盒模型
每个标签在浏览器上都被渲染成一个矩形个盒子,这个盒子有一个标准都组成结构,我们称为标准盒模型
盒模型构成

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒模型基本构成</title>
<style>
.box{
/* 内容区域大小 */
width: 100px;
height: 100px;
/* 盒子边界/边框 */
border:1px solid red ;
/* 内边距 :
内容到边界之间到距离
内容:width height(写在文档中标签中的部分)
边 : border设置的区域
padding: 1值=>代表四个方向设置相同的内边距
2值=> 上下 左右
3值=> 上 左右 下
4值=> 上 右 下 左(顺时针)
top right bottom left
padding-top:单独设置上内边距
padding-right:单独设置右内边距
padding-bottom:单独设置下内边距
padding-left:单独设置左内边距
*/
padding: 10px 20px 30px 40px;
/* padding-top: 10px; */
margin:10px 20px 30px 40px; //居中显示0 auto
/*
盒模型基本结构:
内容区域: (content) width height
所有的写在标签中的内容,只出现在这个区域
内边距区域: padding设置
设置的是一个盒子的边框到内容区域之间的距离可以扩大盒子
边界区域: border所设置都区域,边框
外边距区域: margin设置
设置的是两个盒子之间的距离。
盒子在界面上的渲染大小
宽度 = width + 左右的padding + 左右border
高度 = height + 上下的padding + 上下的border
*/
}
/* 内边距 */
</style>
</head>
<body>
<div class="box">内容</div>
</body>
</html>
内容:
width height
,写在文档中标签中的部分所占的宽和高
content
内边距
padding
内容到边界之间到距离
(1)padding:
- 1值=>代表四个方向设置相同的内边距 padding:5
- 2值=> 上下 左右
- 3值=> 上 左右 下
- 4值=> 上 右 下 左(顺时针)
(2)top right bottom left
- padding-left: 5px;
边
border
设置的区域
外边距
margin
定义方式和
padding
一致
盒子在界面上的渲染大小
- 宽度 = width + 左右的padding + 左右border
- 高度 = height + 上下的padding + 上下的border
margin
的作用:通过
margin
来移动盒子
(1)默认布局情况下,页面的盒子排列是按照从左到右,从上到下的
(2)水平方向:
- margin-left:将盒子自身向右推
- margin-right:盒子自身不动,将水平方向上的相邻盒子向右推
(2)垂直方向:
- margin-top:将盒子自身向下推
- margin-bottom:盒子自身不动,将垂直方向上的相邻盒子向下推
padding
内边距是用来改变内容位置,由于默认页面的布局方向是从上到下,从左到右的
(1)垂直方向上:
- padding-top:盒子上边界不动,将内容向下推
- padding-bottom: 内容不动,盒子下边界向下移动,远离内容
(2)水平方向上
:
- padding-left :盒子左边界不动,将内容向右推
- padding-right: 内容不动,盒子右边界向右移动,远离内容
盒模型之margin
margin
的作用:通过
margin
来移动盒子
默认布局情况下,页面的盒子排列是按照从左到右,从上到下的
(1)水平方向:
- margin-left:将盒子自身向右推
- margin-right:盒子自身不动,将水平方向上的相邻盒子向右推
(2)垂直方向:
- margin-top:将盒子自身向下推
- margin-bottom:盒子自身不动,将垂直方向上的相邻盒子向下推
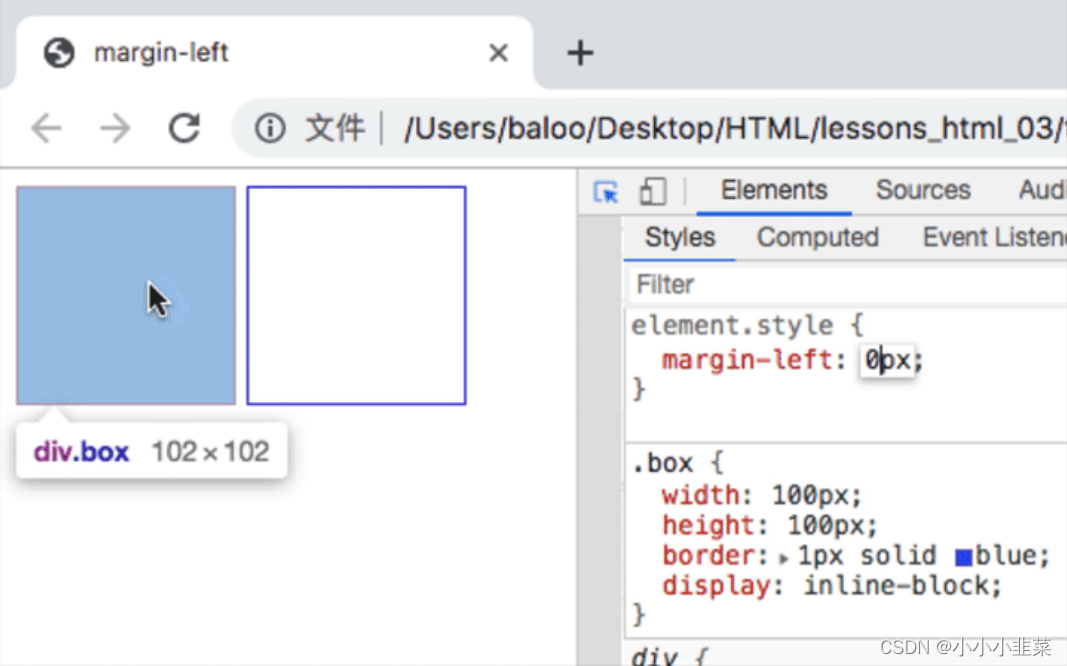
通过
chrome
浏览器的调试功能详细说明如下:
margin-left
:将盒子自身向右推

