一.搭建vue项目
vue create xxxx二.配置cesium
vue结合cesium的方式很多,考虑到各种环境以及打包问题直接使用插件安装
直接使用vue-cli-plugins插件(简单粗暴)
vue-cli-plugins:一个把cesium组件化的库,就像elementUI的用法一样。
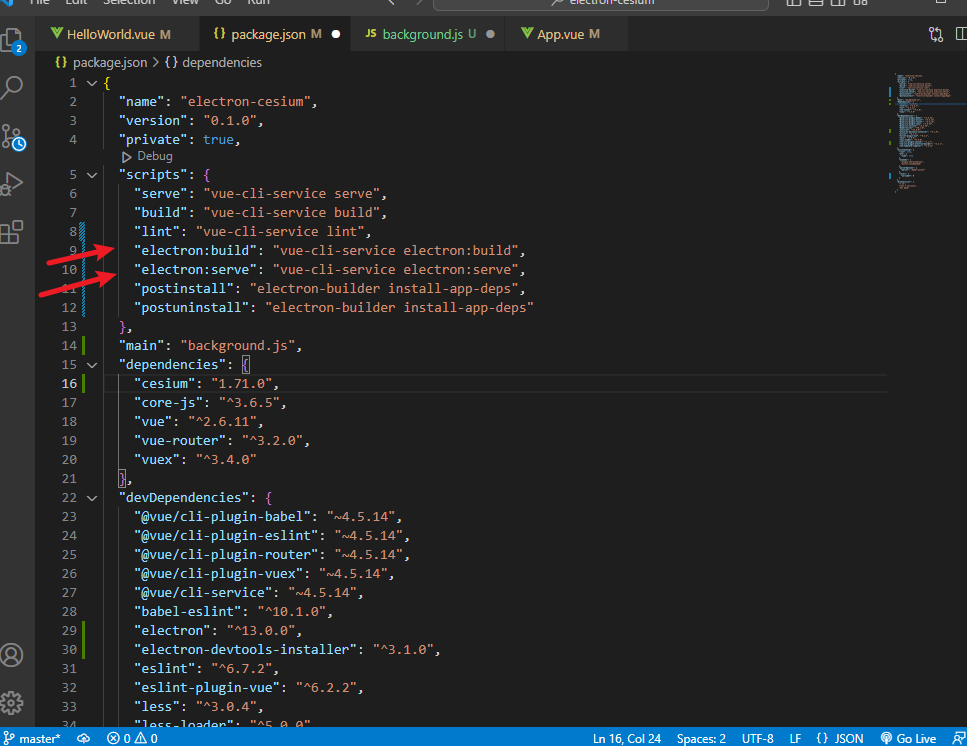
1. 自动安装 Cesium 并追加至 package.json 依赖项(可自选版本)
2. 自动扩展 VueCLI 中 Cesium 相关的 webpack 配置
3. 添加一个 cesium 别名,以便我们在项目中轻松的引入 Cesium 文件资源
4. 使 Cesium 对象实例可在每个 Vue 模块中使用而无须 import 引入 使 webpack 可正常打包 Cesium
5. 允许 webpack 友好地在 Cesium 中使用 require,解决 require 引入警告
6. 开发环境生成 sourcemap,生产环境取消 sourcemap
7. 生产环境抽取公共模块执行压缩
8. 生产环境 loader 切换到优化模式
9. 自动在全局 main.js 中引入Widgets.css,可选
10. 自动在 components/ 文件夹下生成示例文件,可选*
vue add vue-cli-plugin-cesium安装完成后使用 vue invoke 来初始化这个插件(可以不操作)
vue invoke vue-cli-plugin-cesium安装过程三个询问
1.Please choose a version of 'cesium' from this list请在列表中选择 cesium 的版本
2.Whether to import styles globally. This operation will automatically import widgets.css in main.js是否全局引入样式,该操作将自动在main.js引入widgets.css?
3。Whether to add sample components to the project components directory是否添加示例组件到项目components目录?
安装完成运行程序
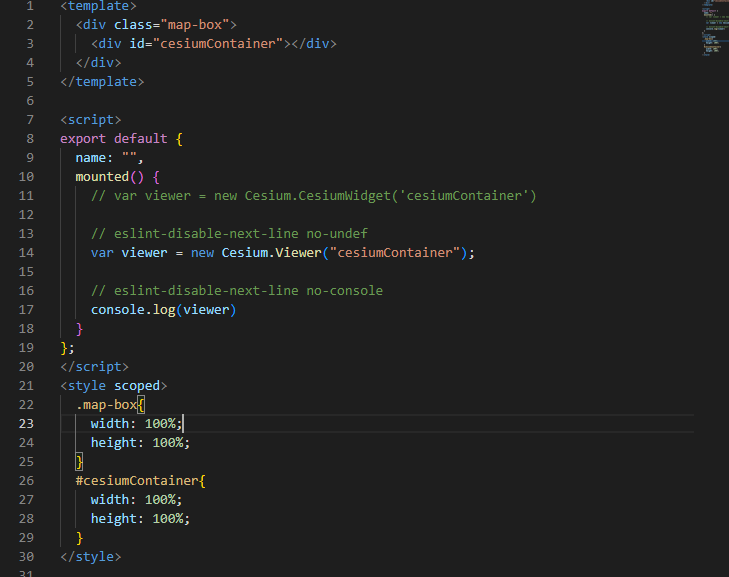
自动配置的组件,配置好token就ok,其他任何地方都不需要配置也不需要引用

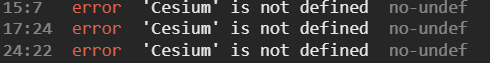
!!!!!这里有坑 配置token的时候发现“cesium“is not definde
访问Cesium 对象时将不再需要 import 或 require 引入,而一般我们在使用 VueCLI 创建项目时会默认带上 Eslint,Eslint 语法检验会认为 Cesium 是一个未声明的变量,于是抛出了错误

package.json 中配置 eslintConfig 里配置"no-undef": 0完美运行


三.安装Electron
vue add electron-builder!!!!这里还有坑
vue的electron插件只支持hash路由模式,才能运行桌面端应用
安装好插件后直接electron:serve运行

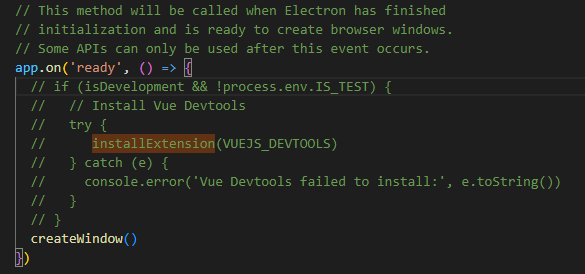
使用electron运行会报错或者加载很慢,直接在backgroun.js里注释掉这段代码

运行结果

打包直接electron:build









 文章详细介绍了如何在Vue项目中配置和使用cesium,包括通过vue-cli-plugins自动化安装和配置Cesium,处理Eslint的`no-undef`警告,以及安装和运行Electron应用。在Electron集成中,提到了需注释掉background.js中的特定代码以解决运行问题,并且指出了vue的electron插件对hash路由模式的要求。
文章详细介绍了如何在Vue项目中配置和使用cesium,包括通过vue-cli-plugins自动化安装和配置Cesium,处理Eslint的`no-undef`警告,以及安装和运行Electron应用。在Electron集成中,提到了需注释掉background.js中的特定代码以解决运行问题,并且指出了vue的electron插件对hash路由模式的要求。

















 914
914

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










