学习目标:仿今日校园,来巩固学习知识
一、创建一个名为JinRiXiaoYuan的 文件
1,基于Empty Activity模板创建安卓应用
2,创建一个文件名为ui在里面创建五个Fragment

名为FragmentOne,FragmentTwo,FragmentThree,Fragmentfour,FragmentFive五个碎片

3,写主窗口布局资源文件

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ffffff">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_viem"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="?android:attr/windowBackground"
android:layout_alignParentBottom="true"
android:gravity="center"
app:itemPaddingBottom="22dp"
app:itemIconSize="70dp"
app:itemIconTint="#000"
app:itemTextColor="#000"
app:itemRippleColor="#FFF"
app:labelVisibilityMode="labeled"
app:menu="@menu/nav_items"
style="@style/Widget.Design.BottomNavigationView"
/>
<FrameLayout
android:id="@+id/nav_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@+id/nav_viem"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</RelativeLayout>
4,在res中创建一个menu文件再里面创建一个布面文件。

5,把碎片在nav_items.xml注册。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_item_one"
android:title="今日"
/>
<item
android:id="@+id/nav_item_two"
android:title="讯息" />
<item
android:id="@+id/nav_item_three"
android:title="服务" />
<item
android:id="@+id/nav_item_four"
android:title="校园" />
<item
android:id="@+id/nav_item_five"
android:title="我的" />
</menu>
6,在MainActivity写完代码完成fragment之间的跳转。
MainActivity完整代码
package net.hw.jinrixiaoyuanone;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.content.Intent;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.FrameLayout;
import android.widget.ImageButton;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.material.bottomnavigation.BottomNavigationItemView;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import net.hw.jinrixiaoyuanone.ui.FragmentFive;
import net.hw.jinrixiaoyuanone.ui.FragmentFour;
import net.hw.jinrixiaoyuanone.ui.FragmentOne;
import net.hw.jinrixiaoyuanone.ui.FragmentThree;
import net.hw.jinrixiaoyuanone.ui.FragmentTwo;
public class MainActivity extends AppCompatActivity {
private BottomNavigationView mNavView;
private FrameLayout mNavContainer;
private FragmentOne mFragmentOne;
private FragmentTwo mFragmentTwo;
private FragmentThree mFragmentThree;
private FragmentFour mFragmentFour;
private FragmentFive mFragmentFive ;
private ImageButton buttonns;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fm=getSupportFragmentManager();
fm.beginTransaction().add(R.id.nav_container,new FragmentOne()).commit();
/**
* 全透状态栏
*/
if (Build.VERSION.SDK_INT >= 21) {//21表示5.0
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
} else if (Build.VERSION.SDK_INT >= 19) {//19表示4.4
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//虚拟键盘也透明
//getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
//实现fragment跳转
mFragmentOne= new FragmentOne();
mFragmentTwo=new FragmentTwo();
mFragmentThree=new FragmentThree();
mFragmentFour=new FragmentFour();
mFragmentFive=new FragmentFive();
mNavContainer=findViewById(R.id.nav_container);
mNavView=findViewById(R.id.nav_viem);
mNavView.setOnNavigationItemSelectedListener(mNavItemListener);
switchFragment(mFragmentOne);
}
private BottomNavigationView.OnNavigationItemSelectedListener mNavItemListener=new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.nav_item_one:
switchFragment(mFragmentOne);
Log.d("Nav","今日");
break;
case R.id.nav_item_two:
switchFragment(mFragmentTwo);
Log.d("Nav","讯息");
break;
case R.id.nav_item_three:
switchFragment(mFragmentThree);
Log.d("Nav","服务");
break;
case R.id.nav_item_four:
switchFragment(mFragmentFour);