margin-right:盒子自身不动,将水平方向上的相邻盒子向右推

margin-top:将盒子自身向下推

margin-bottom:盒子自身不动,将垂直方向上的相邻盒子向下推

嵌套情况下的margin起点问题
嵌套情况下子级盒子的
margin
特点
- 移动方式与平级盒子一样
- 移动的起点是从父级内容区域开始的,与父级的padding,border没有关系
嵌套情况的margin外边距坍塌问题
- 在垂直方向上,当父级没有明确的边界时border-top,padding-top,border-bottom,paddingbottom,父级中的第一个子级的margin-top会传递给父级,导致父级跟子级一起向下移动父级中的最后一个子级的margin-bottom会传递给父级,导致无法撑开父级高度
- 外边界坍塌问题出现在chrome firefox opera safari IE9以上浏览器中
- 解决办法:给父级添加边界(border padding)
盒模型之
padding
padding
内边距是用来改变内容位置,由于默认页面的布局方向是从上到下,从左到右的
(1)垂直方向上:
- padding-top:盒子上边界不动,将内容向下推
- padding-bottom: 内容不动,盒子下边界向下移动,远离内容
(2)水平方向上
:
- padding-left :盒子左边界不动,将内容向右推
- padding-right: 内容不动,盒子右边界向右移动,远离内容
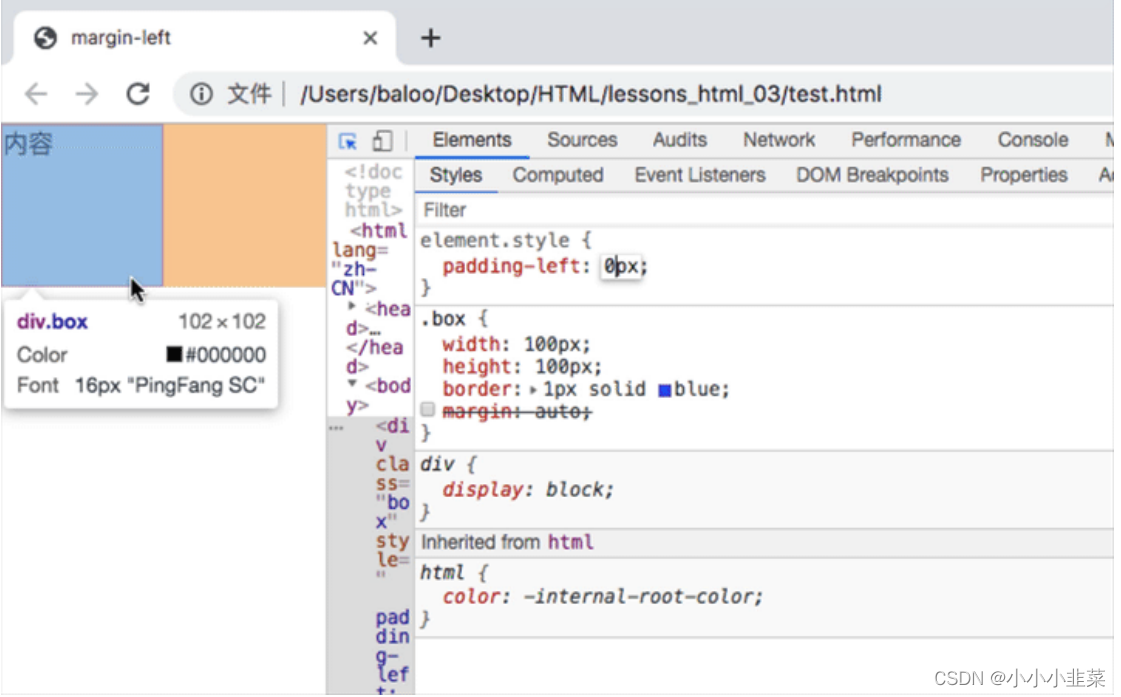
chrome
浏览器调试功能所见如下:
padding-left:
盒子左边界不动,将内容向右推

padding-right:内容不动,盒子有边界向右移动远离内容

