1.简介
HyperText Markup Language,简称:HTML。中文:超文本标记语言,是一种用于创建网页的标准标记语言。html是一种标记语言,也是一种文件类型,可以用浏览器打开。浏览器会对html文件进行解释,并将网页输出给用户。
标记语言与编程语言有什么区别?
标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码,是用来处理文本的,不向计算机发出指令。要使用标记语言只需用浏览器对其进行解释即可。
编程语言通常用于向机器发出一系列复杂的指令。编译型语言写的程序执行之前,需要一个专门的编译过程,把程序编译成为机器语言的文件,以可执行文件的形式存在,比如exe文件,以后要运行的话就不用重新翻译了,直接使用编译的结果就行了(exe文件)
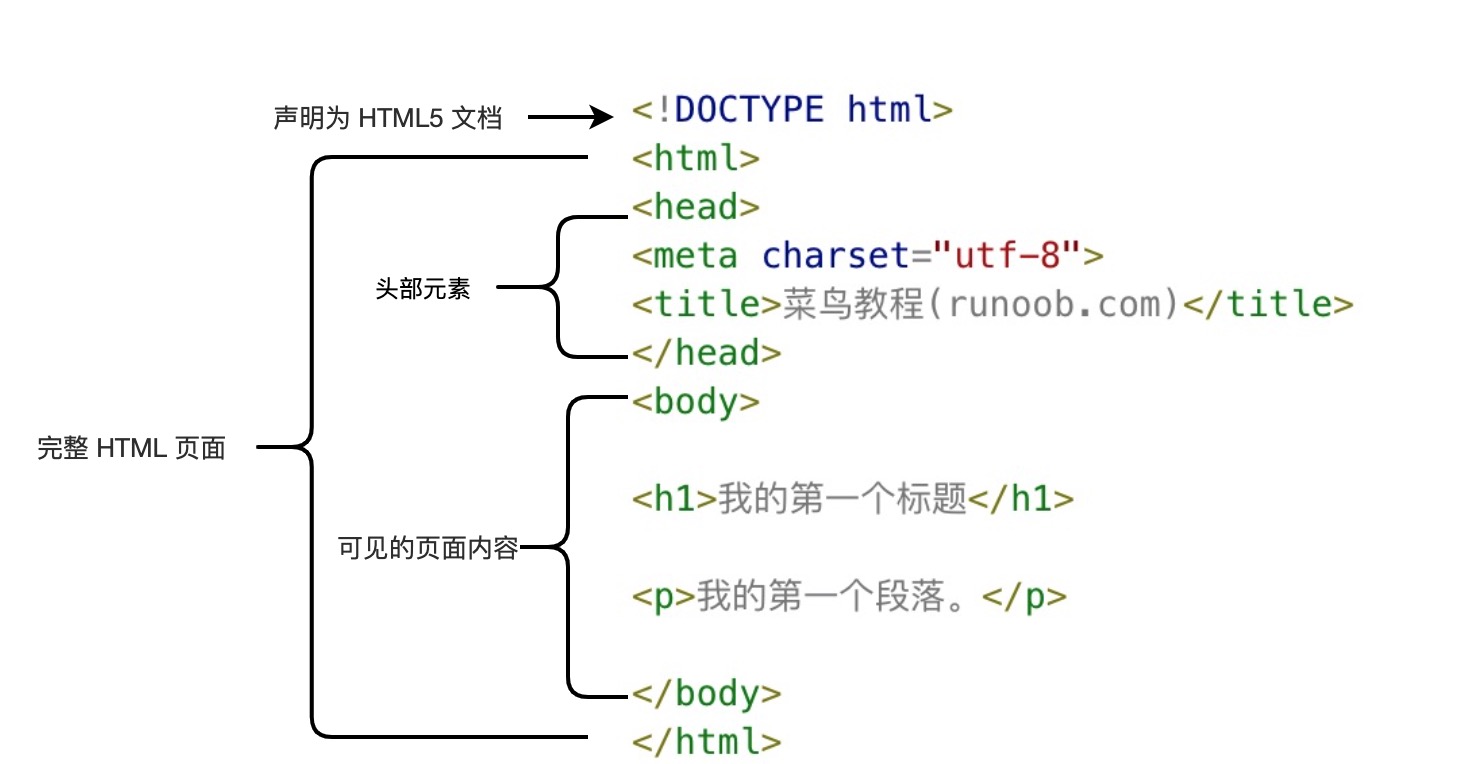
完整的html页面

HTML文件由各种标记和文本组成。HTML标记标签通常被称为HTML标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
HTML版本
HTML语言发展至今已经诞生了诸多版本。
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
2.实例
一个html网页的结构大致如下。

据此我们就可以直接在编辑器(如VSCode)中直接编写html文件,下面是一个简单的例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>直接用新建的记事本编写后将后缀名改成.html,再将文件拖到浏览器上就能看到网页的效果了。

3.常用标记
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
<div> 可定义文档中的分区或节(division/section)。可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
<script>用于嵌入或引用可执行脚本。这通常用作嵌入或者指向 JavaScript 代码
<ol>有序列表
<ul>无序列表
<li>列表 用法:
<html>
<body>
<ul>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ul>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
</body>
</html><a>超链接 用法:
<a href="http://www.cctv.com">CCTV</a>






 HTML是一种标准标记语言,用于创建网页。它由标签构成,浏览器解释这些标签以展示网页。HTML有多个版本,包括HTML5。网页的基本结构包括<!DOCTYPEhtml>,<html>,<head>,<title>,<body>,<h1>,<p>等标签。此外,<script>用于脚本,<ol>和<ul>创建列表,<a>定义超链接。
HTML是一种标准标记语言,用于创建网页。它由标签构成,浏览器解释这些标签以展示网页。HTML有多个版本,包括HTML5。网页的基本结构包括<!DOCTYPEhtml>,<html>,<head>,<title>,<body>,<h1>,<p>等标签。此外,<script>用于脚本,<ol>和<ul>创建列表,<a>定义超链接。
















 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