Log.d("Nav","校园");
break;
case R.id.nav_item_five:
switchFragment(mFragmentFive);
Log.d("Nav","我的");
break;
}
return true;
}
};
private void switchFragment(Fragment fragment){
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.nav_container,fragment).commitNow();
}
}
7,修改fragment_one.xml
fragment_one.xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.FragmentOne">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#3250e6"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="55dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title"
android:textColor="#ffffff"
android:textSize="17sp"
android:layout_marginLeft="15dp"
/>
<Button
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="163dp"
android:background="@drawable/icon_shortcut"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="13dp"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/iconss_sho"
android:drawableLeft="@drawable/so"
android:drawablePadding="7dp"
android:hint="搜索"
android:paddingLeft="6dp"
android:paddingTop="7dp"
android:paddingBottom="7dp"
android:textColorHint="#b7b7b7"
android:textSize="10sp"
android:textStyle="bold"
tools:ignore="TouchTargetSizeCheck"></EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="15dp"
android:layout_marginTop="9dp">
<ImageButton
android:layout_width="55dp"
android:layout_height="55dp"
android:background="@drawable/on2"
tools:ignore="SpeakableTextPresentCheck" />
<ImageButton
android:id="@+id/buttonn"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_marginLeft="36dp"
android:background="@drawable/on1"
android:onClick="gobutton"
tools:ignore="SpeakableTextPresentCheck" />
<ImageButton
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_marginLeft="36dp"
android:background="@drawable/on3"
tools:ignore="SpeakableTextPresentCheck" />
<ImageButton
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_marginLeft="36dp"
android:background="@drawable/on4"
tools:ignore="SpeakableTextPresentCheck" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:orientation="horizontal"
android:layout_marginTop="6dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/on1"
android:textColor="#ffffff"
android:textSize="13sp"
android:layout_marginLeft="1dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/on2"
android:textColor="#ffffff"
android:textSize="13sp"
android:layout_marginLeft="51dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="@string/on3"
android:textSize="13sp"
android:layout_marginLeft="54dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="@string/on4"
android:textSize="13sp"
android:layout_marginLeft="39dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:background="@drawable/tu"
android:layout_marginTop="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="13000dp"
android:background="@drawable/chan"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
</LinearLayout>
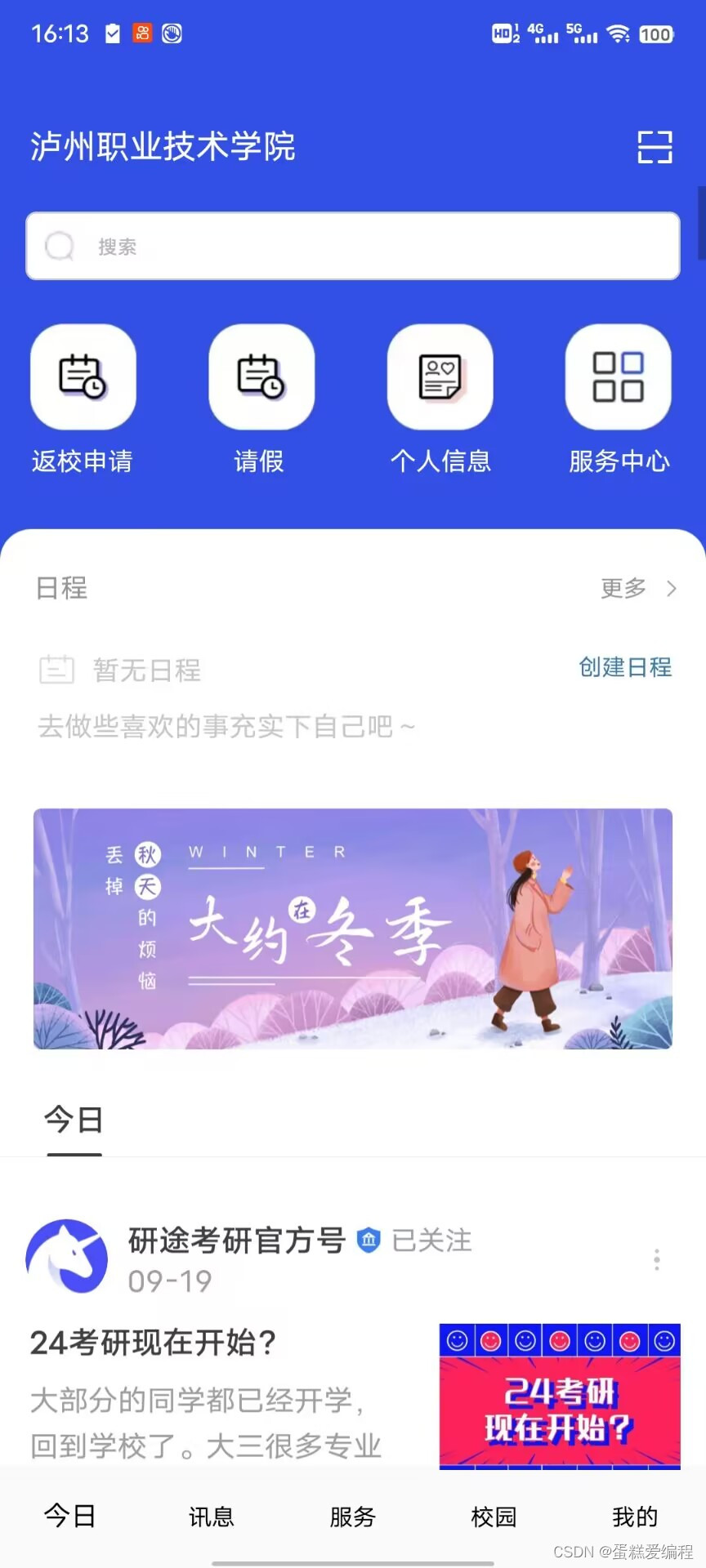
看效果

8,修改fragment_two.xml
fragment_two.xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.FragmentTwo">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/second"/>
</RelativeLayout>
看效果

9,修改fragment_three.xml
fragment_three.xml的完整代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.FragmentThree">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/third" />
</RelativeLayout>
看效果

10,修改fragment_four.xml
fragment_four.xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.FragmentFour"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="40dp"
