插值操作的主要作用是 将值插入到我们模板的内容当中
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定
-
比如动态绑定 a 元素的 href 属性
-
比如动态绑定 img 元素的 src 属性
这时,我们可以使用 v-bind 指令:
-
作用:动态绑定属性
-
缩写:
-
预期:any (with argument) | Object (without argument)
-
参数:attrOrProp (optional)
v-bind 用于绑定一个或多个属性值,或者向另一个组件传递 props 值
在开发中,有哪些属性需要动态进行绑定呢?
比如:图片的链接 src、网站的链接 href、动态绑定一些类、样式等等
通过 Vue 实例中的 data 绑定元素的 src 和 href,代码如下:

开发中,我们通常会使用语法糖的形式:

很多时候,我们希望动态的来切换 class,比如:
-
当数据为某个状态时,字体显示红色
-
当数据另一个状态时,字体显示黑色
绑定 class 有两种方式:
-
对象语法
-
数组语法
对象语法的含义是:class 后面跟的是一个对象
- 用法一:直接通过
{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
- 用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2>
-
用法三:和普通的类同时存在,并不冲突
注:如果
isActive和isLine都为 true,那么会有 title / active / line 三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
- 用法四:如果过于复杂,可以放在一个 methods 或者 computed 中
注:classes 是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
数组语法的含义是:class 后面跟的是一个数组
- 用法一:直接通过
{}绑定一个类
<h2 :class="['active']">Hello World</h2>
- 用法二:也可以传入多个值
<h2 :class="['active', 'line']">Hello World</h2>
-
用法三:和普通的类同时存在,并不冲突
注:会有 title / active / line 三个类
<h2 class="title" :class="['active', 'line']">Hello World</h2>
-
用法四:如果过于复杂,可以放在一个 methods 或者 computed 中
注:classes 是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
我们可以利用 v-bind:style 来绑定一些 CSS 内联样式
在写 CSS 属性名的时候,比如 font-size:
-
可以使用 驼峰式 (camelCase)
fontSize -
也可以使用 短横线分隔 (kebab-case)
'font-size'(需要单引号')
绑定 class 有两种方式:
-
对象语法
-
数组语法
绑定方式一:对象语法
<div :style="{color: currentColor, fontSize: fontSize + 'px'}"></div>
-
style 后面跟的是一个对象类型
对象的 key 是 CSS 属性名称
对象的 value 是具体赋的值,值可以来自于 data 中的属性
绑定方式二:数组语法
<div :style="[baseStyles, overridingStyles]"></div>
- style 后面跟的是一个数组类型,多个值以
,分割即可
=======================================================================
在模板中可以直接通过插值语法显示一些 data 中的数据,但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
-
比如我们有 firstName 和 lastName 两个变量,我们需要显示完整的名称
-
如果多个地方都需要显示完整的名称,我们就需要写多个
{{firstName}} {{lastName}}
我们可以将上面的代码换成计算属性,计算属性是写在实例的 computed 选项中的

计算属性中也可以进行一些更加复杂的操作,比如下面的例子:
每个计算属性都包含一个 getter 和一个 setter
-
在上面的例子中,我们只是使用 getter 来读取
-
在某些情况下,也可以提供一个 setter 方法(不常用)
在需要写 setter 的时候,代码如下:

methods 和 computed 看起来都可以实现我们的功能,那么为什么还要多一个计算属性这个东西呢?
- 原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
=======================================================================
在前端开发中,我们需要经常和用户交互
- 需要监听用户发生的时间,比如点击、拖拽、键盘事件等等
在 Vue 中使用 v-on 指令监听事件


v-on 有对应的语法糖,v-on:click 可以写成 @click:

当通过 methods 中定义方法,以供 @click 调用时,需要注意参数问题:
-
情况一:如果该方法不需要额外参数,方法后的 () 可以不添加。
但是注意:如果方法本身中有一个参数,那么会默认将原生事件
event参数传递进去 -
情况二:如果需要同时传入某个参数,同时需要
event时,通过$event传入事件


