Android Studio实现不背单词界面的设计及Widget组件介绍
实现目标
实现不背单词登录页面,主页以及背单词界面共三个界面的UI设计,了解不同的Widget组件使用。
效果图如下:



Widget组件介绍
在 Android Studio 中,Widget 指的是构成 Android 应用用户界面的各种组件。以下是一些常见的 Android Widget 组件介绍:
-
TextView(文本视图):用于显示文本。
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> -
Button(按钮):用户可以触摸或点击的按钮,用于执行某些操作。
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Click Me" /> -
EditText(编辑文本):允许用户输入和编辑文本。
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" /> -
ImageView(图像视图):用于显示图像。
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image" /> -
CheckBox(复选框):允许用户选择或取消选择一个选项。
<CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Option" /> -
RadioButton(单选按钮):允许用户从一组选项中选择一个。
<RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Option 1" /> -
Switch(开关):用于切换设置选项的开/关状态。
<Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Toggle" /> -
ProgressBar(进度条):显示操作的进度。
<ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" /> -
SeekBar(滑动条):允许用户通过滑动条选择一个值。
<SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" /> -
Spinner(下拉列表):显示一个下拉菜单供用户选择。
<Spinner android:layout_width="match_parent" android:layout_height="wrap_content" /> -
RecyclerView(列表视图):用于高效地显示滚动列表。
<androidx.recyclerview.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent"/> -
CardView(卡片视图):用于显示信息的卡片容器。
<androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content"> </androidx.cardview.widget.CardView> -
NavigationView(导航视图):用于实现抽屉式导航菜单。
<com.google.android.material.navigation.NavigationView android:layout_width="wrap_content" android:layout_height="match_parent" />
实现过程
1.设计登录界面:
实现一个简单的登录界面,包括用户名和密码的输入,以及“记住密码”和“自动登录”的选项,最后有一个登录按钮。具体功能如下:
-
登录页面标题:顶部显示登录页面的标题。
-
用户名输入区域:用户可以输入用户名。
-
密码输入区域:用户可以输入密码,并设置隐藏。
-
记住密码和自动登录复选框:提供给用户是否记住密码和是否自动登录的选项。
-
登录按钮:用户点击后进行登录操作。
整个布局采用垂直方向的LinearLayout,通过内部嵌套的LinearLayout来组织用户名输入区域、密码输入区域和复选框区域,实现了布局的分区和整齐排列。
整个界面的风格和布局通过XML属性进行定义,如颜色、文本大小、内边距等,以达到美观和用户友好的界面设计。
具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="25dp"
android:background="@color/white"
tools:context="com.example.myapplication1.LoginActivity"
android:orientation="vertical"
android:weightSum="1">
<!-- 登录页面标题 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/login_page_title"
android:textSize="@dimen/text_size_large"
android:textColor="@color/org"
android:layout_gravity="center_horizontal"/>
<!-- 包含用户名和密码输入的容器 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="12dp"
android:layout_weight="0.55"
android:gravity="center"
android:orientation="vertical">
<!-- 用户名输入区域 -->
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 用户名标签 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/student_id_label"
android:textColor="@android:color/black"
android:textSize="@dimen/text_size_medium" />
<!-- 用户名输入框 -->
<EditText
android:id="@+id/ed1"
android:layout_width="531dp"
android:layout_height="wrap_content"
android:hint="@string/student_id_hint"
android:inputType="number"
android:minHeight="48dp"
android:padding="12dp"
android:textColor="@color/black"
android:textColorHint="@android:color/darker_gray"
android:visibility="visible" />
</LinearLayout>
<!-- 密码输入区域 -->
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 密码标签 -->
<TextView
android:layout_width="@dimen/label_width"
android:layout_height="wrap_content"
android:text="@string/password_label"
android:textColor="@android:color/black"
android:textSize="@dimen/text_size_medium" />