android:paddingBottom="6dp"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大学圈"
android:textColor="#000"
android:textSize="17sp"
android:gravity="center" />
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="5500dp"
android:background="@drawable/fourth"
/>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
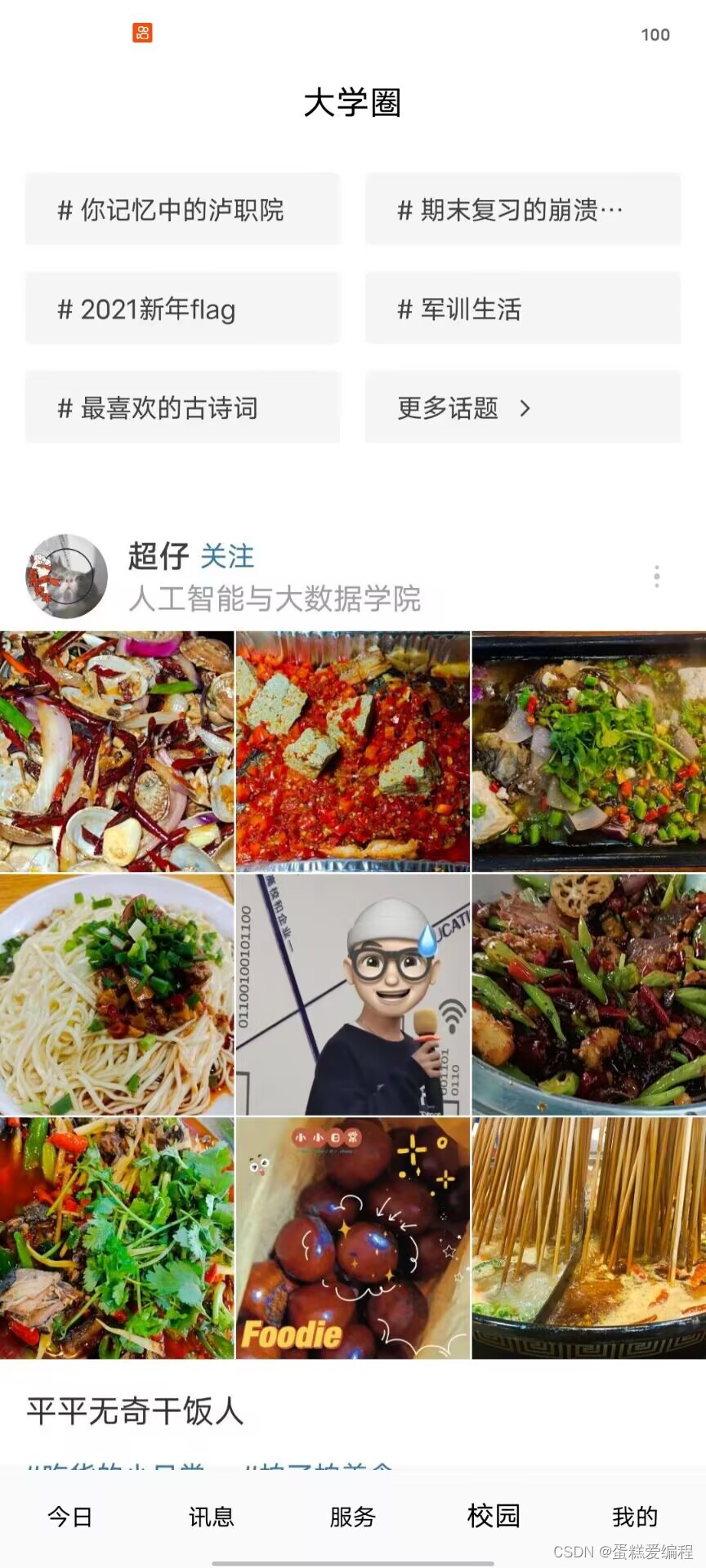
看效果

11,修改fragment_five.xml
fragment_five.xml的完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.FragmentFive"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:background="#3854e6"
android:paddingTop="70dp">
<ImageButton
android:id="@+id/img1"
android:layout_width="180dp"
android:layout_height="80dp"
android:background="@drawable/fifth1"
android:layout_marginLeft="10dp"/>
</FrameLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/fifth2"/>
</LinearLayout>
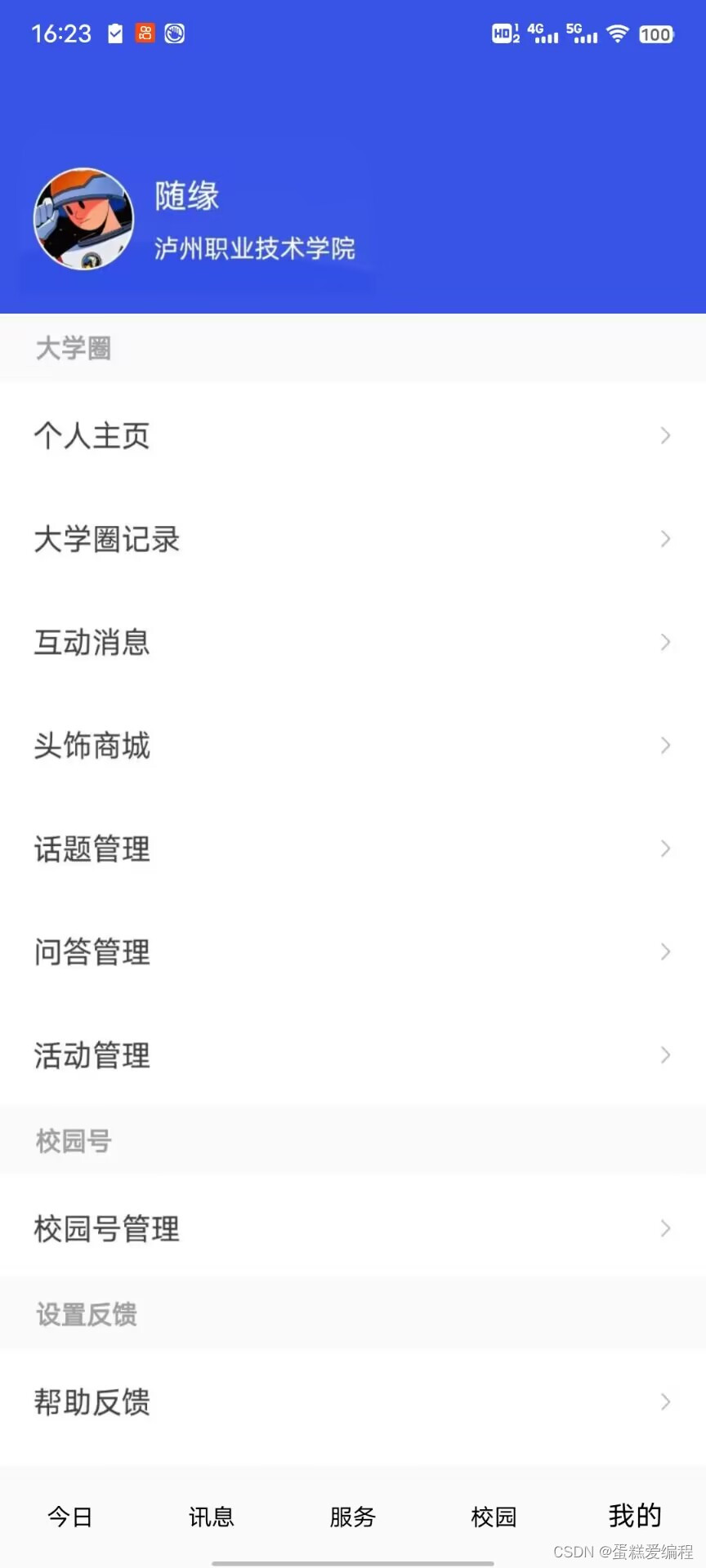
看效果

12,基于Empty Activity模板创建Activity_login
在Activity_login.xml完整代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activity_login">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.LoginActivity"
android:orientation="vertical"
android:background="#f6f7f9">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="32dp"
android:background="@drawable/loginbox1"
>
<ImageButton
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/as"
android:layout_marginBottom="1dp"
android:onClick="fanhui"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请假详情"
android:textColor="#000"
android:layout_gravity="center"
android:layout_marginLeft="110dp"
android:textStyle="bold"
android:textSize="17dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="反馈"
android:textColor="#ff0000"
android:layout_gravity="center"
android:layout_marginLeft="100dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ffffff">
<TextView
android:layout_width="100dp"
android:layout_height="40dp"
android:text="请假信息"
android:textColor="#339bfa"
android:gravity="center"
android:layout_marginLeft="49dp"
android:background="@drawable/jingjia"
/>
<TextView
android:layout_width="100dp"
android:layout_height="40dp"
android:text="核验二维码"
android:textColor="#000"
android:gravity="center"
android:layout_marginLeft="73dp"/>
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="120dp">
<pl.droidsonroids.gif.GifImageView
android:id="@+id/gif"
android:layout_width="match_parent"
android:layout_height="120dp"
android:background="@drawable/bannergif" />
<ImageView
android:layout_width="match_parent"
android:layout_height="24dp"
android:background="@drawable/bbb" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人信息 >"
android:textColor="#fff"
android:layout_marginLeft="280dp"
android:layout_marginTop="39dp"
android:textSize="13dp"
/>
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="7dp"
android:background="#ffffff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#aaaaac"
android:textSize="11dp"
android:text="请假类型:"
android:layout_marginLeft="21dp"
/>
<TextView
android:id="@+id/tv_a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#706f74"
android:textSize="11dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#aaaaac"
android:textSize="11dp"
android:layout_marginLeft="90dp"
android:text="需要离校:"/>
<TextView
android:id="@+id/tv_b"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#706f74"
android:textSize="11dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="2dp"
android:background="#ffffff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#adadad"
android:textSize="11dp"
android:text="销假规则:"
