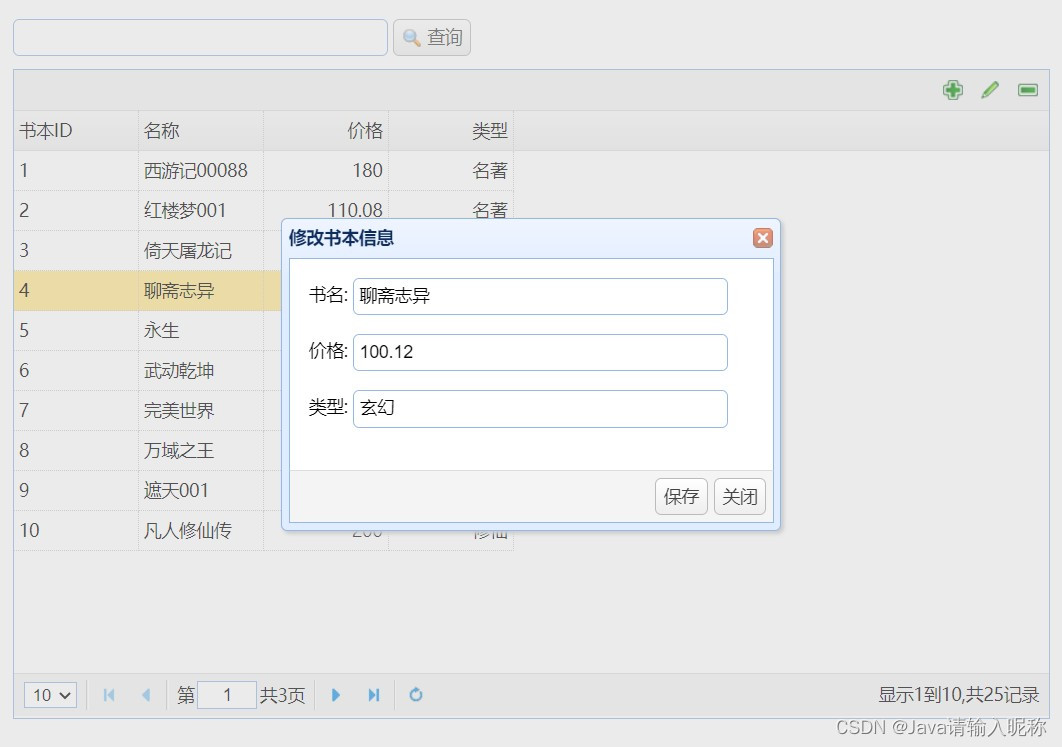
function openDialog(row) {
let title = "增加书本信息";
let action = "/bookAddServlet"
if(row) {
title = "修改书本信息";
action = "/bookUpdateServlet"
}
$('#bookDiglog').dialog({
title: title,
width: 400,
height: 250,
closed: false,
cache: false,
href: 'deitBook.jsp',
modal: true,
buttons:[{
text:'保存',
handler:function(){
$.ajax({
url:ctx + action,
data: $("#bookForm").serialize(),
type: 'post',
dataType: 'JSON',
success: function(resp) {
if(resp.success) {
$.messager.alert('消息','操作成功');
$('#bookDiglog').dialog('close');
qryBook();
} else {
$.messager.alert('警告','操作失败');
}
}
});
}
},{
text:'关闭',
handler:function(){
$('#bookDiglog').dialog('close');
}
}],
onLoad: function() {
if(row) {
$("#bookForm").form("reset");
$("#bookForm").form("load", row);
}
}
});
}
});
</script>
</head>
<body>
<!-- 查询条件 -->
<div style="margin-top: 15px; margin-left:10px;">
<input class="easyui-textbox" id="bookName" style="width:300px">
<a id="bookQry" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a>
</div>
<div id="p" class="easyui-panel" style="padding:10px" data-options="fit:true, border:false">
<table id="bookTable" class="easyui-datagrid" style="width:100%;height:90%;">
</table>
</div>
<!-- 列表上方的工具条 -->
<div id="bookTableToolbar" style="text-align: right;">
<a href="#" id="addBookBtn" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true"/a>
<a href="#" id="editBootBtn" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a>
<a href="#" id="delBootBtn" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true"/a>
</div>
<!-- 弹出窗口的容器 -->
<div id="bookDiglog" style="display:none;"></div>
</body>
</html>
























 1292
1292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