在某些情况下,我们拿到 event 的目的可能是进行一些事件处理
Vue 提供了修饰符来帮助我们方便的处理一些事件:
-
.stop- 调用event.stopPropagation() -
.prevent- 调用event.preventDefault() -
.{keyCode | keyAlias}- 只当事件是从特定键触发时才触发回调 -
.native- 监听组件根元素的原生事件 -
.once- 只触发一次回调
=======================================================================
v-if、v-else-if、v-else 这三个指令与 JavaScript 的条件语句 if、else、else if 类似
- Vue 的条件指令可以根据表达式的值在 DOM 中渲染或销毁元素或组件
简单的案例演示:


v-if 的原理:
-
v-if 后面的条件为 false 时,对应的元素以及其子元素不会渲染
-
也就是根本没有不会有对应的标签出现在 DOM 中
v-show 的用法和 v-if 非常相似,也用于决定一个元素是否渲染

v-if 和 v-show 对比:
-
v-if 当条件为 false 时,压根不会有对应的元素在 DOM 中
-
v-show 当条件为 false 时,仅仅是给元素设置
display: none;
v-if 和 v-show 都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
-
当需要在显示与隐藏之间切换很频繁时,使用 v-show
-
当只有一次切换时,通过使用 v-if
=======================================================================
当我们有一组数据需要进行渲染时,我们就可以使用 v-for 来完成
-
v-for 的语法类似于 JavaScript 中的 for 循环
-
格式如下:
v-for="item in items"或v-for="(item, index) in items"的形式

v-for 可以遍历对象:
-
比如某个对象中存储着你的个人信息,我们希望以列表的形式显示出来
-
格式:
v-for="(value, key) in info"或v-for="(value, key, index) in info"
官方推荐我们在使用 v-for 时,给对应的元素或组件添加上一个 :key 属性
为什么需要这个 key 属性呢?
- 这个其实和 Vue 的虚拟 DOM 的 Diff 算法有关系
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
-
我们希望可以在 B 和 C 之间加一个 F

-
Diff 算法默认执行起来是这样的

即把 C 更新成 F,D 更新成 C,E 更新成 D,最后再插入 E,是不是很没有效率?
-
所以我们需要使用 key 来给每个节点做一个唯一标识
Diff 算法就可以正确的识别此节点,找到正确的位置区插入新的节点

总结为一句话,key 的作用主要是为了高效的更新虚拟 DOM
===============================================================================
Vue 中使用 v-model 指令来实现表单元素和数据的双向绑定

v-model 其实是一个语法糖,它的背后本质上是包含两个操作:
-
v-bind绑定一个value属性
-
v-on指令给当前元素绑定input事件
也就是说下面的代码写法等同:
<input type="text" v-model="message">
<input type=“text”
v-bind:value="message"
v-on:input="message = $event.target.value">
[](
)修饰符
----------------------------------------------------------------------
**lazy 修饰符**:
* 默认情况下,v-model 默认是在 input 事件中同步输入框的数据的
* 也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变
* lazy 修饰符可以让数据在失去焦点或者回车时才会更新
**number 修饰符**:
* 默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理
* 但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理
* number 修饰符可以让在输入框中输入的内容自动转成数字类型
**trim 修饰符**:
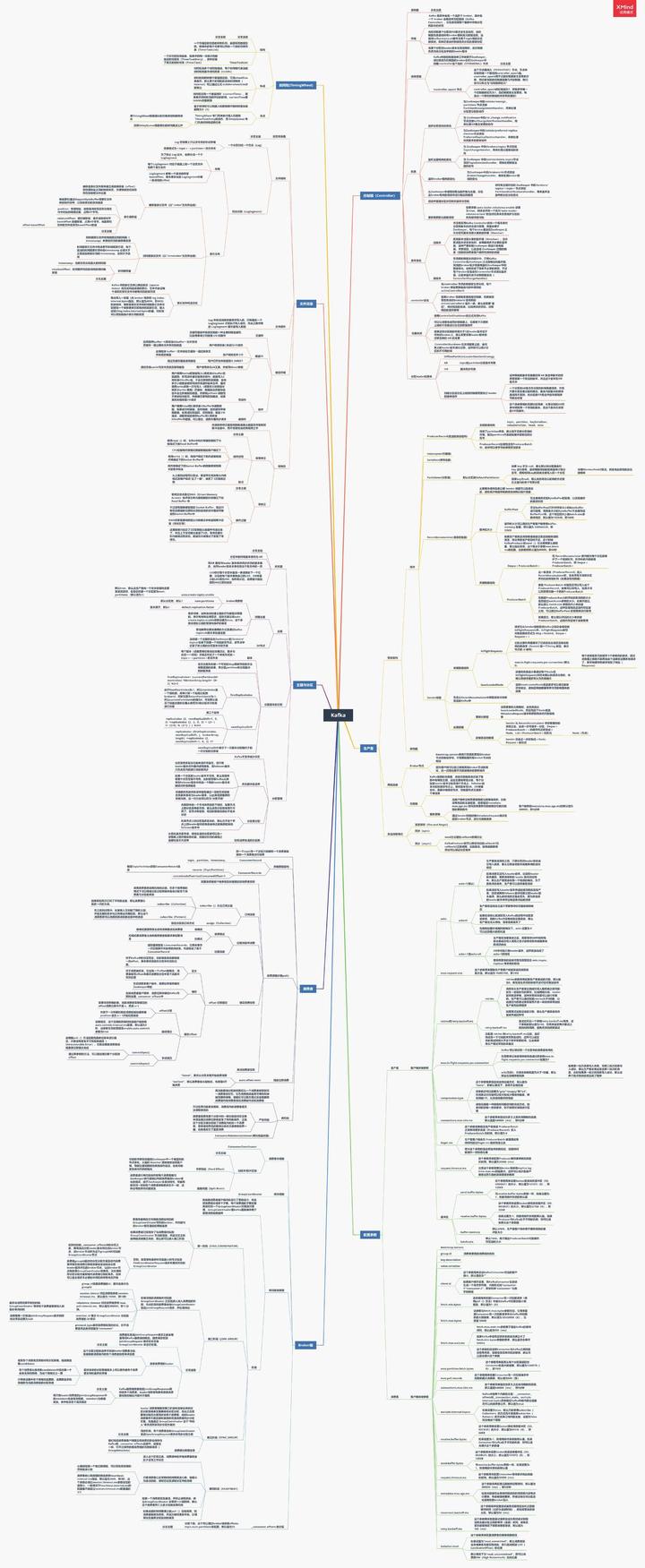
## 总结:绘上一张Kakfa架构思维大纲脑图(xmind)