android:layout_marginLeft="21dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#e1ab47"
android:textSize="11dp"
android:text="离校请假需要销假,非离校请假无需销假"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#479afa"
android:textSize="11dp"
android:text="查看 >"
android:layout_marginLeft="6dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="实际休假时间:-"
android:textColor="#adadad"
android:textSize="11dp"
android:paddingTop="2dp"
android:paddingBottom="9dp"
android:paddingLeft="21dp"
android:background="#ffffff"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_marginTop="10dp"
android:paddingTop="7dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的 请假申请"
android:textColor="#000"
android:paddingLeft="21dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ffffff">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="21dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="6dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="开始时间: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:id="@+id/tv_c"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="11-13 10:00"
android:textColor="#6f6f6f"
android:textSize="11dp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="3dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="结束时间: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:id="@+id/tv_d"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11-13 10:00"
android:textColor="#6f6f6f"
android:textSize="11dp"
android:textStyle="bold"/>
</LinearLayout>
</LinearLayout>
<TextView
android:id="@+id/tv_j"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/hour"
android:textStyle="bold"
android:text="10小时"
android:textColor="#3d90ee"
android:layout_marginLeft="120dp"
android:paddingLeft="13dp"
android:paddingRight="13dp"
android:paddingTop="6dp"
android:paddingBottom="6dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingLeft="21dp"
android:paddingTop="3dp"
android:background="#ffffff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="审批流程: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="共2步"
android:textColor="#706f74"
android:textSize="11dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查看>"
android:textColor="#5493d8"
android:textSize="11dp"
android:layout_marginLeft="5dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ffffff"
android:paddingTop="3dp"
android:paddingLeft="21dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="紧急联系人: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="17683004904"
android:textColor="#706f74"
android:textSize="11dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingLeft="21dp"
android:paddingTop="3dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请假原因: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:id="@+id/tv_e"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="因肠胃炎犯了,要外出看医生。"
android:textColor="#706f74"
android:textSize="11dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ffffff"
android:paddingTop="3dp"
android:paddingLeft="21dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发起位置: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中国四川省泸州市龙马潭区千凤路2号"
android:textColor="#459df6"
android:textSize="11dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingLeft="21dp"
android:paddingTop="3dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="抄送人: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="无"
android:textColor="#706f74"
android:textSize="11dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="3dp"
