
1、EduTeacherController
package com.atguigu.eduservice.controller;
import com.atguigu.commonutils.R;
import com.atguigu.eduservice.entity.EduTeacher;
import com.atguigu.eduservice.entity.vo.TeacherQuery;
import com.atguigu.eduservice.service.EduTeacherService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Api(description="讲师管理")
@RestController
@RequestMapping("/eduservice/teacher")
@CrossOrigin
public class EduTeacherController {
@Autowired
private EduTeacherService teacherService;
@ApiOperation(value = "所有讲师列表")
@GetMapping("findAll")
public R findAllTeacher(){
List<EduTeacher> list = teacherService.list(null);
return R.Ok().data("items",list);
}
@ApiOperation(value = "根据ID查询讲师")
@GetMapping("findById{id}")
public R findById(@ApiParam(name="id",value="讲师ID",required=true) @PathVariable String id){
EduTeacher teacher = teacherService.getById(id);
return R.Ok().data("items",teacher.getJson());
}
@ApiOperation(value = "根据ID删除讲师")
//逻辑删除讲师的方法
@DeleteMapping("{id}")
public R removeTeacher(@ApiParam(name="id",value="讲师ID",required=true) @PathVariable String id){
Boolean flag = teacherService.removeById(id);
if(flag){
return R.Ok();
}else{
return R.error();
}
}
//分页
@GetMapping("pageTeacher/{current}/{limit}")
public R pageListTeacher(@PathVariable long current,@PathVariable long limit){
//创建page对象
Page<EduTeacher> pageTeacher = new Page<>(current,limit);
//调用方法的时候,底层封装,把分页所有数据封装到pageTeacher中
teacherService.page(pageTeacher,null);
long total = pageTeacher.getTotal();
List<EduTeacher> records = pageTeacher.getRecords();
//Map map = new HashMap();
//map.put("total",total);
//map.put("rows",records);
return R.Ok().data("total",total).data("rows",records);
}
@PostMapping("pageTeacherCondition/{current}/{limit}")
public R pageTeacherCondition(@PathVariable long current,@PathVariable long limit,
@RequestBody(required = false) TeacherQuery teacherQuery){
//创建一个page对象
Page<EduTeacher> pageTeacher = new Page<>(current,limit);
QueryWrapper<EduTeacher> wrapper = new QueryWrapper<>();
//多条件组合查询
//动态SQL
//判断条件值是否为空,不为空就拼接
String name = teacherQuery.getName();
Integer level = teacherQuery.getLevel();
String begin = teacherQuery.getBegin();
String end = teacherQuery.getEnd();
if(!StringUtils.isEmpty(name)){
wrapper.like("name",name);
}
if(!StringUtils.isEmpty(level)){
wrapper.eq("level",level);
}
if(!StringUtils.isEmpty(begin)){
wrapper.ge("gmt_create",begin);
}
if(!StringUtils.isEmpty(end)){
wrapper.le("gmt_modified",end);
}
wrapper.orderByDesc("gmt_create");
//wrapper.
teacherService.page(pageTeacher,wrapper);
long total = pageTeacher.getTotal();
List<EduTeacher> records = pageTeacher.getRecords();
return R.Ok().data("total",total).data("rows",records);
}
//添加讲师接口的方法
@PostMapping("addTeacher")
public R addTeacher(@RequestBody EduTeacher eduTeacher){
boolean save = teacherService.save(eduTeacher);
if(save){
return R.Ok();
}else {
return R.error();
}
}
@GetMapping("getTeacher/{id}")
public R getTeacher(@PathVariable String id){
EduTeacher byId = teacherService.getById(id);
return R.Ok().data("teacher",byId);
}
@PostMapping("updateTeacher")
public R updateTeacher(@RequestBody EduTeacher eduTeacher){
boolean flag = teacherService.updateById(eduTeacher);
if(flag){
return R.Ok();
}else {
return R.error();
}
}
}
2、前端讲师列表
<template>
<div>
<el-form label-width="120px">
<el-form-item label="讲师名称">
<el-input v-model="teacher.name"/>
</el-form-item>
<el-form-item label="讲师排序">
<el-input-number v-model="teacher.sort" controls-position="right" min="0"/>
</el-form-item>
<el-form-item label="讲师头衔">
<el-select v-model="teacher.level" clearable placeholder="请选择">
<!--