<!-- 密码输入框 -->
<EditText
android:id="@+id/ed2"
android:layout_width="531dp"
android:layout_height="wrap_content"
android:hint="@string/password_hint"
android:inputType="text"
android:minHeight="48dp"
android:padding="12dp"
android:textColor="@color/black"
android:textColorHint="@android:color/darker_gray"
android:visibility="visible" />
</LinearLayout>
</LinearLayout>
<!-- 记住密码和自动登录复选框 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginTop="16dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
<!-- 记住密码复选框 -->
<CheckBox
android:id="@+id/cb_remember_password"
android:layout_width="wrap_content"
android:layout_height="53dp"
android:buttonTint="@color/your_custom_color"
android:text="@string/remember_password"
android:textColor="@android:color/black" />
<!-- 自动登录复选框 -->
<CheckBox
android:id="@+id/cb_auto_login"
android:layout_width="wrap_content"
android:layout_height="53dp"
android:buttonTint="@color/your_custom_color"
android:text="@string/auto_login"
android:textColor="@android:color/black" />
</LinearLayout>
<!-- 登录按钮 -->
<Button
android:id="@+id/bt"
android:layout_width="@dimen/login_button_width"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/login_button_text"
android:textSize="@dimen/text_size_button"
android:background="@color/teal_400"/>
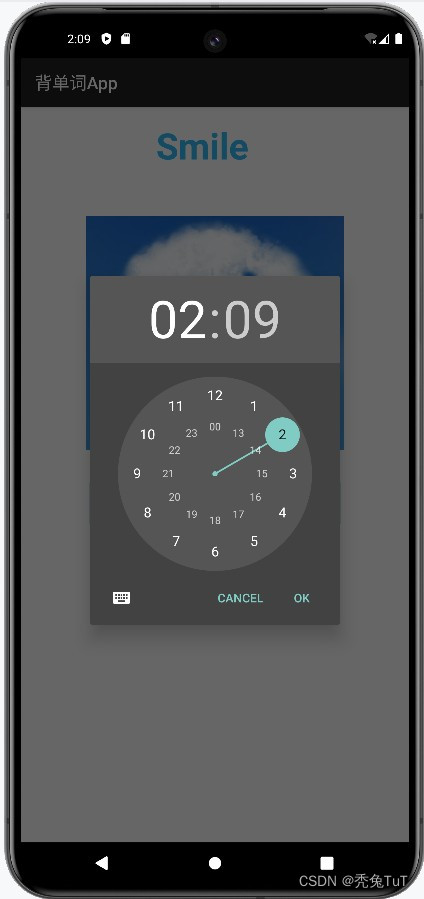
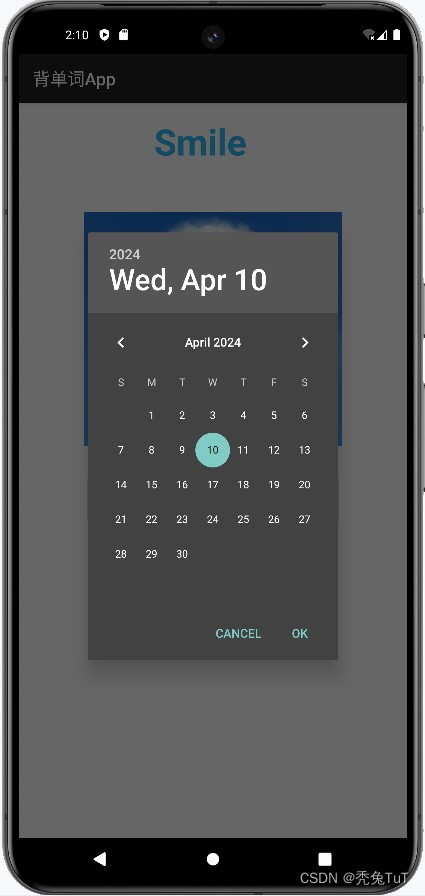
</LinearLayout>2.设计主页:
设计主页内容,登录成功后,跳转该界面。
-
显示英文单词的TextView:在界面顶部中心位置显示了一个英文单词“Smile”。该TextView设置了文本颜色、大小和加粗样式,用于突出显示单词。
-
显示图片的ImageView:紧接着单词显示部分,有一个ImageView用于展示一张图片。图片居中显示,并且在垂直布局中位于TextView下方。
-
学习按钮的容器:包含一个按钮的LinearLayout,点击可以跳转到背单词界面。
-
日期和时间按钮的容器:另一个LinearLayout,包含两个按钮,分别用于显示日期选择器和时间选择器。这两个按钮通过android:onClick属性关联到了showDatePickerDialog和showTimePickerDialog方法,点击时将分别显示日期和时间选择对话框。按钮具有圆角背景,提高界面的美观性,使用日期和时间按钮来设置学习计划或提醒。
如图所示:


整个布局采用垂直方向的LinearLayout,通过android:gravity="center_horizontal"属性确保所有子元素在水平方向上居中对齐。背景色设置为白色,整体布局的内边距为16dp,为元素之间提供了一定的间距。
具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@color/white"
android:padding="16dp"
tools:context=".OneActivity">
<!-- 显示英文单词的TextView -->
<TextView
android:id="@+id/tvEnglishWord"
android:layout_width="136dp"
android:layout_height="86dp"
android:layout_marginBottom="24dp"
android:text="Smile"
android:textColor="@color/purple_700"
android:textSize="42sp"
android:textStyle="bold" />
<!-- 显示图片的ImageView -->
<ImageView
android:id="@+id/imageView"
android:layout_width="334dp"
android:layout_height="270dp"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="24dp"
android:src="@drawable/image_smile" />
<!-- 学习按钮的容器 -->
<LinearLayout
android:layout_width="290dp"
android:layout_height="74dp"
android:gravity="center"
android:orientation="horizontal">
<!-- 学习按钮 -->
<Button
android:id="@+id/word_learn"
android:layout_width="323dp"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:background="@color/purple_500"
android:text="Learn"
android:textSize="@dimen/text_size_medium" />
</LinearLayout>
<!-- 日期和时间按钮的容器 -->
<LinearLayout
android:layout_width="297dp"
android:layout_height="81dp"
android:gravity="center"
android:orientation="horizontal">
<!-- 显示日期选择器的按钮 -->
<Button
android:id="@+id/showDatePicker"
android:layout_width="111dp"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:background="@drawable/button_rounded_corners"
android:onClick="showDatePickerDialog"
android:text="Date" />
<!-- 显示时间选择器的按钮 -->