android:paddingLeft="21dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="目的地: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="四川省/泸州市/龙马潭区/附近医院"
android:textColor="#706f74"
android:textSize="11dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="3dp"
android:paddingLeft="21dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="宿舍信息: "
android:textColor="#a3a2a7"
android:textSize="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-"
android:textColor="#706f74"
android:textSize="11dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="3dp"
android:paddingLeft="21dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="本人承诺填写的信息真实有效,并对本次提交请假申请的信息真实性负责。"
android:textColor="#d8a339"
android:textSize="12dp"
android:layout_marginRight="14dp"
android:paddingBottom="12dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="10dp"
android:paddingLeft="21dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="审批流程记录"
android:textColor="#000"
android:textSize="12dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="10dp"
android:paddingLeft="23dp"
android:orientation="horizontal"
android:layout_gravity="center">
<TextView
android:layout_width="15dp"
android:layout_height="15dp"
android:text=" "
android:background="@drawable/round1"/>
<TextView
android:id="@+id/tv_f"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="王凯"
android:textColor="#706f74"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" - 发起申请"
android:textColor="#706f74"
android:textSize="11dp"
android:layout_gravity="center"/>
<!-- android:paddingLeft="11dp"/>-->
<TextView
android:id="@+id/tv_g"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11-13 19:26"
android:textColor="#a3a2a7"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"
android:layout_marginLeft="145dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="1dp"
android:paddingLeft="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="20dp"
android:text=" "
android:background="@drawable/vertical1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingLeft="23dp"
android:orientation="horizontal"
android:layout_gravity="center">
<TextView
android:layout_width="15dp"
android:layout_height="15dp"
android:text=" "
android:background="@drawable/round2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一级:冷伟琴 - 审批"
android:textColor="#706f74"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通过"
android:textColor="#5ad1ab"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"/>
<TextView
android:id="@+id/tv_h"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11-13 20:00"
android:textColor="#a3a2a7"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"
android:layout_marginLeft="90dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="1dp"
android:paddingLeft="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text=" "
android:background="@drawable/vertical1"/>
<TextView
android:layout_width="300dp"
android:layout_height="30dp"
android:text="审批意见:快去快回"
android:textColor="#a2a9b1"
android:textSize="11dp"
android:background="@drawable/vertical2"
android:layout_marginTop="9dp"
android:layout_marginLeft="11dp"
android:padding="7dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingLeft="23dp"
android:orientation="horizontal"
android:layout_gravity="center">
<TextView
android:layout_width="15dp"
android:layout_height="15dp"
android:text=" "
android:background="@drawable/round2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="二级:刘波 - 审批"
android:textColor="#706f74"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通过"