数据类型一定要和取出的json中的一致,否则没法回填
因此,这里value使用动态绑定的值,保证其数据类型是number
-->
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="讲师资历">
<el-input v-model="teacher.career"/>
</el-form-item>
<el-form-item label="讲师简介">
<el-input v-model="teacher.intro" :rows="10" type="textarea"/>
</el-form-item>
<!-- 讲师头像:TODO -->
<!-- 讲师头像 -->
<el-form-item label="讲师头像">
<!-- 头衔缩略图 -->
<pan-thumb :image="teacher.avatar"/>
<!-- 文件上传按钮 -->
<el-button type="primary" icon="el-icon-upload" @click="imagecropperShow=true">更换头像
</el-button>
<!--
v-show:是否显示上传组件
:key:类似于id,如果一个页面多个图片上传控件,可以做区分
:url:后台上传的url地址
@close:关闭上传组件
@crop-upload-success:上传成功后的回调
<input type="file" name="file"/>
-->
<image-cropper
v-show="imagecropperShow"
:width="300"
:height="300"
:key="imagecropperKey"
:url="BASE_API+'/eduoss/fileoss'"
field="file"
@close="close"
@crop-upload-success="cropSuccess"/>
</el-form-item>
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import teacherApi from '@/api/edu/teacher.js'
import ImageCropper from '@/components/ImageCropper'
import PanThumb from '@/components/PanThumb'
export default {
data() {
return {
teacher: {
name: '',
sort: 0,
level: 1,
career: '',
intro: '',
avatar: ''
},
//上传弹框组件是否显示
imagecropperShow:false,
imagecropperKey:0,//上传组件key值
BASE_API:process.env.BASE_API, //获取dev.env.js里面地址
saveBtnDisabled:false // 保存按钮是否禁用,
}
},
created(){
this.init()
},
watch: { //监听
$route(to, from) { //路由变化方式,路由发生变化,方法就会执行
this.init()
}
},
methods: {
close() { //关闭上传弹框的方法
this.imagecropperShow=false
//上传组件初始化
this.imagecropperKey = this.imagecropperKey+1
},
//上传成功方法
cropSuccess(data) {
this.imagecropperShow=false
//上传之后接口返回图片地址
this.teacher.avatar = data.url
this.imagecropperKey = this.imagecropperKey+1
},
init() {
//判断路径有id值,做修改
if(this.$route.params && this.$route.params.id) {
//从路径获取id值
const id = this.$route.params.id
//调用根据id查询的方法
this.getInfo(id)
} else { //路径没有id值,做添加
//清空表单
this.teacher = {}
}
},
//根据讲师id查询的方法
getInfo(id) {
teacherApi.getTeacherInfo(id)
.then(response => {
this.teacher = response.data.teacher
})
},
saveOrUpdate() {
//根据teacher中是否有ID
if(!this.teacher.id){
this.saveTeacher();
}else{
this.updateTeacher();
}
},
updateTeacher() {
teacherApi.updateTeacherInfo(this.teacher)
.then(response => {
//提示信息
this.$message({
type: 'success',
message: '修改成功!'
});
//回到列表页面,路由跳转
this.$router.push({ path: '/teacher/table' })
})
},
// 保存
saveTeacher() {
teacherApi.addTeacher(this.teacher)
.then(response => {
//提示信息
this.$message({
type: 'success',
message: '添加成功!'
});
//回到列表页面,路由跳转
this.$router.push({ path: '/teacher/table' })
})
}
}
}
</script>
3、添加讲师页面
<template>
<div class="app-container">
<!--查询表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="teacherQuery.name" placeholder="讲师名"/>
</el-form-item>
<el-form-item>
<el-select v-model="teacherQuery.level" clearable placeholder="讲师头衔">
<el-option :value="1" label="高级讲师"/>
<el-option :value="2" label="首席讲师"/>
</el-select>
</el-form-item>
<el-form-item label="添加时间">
<el-date-picker
v-model="teacherQuery.begin"
type="datetime"
placeholder="选择开始时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="teacherQuery.end"
type="datetime"
placeholder="选择截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
default-time="00:00:00"
/>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getList()">查询</el-button>
<el-button type="default" @click="resetData()">清空</el-button>
</el-form>
<!-- 表格 -->
<el-table
:data="list"
border
fit
highlight-current-row>
<el-table-column
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
### 最后
毕竟工作也这么久了 ,除了途虎一轮,也七七八八面试了不少大厂,像阿里、饿了么、美团、滴滴这些面试过程就不一一写在这篇文章上了。我会整理一份详细的面试过程及大家想知道的一些问题细节
### 美团面试经验