padding-top:盒子上边界不动,将内容向下推

padding-bottom:内容不动,盒子下边界向下移动远离内容

margin和padding总结
margin
和
padding
都可以改变超文本位置
- margin是通过改变盒子位置,让盒子带着超文本移动
- padding是通过改变盒子边界到盒子内容之间的距离,来推着超文本移动
使用时候要根据效果图来判断使用哪个属性进行位置改变
- 当没有明确边界渲染时,margin,padding都可以使用
- 当有明确边界渲染时,如果盒子之间有间隙,使用margin。如果盒子之间没有间隙,使用padding
块级元素和内联元素
Html
组件的盒模型可以分为
block
和
inline
两种。
- 常见的块级元素有DIV、FORM、TABLE、P、PRE、H1~H6、OL、UL等
- 常见的内联元素有SPAN、A、STRONG、EM、LABEL、INPUT、SELECT、TEXTAREA、IMG、BR等。
display:block
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行
- block元素可以设置margin和padding属性
display:inline
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果
display:inline-block
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
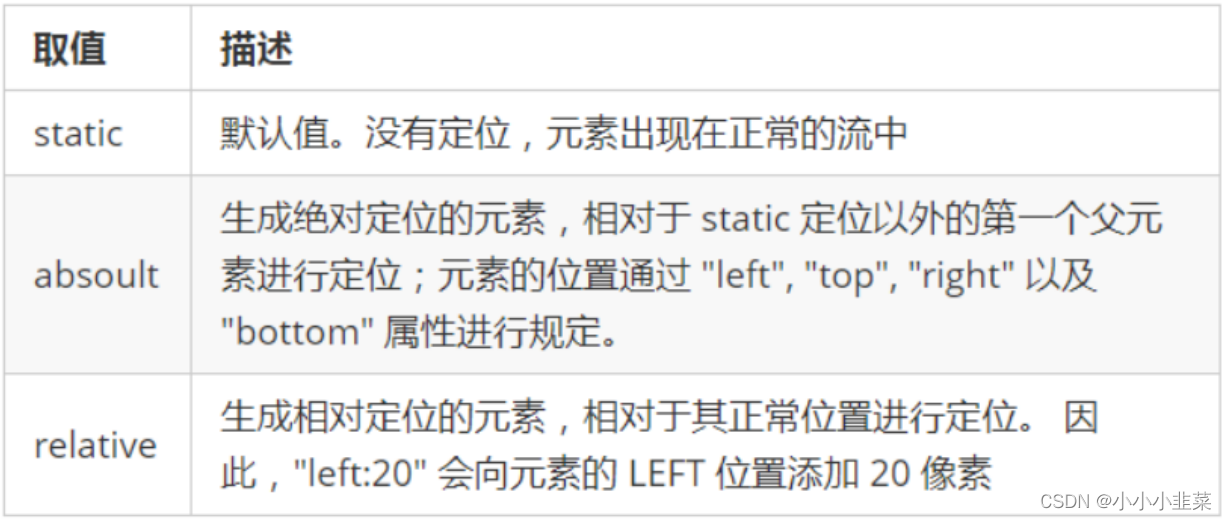
position用法
position
属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型