android:textColor="#5ad1ab"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"/>
<TextView
android:id="@+id/tv_i"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11-13 20:30"
android:textColor="#a3a2a7"
android:textSize="11dp"
android:layout_gravity="center"
android:paddingLeft="11dp"
android:layout_marginLeft="103dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="1dp"
android:paddingLeft="30dp">
<TextView
android:layout_width="300dp"
android:layout_height="30dp"
android:text="审批意见:属实"
android:textColor="#a2a9b1"
android:textSize="11dp"
android:background="@drawable/vertical2"
android:layout_marginTop="9dp"
android:layout_marginLeft="14dp"
android:padding="7dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="#ffffff"
android:paddingTop="1dp"
android:paddingLeft="30dp">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingLeft="23dp"
android:orientation="horizontal"
android:layout_gravity="center">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:paddingTop="1dp"
android:paddingLeft="30dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text=" "
android:background="@drawable/vertical1"/>
<TextView
android:layout_width="300dp"
android:layout_height="30dp"
android:text="审批意见:属实"
android:textColor="#a2a9b1"
android:textSize="11dp"
android:background="@drawable/vertical2"
android:layout_marginTop="9dp"
android:layout_marginLeft="11dp"
android:padding="7dp"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
<RelativeLayout
android:id="@+id/rl_bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="#ffffff">
<RadioGroup
android:id="@+id/rg_bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:orientation="horizontal"
android:padding="15dp"
android:background="@drawable/ti">
<RadioButton
android:id="@+id/rb_welcome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:gravity="center"
android:text="转发"
android:textColor="#686c6f"
android:textSize="15sp" />
<RadioButton
android:id="@+id/rb_select_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="申请续假"
android:textColor="#686c6f"
android:textSize="15sp" />
<RadioButton
android:id="@+id/rb_select_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="去销假"
android:textColor="#686c6f"
android:textSize="15sp" />
</RadioGroup>
</RelativeLayout>
</RelativeLayout>
看效果

13通过fragmentone中的imagebutton控件跳转到Activity_login
FragmentOne的完整代码
package net.hw.jinrixiaoyuanone.ui;
import android.content.Intent;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageButton;
import net.hw.jinrixiaoyuanone.Activity_login;
import net.hw.jinrixiaoyuanone.MainActivity;
import net.hw.jinrixiaoyuanone.R;
public class FragmentOne extends Fragment {
private ImageButton button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_one,container,false);
button=view.findViewById(R.id.buttonn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(getActivity(),Activity_login.class);
startActivity(intent);
}
});
return view;
}
}
Activity_nogin的完整代码
package net.hw.jinrixiaoyuanone;
import static android.graphics.Color.TRANSPARENT;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
import pl.droidsonroids.gif.GifImageView;
public class Activity_login extends AppCompatActivity {
private GifImageView gif;
private TextView tv_a;
private TextView tv_b;
private TextView tv_c;
private TextView tv_d;
private TextView tv_e;
private TextView tv_f;
private TextView tv_g;
private TextView tv_h;
private TextView tv_i;
private TextView tv_j;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