字节面试经验

菜鸟面试经验

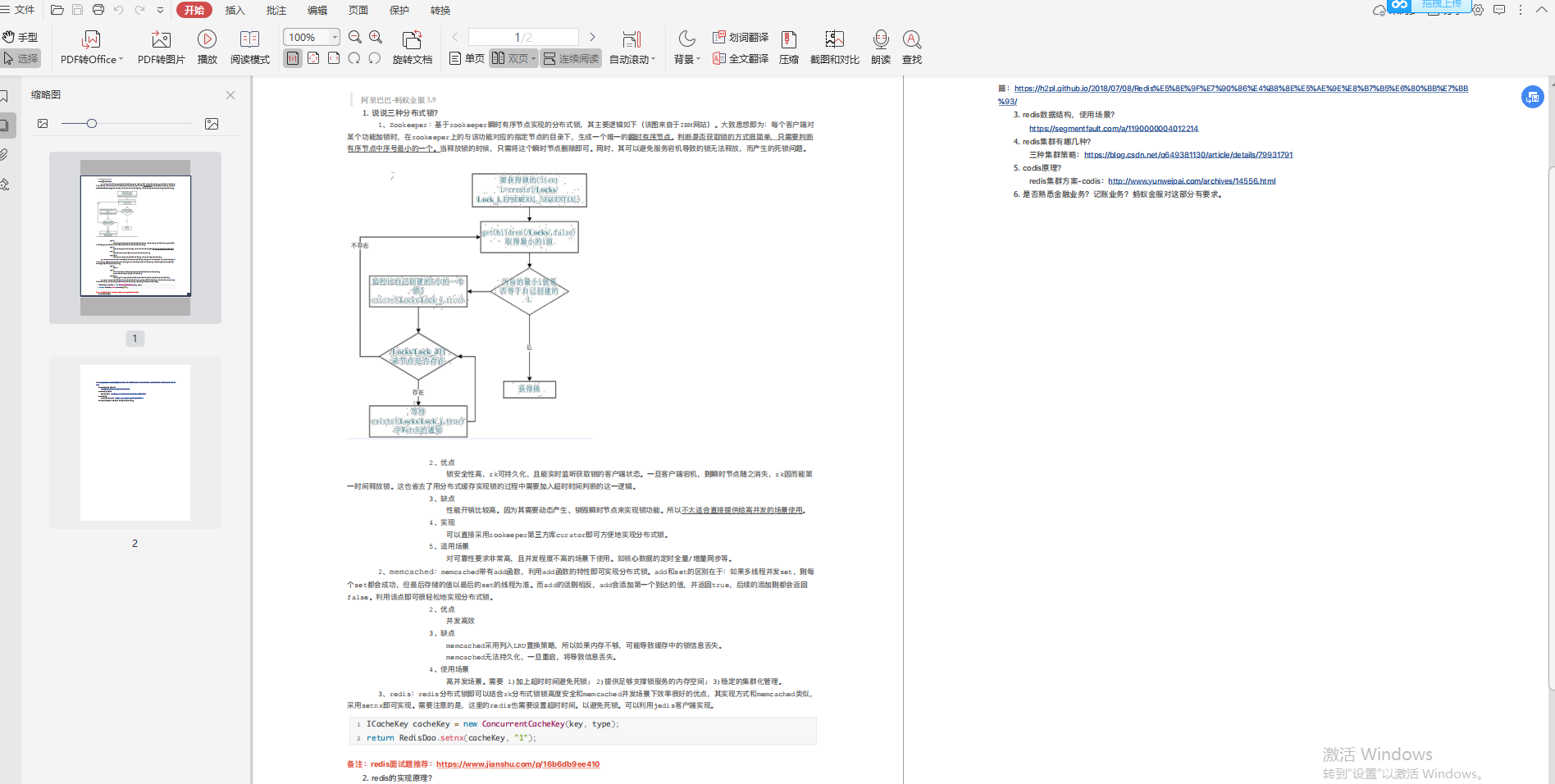
蚂蚁金服面试经验

唯品会面试经验

>因篇幅有限,图文无法详细发出
>
>**[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](https://codechina.youkuaiyun.com/m0_60958482/java-p7)**
label="序号"
width="70"
align="center">
<template slot-scope="scope">
{{ (page - 1) * limit + scope.$index + 1 }}
</template>
### 最后
毕竟工作也这么久了 ,除了途虎一轮,也七七八八面试了不少大厂,像阿里、饿了么、美团、滴滴这些面试过程就不一一写在这篇文章上了。我会整理一份详细的面试过程及大家想知道的一些问题细节
### 美团面试经验
[外链图片转存中...(img-UcQz0bhp-1630924824580)]
字节面试经验
[外链图片转存中...(img-cU7CNd2E-1630924824581)]
菜鸟面试经验
[外链图片转存中...(img-kr3GZUM9-1630924824583)]
蚂蚁金服面试经验
[外链图片转存中...(img-yscxcUbM-1630924824584)]
唯品会面试经验
[外链图片转存中...(img-jlvEgFD0-1630924824585)]
>因篇幅有限,图文无法详细发出
>
>**[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](https://codechina.youkuaiyun.com/m0_60958482/java-p7)**








 这是一个关于讲师管理和前端展示的代码实现。后端通过EduTeacherController提供了讲师的增删查改接口,支持分页查询和条件组合查询。前端则展示了讲师列表,包括讲师的基本信息编辑、头像上传等功能,并提供了添加和修改讲师的页面。
这是一个关于讲师管理和前端展示的代码实现。后端通过EduTeacherController提供了讲师的增删查改接口,支持分页查询和条件组合查询。前端则展示了讲师列表,包括讲师的基本信息编辑、头像上传等功能,并提供了添加和修改讲师的页面。
















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