<style>
h2.pos_left {
position:relative;
left:-20px;
}
h2.pos_right {
position:relative;
left:20px;
}
</style>
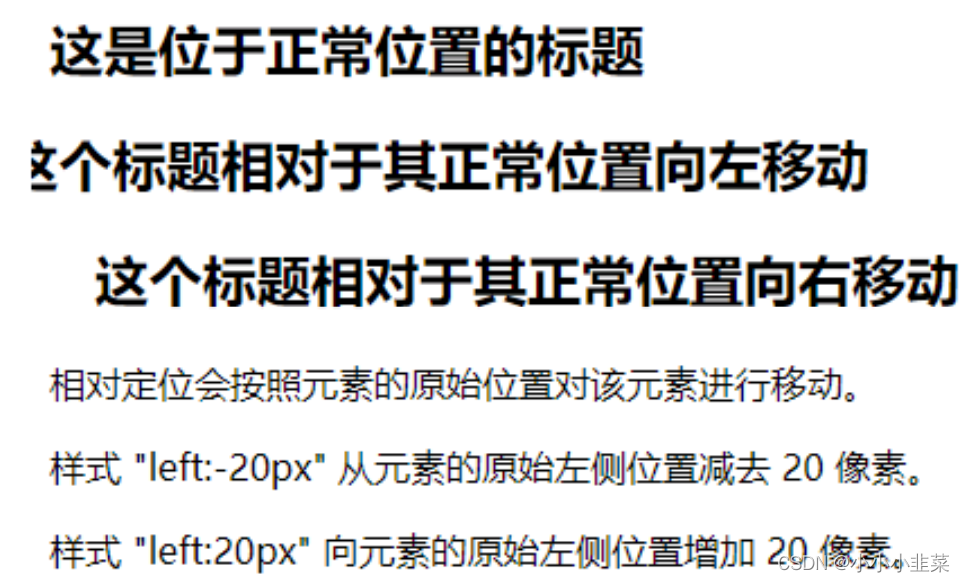
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
CSS3边框
border-style
值:
none
默认无边框;
dotted
点线边框;
dashed
虚线边框;
solid:
实线边框
阴影:
box-shadow: 10px 10px 5px #888888;
border-radius
属性可以给任何元素制作圆角







 本文详细介绍了CSS3盒模型的构成,包括margin和padding的使用,探讨了嵌套情况下的margin起点问题及外边距坍塌现象,并解析了块级元素与内联元素的区别。同时,文章还提到了position属性的应用和CSS3边框的特性。
本文详细介绍了CSS3盒模型的构成,包括margin和padding的使用,探讨了嵌套情况下的margin起点问题及外边距坍塌现象,并解析了块级元素与内联元素的区别。同时,文章还提到了position属性的应用和CSS3边框的特性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