// 传递数据
SharedPreferences spf = getSharedPreferences("text",MODE_PRIVATE);
String tv_a_a= spf.getString("text_a", "没找到");
String tv_b_a = spf.getString("text_b", "没找到");
String tv_c_a = spf.getString("text_c", "没找到");
String tv_d_a = spf.getString("text_d", "没找到");
String tv_e_a = spf.getString("text_e", "没找到");
String tv_f_a = spf.getString("text_f", "没找到");
String tv_g_a = spf.getString("text_g", "没找到");
String tv_h_a = spf.getString("text_h", "没找到");
String tv_i_a = spf.getString("text_i", "没找到");
String tv_j_a=spf.getString("text_j", "没找到");
tv_a=(TextView) findViewById(R.id.tv_a);
tv_b=(TextView) findViewById(R.id.tv_b);
tv_c=(TextView) findViewById(R.id.tv_c);
tv_d=(TextView) findViewById(R.id.tv_d);
tv_e=(TextView) findViewById(R.id.tv_e);
tv_f=(TextView) findViewById(R.id.tv_f);
tv_g=(TextView) findViewById(R.id.tv_g);
tv_h=(TextView) findViewById(R.id.tv_h);
tv_i=(TextView) findViewById(R.id.tv_i);
tv_j=(TextView) findViewById(R.id.tv_j);
tv_a.setText(tv_a_a);
tv_b.setText(tv_b_a);
tv_c.setText(tv_c_a);
tv_d.setText(tv_d_a);
tv_e.setText(tv_e_a);
tv_f.setText(tv_f_a);
tv_g.setText(tv_g_a);
tv_h.setText(tv_h_a);
tv_i.setText(tv_i_a);
tv_j.setText(tv_j_a);
/**************************************************************/
//状态栏效果
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
View decorView = getWindow().getDecorView();
//View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
//Activity全屏显示,但是状态栏不会被覆盖掉,而是正常显示
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
//设置状态栏背景颜色为透明
getWindow().setStatusBarColor(TRANSPARENT);
//设置状态栏字体颜色为深色
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
/**************************************************************/
}
public void fanhui(View view) {
Intent intent=new Intent(Activity_login.this,MainActivity.class);
startActivity(intent);
}
}
12,基于Empty Activity模板创建DataActivity
在DataActivity对应的布局文件activity_data.xml
完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DataActivity"
android:orientation="vertical"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请假类型:"/>
<EditText
android:id="@+id/data_a"
android:layout_width="223dp"
android:layout_height="wrap_content"
android:textSize="10sp"
android:textColor="#000"
android:hint="事假,病假,其实,校内请假"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="需要离校:"/>
<EditText
android:hint="离校,不离校"
android:id="@+id/data_b"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始时间:"/>
<EditText
android:hint="格式为:11-20 10:00"
android:id="@+id/data_c"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="结束时间:"/>
<EditText
android:hint="格式为:11-20 10:00"
android:id="@+id/data_d"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始时间减去结束时间:"/>
<EditText
android:hint="格式为:xx小时"
android:id="@+id/data_d_s"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请假原因:"/>
<EditText
android:id="@+id/data_e"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="申请人:"/>
<EditText
android:id="@+id/data_f"
android:layout_width="230dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="申请的时间:"/>
<EditText
android:hint="格式为:11-20 10:00"
android:id="@+id/data_g"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一级审批通过时间:"/>
<EditText
android:hint="格式为:11-20 10:00"
android:id="@+id/data_h"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="二级审批通过时间:"/>
<EditText
android:hint="格式为:11-20 10:00"
android:id="@+id/data_i"
android:layout_width="223dp"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:id="@+id/button_a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:gravity="center"