其实关于Kafka,能问的问题实在是太多了,扒了几天,最终筛选出44问:基础篇17问、进阶篇15问、高级篇12问,个个直戳痛点,不知道如果你不着急看答案,又能答出几个呢?
若是对Kafka的知识还回忆不起来,不妨先看我手绘的知识总结脑图(xmind不能上传,文章里用的是图片版)进行整体架构的梳理
**[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](https://codechina.youkuaiyun.com/m0_60958482/java-p7)**
梳理了知识,刷完了面试,如若你还想进一步的深入学习解读kafka以及源码,那么接下来的这份《手写“kafka”》将会是个不错的选择。
* Kafka入门
* 为什么选择Kafka
* Kafka的安装、管理和配置
* Kafka的集群
* 第一个Kafka程序
* Kafka的生产者
* Kafka的消费者
* 深入理解Kafka
* 可靠的数据传递
* Spring和Kafka的整合
* SpringBoot和Kafka的整合
* Kafka实战之削峰填谷
* 数据管道和流式处理(了解即可)

可以让在输入框中输入的内容自动转成数字类型
**trim 修饰符**:
## 总结:绘上一张Kakfa架构思维大纲脑图(xmind)
[外链图片转存中...(img-dIRs7MOG-1630666707678)]
其实关于Kafka,能问的问题实在是太多了,扒了几天,最终筛选出44问:基础篇17问、进阶篇15问、高级篇12问,个个直戳痛点,不知道如果你不着急看答案,又能答出几个呢?
若是对Kafka的知识还回忆不起来,不妨先看我手绘的知识总结脑图(xmind不能上传,文章里用的是图片版)进行整体架构的梳理
**[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](https://codechina.youkuaiyun.com/m0_60958482/java-p7)**
梳理了知识,刷完了面试,如若你还想进一步的深入学习解读kafka以及源码,那么接下来的这份《手写“kafka”》将会是个不错的选择。
* Kafka入门
* 为什么选择Kafka
* Kafka的安装、管理和配置
* Kafka的集群
* 第一个Kafka程序
* Kafka的生产者
* Kafka的消费者
* 深入理解Kafka
* 可靠的数据传递
* Spring和Kafka的整合
* SpringBoot和Kafka的整合
* Kafka实战之削峰填谷
* 数据管道和流式处理(了解即可)
[外链图片转存中...(img-oExkX5rj-1630666707680)]









 本文介绍了Vue中的动态属性绑定,包括v-bind的使用,如动态绑定img的src和a的href,以及如何绑定class和style。同时,讲解了计算属性的概念和应用场景,事件监听的v-on指令,条件判断的v-if、v-else-if、v-else,循环遍历的v-for,以及组件的key属性和表单的v-model双向绑定。此外,还涉及了JavaScript和后端开发的相关知识。
本文介绍了Vue中的动态属性绑定,包括v-bind的使用,如动态绑定img的src和a的href,以及如何绑定class和style。同时,讲解了计算属性的概念和应用场景,事件监听的v-on指令,条件判断的v-if、v-else-if、v-else,循环遍历的v-for,以及组件的key属性和表单的v-model双向绑定。此外,还涉及了JavaScript和后端开发的相关知识。

















 1875
1875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








