文章目录
一、提出任务
- 班级数据

二、完成任务
(一)创建数据库与表
1、创建数据库
- 创建数据库 - bootdb
CREATE DATABASE bootdb;
- 执行上述命令

2、创建数据表
- 创建表结构 - t_class
SELECT * FROM t_score ts
WHERE (SELECT COUNT(*) FROM t_score
WHERE ts.name = t_score.name
AND score >= ts.score
) <= 3 ORDER BY name, score DESC;
- 执行上述命令

- 插入表记录
INSERT INTO `t_class` VALUES (1, '20软件1班', 26, 18);
INSERT INTO `t_class` VALUES (2, '20软件2班', 17, 20);
INSERT INTO `t_class` VALUES (3, '20大数据1班', 24, 30);
INSERT INTO `t_class` VALUES (4, '20计应2班', 21, 24);
- 执行上述语句

- 查看班级表记录

(二)创建Spring Boot项目
- 利用Spring Initializr创建Spring Boot项目 - EChartsDemo

- 填写信息

- 添加依赖

- 设置项目名称与保存位置

- 单击【Finish】按钮

(三)创建班级实体类
- 在net.huawei.echarts包里创建bean子包,在子包里创建Clazz类
 `package net.fhl.echarts.bean;
`package net.fhl.echarts.bean;
//班级实体类
public class Clazz {
private int id;
private String clazz;
private int boys;
private int girls;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getClazz() {
return clazz;
}
public void setClazz(String clazz) {
this.clazz = clazz;
}
public int getBoys() {
return boys;
}
public void setBoys(int boys) {
this.boys = boys;
}
public int getGirls() {
return girls;
}
public void setGirls(int girls) {
this.girls = girls;
}
@Override
public String toString() {
return "Clazz{" +
"id=" + id +
", clazz='" + clazz + '\'' +
", boys=" + boys +
", girls=" + girls +
'}';
}
}
(四)创建班级映射器接口
- 在net.huawei.echarts包里创建mapper子包,在子包里创建ClazzMapper接口

package net.fhl.echarts.mapper;
import net.fhl.echarts.bean.Clazz;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
//功能:班级映射器接口
@Mapper
public interface ClazzMapper {
List<Clazz> findAll();
}
(五)创建班级映射器配置文件
- 在resources里创建mapper目录,在里面创建ClazzMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.fhl.echarts.mapper.ClazzMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="clazzMap" type="net.fhl.echarts.bean.Clazz">
<result property="id" column="id"/>
<result property="clazz" column="class"/>
<result property="boys" column="boys"/>
<result property="girls" column="girls"/>
</resultMap>
<select id="findAll" resultMap="clazzMap">
SELECT * FROM t_class;
</select>
</mapper>
(六)创建班级服务类
- 在net.huawei.echarts包里创建service子包,在子包里创建ClazzService类

package net.fhl.echarts.service;
import net.fhl.echarts.bean.Clazz;
import net.fhl.echarts.mapper.ClazzMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
//功能:班级服务类
@Service
public class ClazzService {
@Autowired(required = false)
private ClazzMapper clazzMapper;
public List<Clazz> findAll() {
return clazzMapper.findAll();
}
}
(七)创建班级控制器
- 在net.huawei.echarts包里创建controller子包,在子包里创建ClazzController类

package net.fhl.echarts.controller;
import net.fhl.echarts.bean.Clazz;
import net.fhl.echarts.service.ClazzService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
//班级控制器
@Controller
public class ClazzController {
@Autowired
private ClazzService clazzService;
@GetMapping("/")
public String index() {
return "index";
}
@RequestMapping(value = "/getAll", produces = "application/json; charset=utf-8")
@ResponseBody
public List<Clazz> getAll() {
List<Clazz> clazzes = clazzService.findAll();
return clazzes;
}
}
- (八)添加ECharts和jQuery脚本
- 在static里创建js目录,添加echarts.min.js与jquery.min.js