android:onClick="button_a">
</Button>
</LinearLayout>
看效果

13,通过fragment_five.xml中的imagebutton控件跳转到activity_data.xml,把数据写入activity_data.xml再把数据转递给activity_login.xml显示。
fragmentfive的完整代码
package net.hw.jinrixiaoyuanone.ui;
import android.content.Intent;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageButton;
import net.hw.jinrixiaoyuanone.Activity_login;
import net.hw.jinrixiaoyuanone.DataActivity;
import net.hw.jinrixiaoyuanone.R;
public class FragmentFive extends Fragment {
private ImageButton img1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_five,container,false);
img1=view.findViewById(R.id.img1);
img1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(getActivity(), DataActivity.class);
startActivity(intent);
}
});
return view;
}
}
activitydata完整代码
package net.hw.jinrixiaoyuanone;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class DataActivity extends AppCompatActivity {
private EditText data_a;
private EditText data_b;
private EditText data_c;
private EditText data_d;
private EditText data_e;
private EditText data_f;
private EditText data_g;
private EditText data_h;
private EditText data_i;
private EditText data_d_s;
private Button button_a;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_data);
// 传递数据
data_a=(EditText) findViewById(R.id.data_a);
data_b=(EditText) findViewById(R.id.data_b);
data_c=(EditText) findViewById(R.id.data_c);
data_d=(EditText) findViewById(R.id.data_d);
data_e=(EditText) findViewById(R.id.data_e);
data_f=(EditText) findViewById(R.id.data_f);
data_g=(EditText) findViewById(R.id.data_g);
data_h=(EditText) findViewById(R.id.data_h);
data_i=(EditText) findViewById(R.id.data_i);
data_d_s=(EditText) findViewById(R.id.data_d_s);
button_a=(Button) findViewById(R.id.button_a);
button_a.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
passDate();
}
});
}
public void passDate(){
String data_a_a=data_a.getText().toString();
String data_a_b=data_b.getText().toString();
String data_a_c=data_c.getText().toString();
String data_a_d=data_d.getText().toString();
String data_a_e=data_e.getText().toString();
String data_a_f=data_f.getText().toString();
String data_a_g=data_g.getText().toString();
String data_a_h=data_h.getText().toString();
String data_a_i=data_i.getText().toString();
String data_a_j=data_d_s.getText().toString();
SharedPreferences.Editor editor=getSharedPreferences("text",MODE_PRIVATE).edit();
editor.putString("text_a",data_a_a);
editor.putString("text_b",data_a_b);
editor.putString("text_c",data_a_c);
editor.putString("text_d",data_a_d);
editor.putString("text_e",data_a_e);
editor.putString("text_f",data_a_f);
editor.putString("text_g",data_a_g);
editor.putString("text_h",data_a_h);
editor.putString("text_i",data_a_i);
editor.putString("text_j",data_a_j);
editor.apply();
}
}
strings.xml的完整代码
<resources>
<string name="app_name">今日校园</string>
<string name="title">泸州职业技术学院</string>
<string name="on1">返校申请</string>
<string name="on2">请假</string>
<string name="on3">个人信息</string>
<string name="on4">服务中心</string>
<string name="one">今日</string>
<string name="two">讯息</string>
<string name="three">服务</string>
<string name="four">校园</string>
<string name="five">我的</string>
<!-- TODO: Remove or change this placeholder text -->
<string name="hello_blank_fragment">Hello blank fragment</string>
</resources>

























 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