<Button
android:id="@+id/showTimePicker"
android:layout_width="106dp"
android:layout_height="wrap_content"
android:background="@drawable/button_rounded_corners"
android:onClick="showTimePickerDialog"
android:text="Time" />
</LinearLayout>
</LinearLayout>3.设计背单词界面:
实现一个简单的单词学习应用界面,具体功能如下:
-
英文单词显示:在界面顶部显示一个英文单词,用于展示用户需要学习的单词。该单词显示部分设置了文本大小、加粗样式和颜色。
-
中文选项的单选按钮组:包含了四个单选按钮,每个按钮代表一个中文翻译选项。用户可以从中选择与英文单词对应的正确翻译。每个单选按钮显示了不同的中文翻译内容,包括释义和词性。
-
底部按钮布局:包含了两个按钮,一个是"选择"按钮,另一个是"忘记了"按钮。这些按钮可能用于用户选择翻译或者表示忘记了该单词的意思。
-
记住复选框:提供了一个复选框,用户可以勾选以表示已经记住了该单词的意思。复选框的文本内容、大小和颜色也进行了设置。
整体布局采用垂直方向的LinearLayout,通过android:gravity="center_horizontal"属性确保所有子元素在水平方向上居中对齐。背景色设置为白色,整体布局的内边距为16dp,为元素之间提供了一定的间距。
这段代码实现的界面用于单词学习应用中,用户可以通过选择正确的中文翻译来加强对英文单词的记忆,并且可以标记已经记住的单词
具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@color/white"
android:padding="16dp"
tools:context=".TwoActivity">
<!-- 英文单词显示 -->
<TextView
android:id="@+id/tvEnglishWord"
android:layout_width="182dp"
android:layout_height="69dp"
android:layout_marginBottom="24dp"
android:text="abandon"
android:textSize="42sp"
android:textStyle="bold"
android:textColor="@color/org"/>
<!-- 中文选项的单选按钮组 -->
<RadioGroup
android:id="@+id/rgChineseOptions"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 选项1 -->
<RadioButton
android:id="@+id/rbOption1"
android:layout_width="match_parent"
android:layout_height="66dp"
android:layout_marginBottom="8dp"
android:text="v.放弃,遗弃,沉溺"
android:textSize="@dimen/text_size_medium"
android:textColor="@color/black"/>
<!-- 选项2 -->
<RadioButton
android:id="@+id/rbOption2"
android:layout_width="match_parent"
android:layout_height="68dp"
android:layout_marginBottom="8dp"
android:text="v.建议,提议,计划"
android:textSize="@dimen/text_size_medium"
android:textColor="@color/black"/>
<!-- 选项3 -->
<RadioButton
android:id="@+id/rbOption3"
android:layout_width="match_parent"
android:layout_height="61dp"
android:layout_marginBottom="8dp"
android:text="v.建立,成立"
android:textSize="@dimen/text_size_medium"
android:textColor="@color/black"/>
<!-- 选项4 -->
<RadioButton
android:id="@+id/rbOption4"
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="v.冒险,n.冒险精神"
android:textSize="@dimen/text_size_medium"
android:textColor="@color/black"/>
</RadioGroup>
<!-- 底部按钮布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="86dp"
android:gravity="center"
android:orientation="horizontal">
<!-- 记住按钮 -->
<Button
android:id="@+id/btnRemember"
android:layout_width="127dp"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:text="选择"
android:textSize="@dimen/text_size_medium"
android:background="@color/teal_400"/>
<!-- 忘记按钮 -->
<Button
android:id="@+id/btnForget"
android:layout_width="127dp"
android:layout_height="wrap_content"
android:text="忘记了"
android:textSize="@dimen/text_size_medium"
android:background="@color/teal_400"/>
</LinearLayout>
<!-- 记住复选框 -->
<CheckBox
android:id="@+id/cb_remembered"
android:layout_width="match_parent"
android:layout_height="53dp"
android:buttonTint="@color/your_custom_color"
android:text="@string/remembered"
android:textSize="@dimen/text_size_medium"
android:textColor="@android:color/black" />
</LinearLayout>总结
以上就是不背单词界面的设计的所有内容,简单介绍Widget组件以及相应属性的应用。
如果这篇文章对你或你的朋友有帮助的话,请多多支持和分享,让更多的人受益。同时,如果你有任何问题或疑问,也欢迎在下方留言,我会尽快回复并帮助你解决问题。让我们一起共同进步,共同学习!
























 1538
1538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