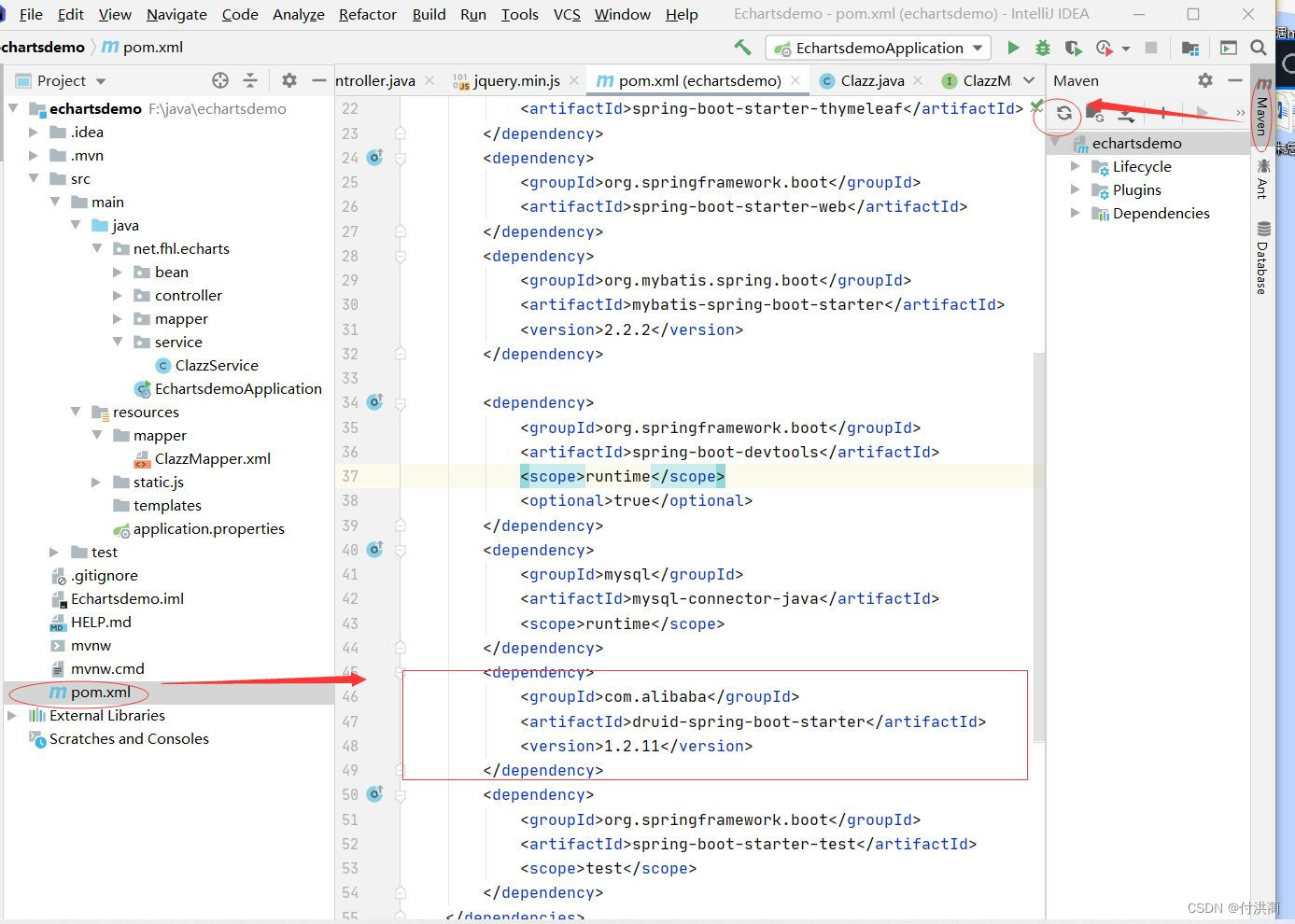
(九)添加Druid起步依赖
- 在pom.xml文件里添加Druid针对Spring Boot的起步依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.0</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>net.fhl.echarts</groupId>
<artifactId>echartsdemo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>echartsdemo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>
(十)修改应用属性文件
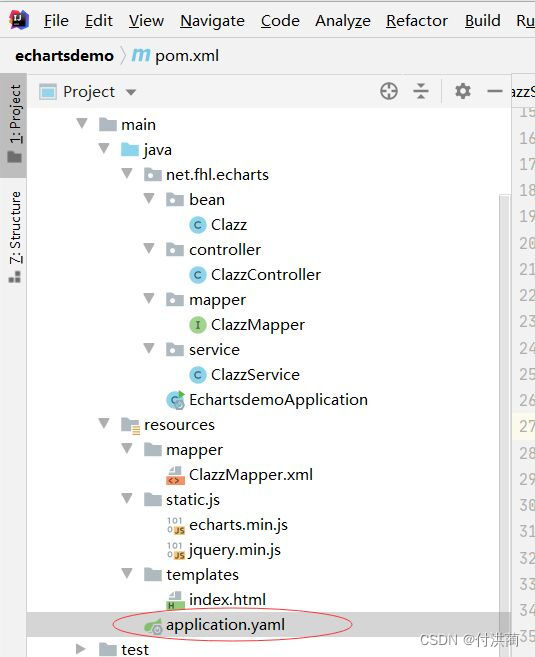
- 将application.properties更名为application.yaml

spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/bootdb?serverTimezone=UTC&useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
type: com.alibaba.druid.pool.DruidDataSource
druid:
initial-size: 20
max-active: 100
min-idle: 10
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: net.fhl.echarts.bean
server:
port: 8888
(十一)创建页面可视化数据
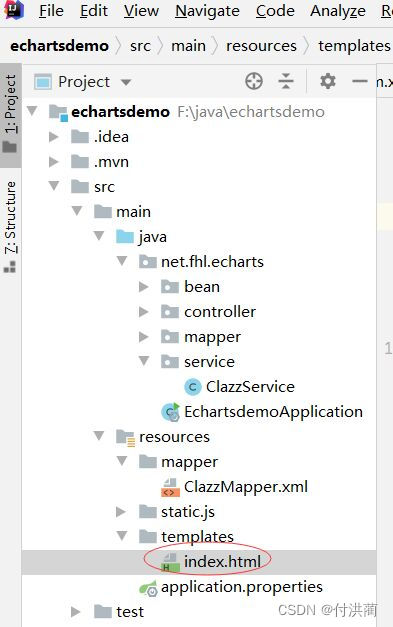
- 在templates目录里创建index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>20级各班人数柱状图</title>
<script src="js/echarts.min.js"></script>
<script src="js/echarts.min.js"></script>
<style>
.box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<input type="button" value="显示柱状图" class="btnShowBar"/>
<hr/>
<div class="box"></div>
<script>
// 获取box元素
var box = document.getElementsByClassName("box")[0];
// 获取btnShowBar元素
var btnShowBar = document.getElementsByClassName("btnShowBar")[0];
// 定义按钮单击事件
btnShowBar.onclick = function () {
// 获取后台返回的JSON数据
$.get('/getAll', function (data) {
// 定义三个数组
class_list = [];
boy_list = [];
girl_list = [];
// 将json数据写入数组
for (var i = 0; i < data.length; i++) {
class_list.push(data[i].clazz);
boy_list.push(data[i].boys);
girl_list.push(data[i].girls);
}
// 1. 初始化ECharts
var my_box = echarts.init(box);
// 2. 进行参数配置
var option = {
// 标题
title: {
text: "20级各班人数柱状图",
x: "center",
y: "top",
textAlign: "left",
textStyle: {
fontFamily: "楷体",
fontSize: 35,
textStyle: "bold"
}
},
// 图例
legend: {
left: "right",
orient: "vertical"
},
// x轴数据
xAxis: {
data: class_list
},
// y轴数据
yAxis: {},
// 数据信息
series: [
{
name: "男生人数",
type: "bar",
data: boy_list,
itemStyle: {
normal: {
color: '#0000aa'
}
}
},
{
name: "女生人数",
type: "bar",
data: girl_list,
itemStyle: {
normal: {
color: '#aa0000'
}
}
}
]
}
// 3. 可视化呈现
my_box.setOption(option);
});
}
</script>
</body>
</html>
(十二)启动应用,查看结果
- 启动应用(端口号:8888)、访问http://localhost:8888

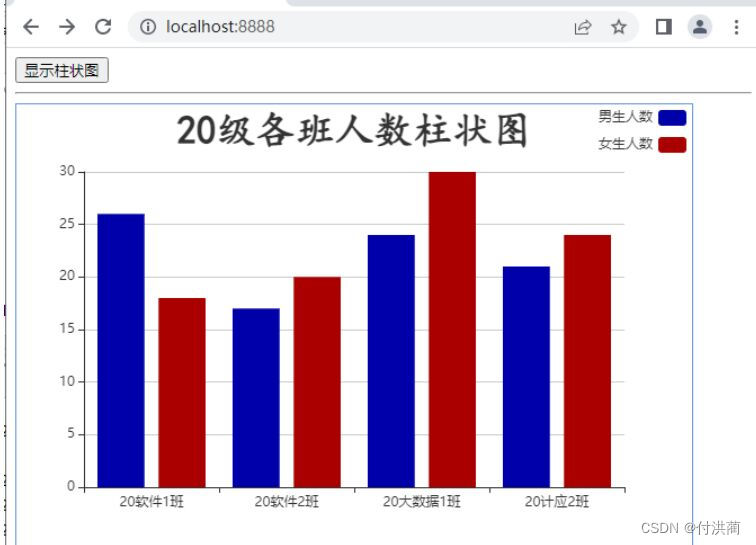
- 单击【显示柱状图】按钮








 本文通过创建Spring Boot项目,建立数据库与表,创建班级实体类、映射器接口、服务类和控制器,引入Druid依赖,配置ECharts和jQuery,最终在页面上实现班级数据的柱状图展示,详细介绍了如何使用Spring Boot结合ECharts进行数据可视化操作。
本文通过创建Spring Boot项目,建立数据库与表,创建班级实体类、映射器接口、服务类和控制器,引入Druid依赖,配置ECharts和jQuery,最终在页面上实现班级数据的柱状图展示,详细介绍了如何使用Spring Boot结合ECharts进行数据可视化操作。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








