第一步:新建一个空白文件夹,在开发工具中打开新建好的空白文件夹
第二步:npm install -g @vue/cli
npm install -g @vue/cli
![]()
如果是mac系统需要输入sudo npm install -g @vue/cli
![]()
若是速度太慢,可自行切换淘宝镜像源
第三步:输入vue --version 来查看是否安装成功,如果如下图则安装成功
vue --version

安装成功后,用vue新建项目
第一步:vue create 项目名字(项目名字自己起)
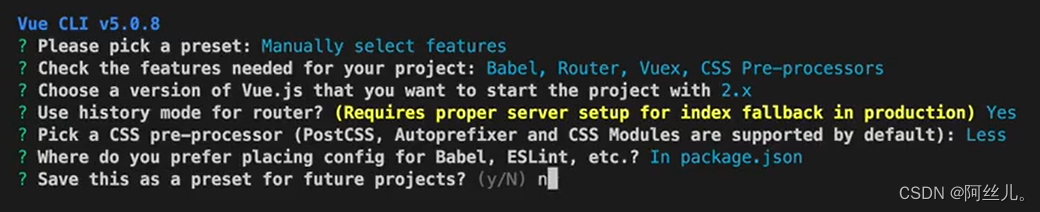
第二步:选择预设配置:选择Manually select features
第三步:选插件,我选择的是Babel Router Vuex CSS Pre-processors这四个
第四步:选2.x
第五步:y
第六步:选择css预处理器,我这里选择的是less
第七步:选package.json
第八步:n
这八个步骤选择完毕后按enter,等待,若出现下图则创建项目成功,

我们可以按顺序输入下两行代码
cd admin-pc(这里若是嫌麻烦,不想每次进入都要cd到这个新建的目录下,我们可以在打开文件夹的时候选择用vue创建的这个文件夹,这样就不用每次都cd啦)
npm run serve然后我们运行之后就会看到下图successfully,访问链接,即可看到启动后的默认页面


接着我们可以引入Element UI
第一步:新建一个终端窗口,输入npm i element-ui -S
第二步:安装成功后,在mian.js中加入下面两行代码,
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';并在Vue.config.productionTip = false;下面 添加下面一行代码
Vue.use(ElementUI);最终如下图所示

这样我们ElementUI下载和引入就做完啦
最后我们可以安装一个axios
第一步:在刚才新建的终端窗口中输入npm install axios --save
第二步:在main.js中引入
import axios from 'axios';
axios.defaults.baseURL = "http://localhost:你的端口号";
Vue.prototype.$http = axios;main.js完整代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios';
Vue.config.productionTip = false
axios.defaults.baseURL = "http://localhost:2222";
Vue.prototype.$http = axios;
Vue.use(ElementUI);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')

到这里我们新建的vue2项目和前期的准备都已经做好啦







 本文详细介绍了如何在Mac系统上使用VueCLI创建新项目,包括安装VueCLI、切换镜像源、配置ElementUI和axios。步骤涉及手动选择特性和插件,以及设置axios基础URL和Vue原型对象。
本文详细介绍了如何在Mac系统上使用VueCLI创建新项目,包括安装VueCLI、切换镜像源、配置ElementUI和axios。步骤涉及手动选择特性和插件,以及设置axios基础URL和Vue原型对象。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










