作用域、作用域链、自由变量、变量提升
一、作用域:
①定义: 变量作用域 就是一个变量可以使用的范围。
种类有:全局作用域、函数作用域、(es6)块级作用域;
在js中有一个最外层的作用域,就是全局作用域;
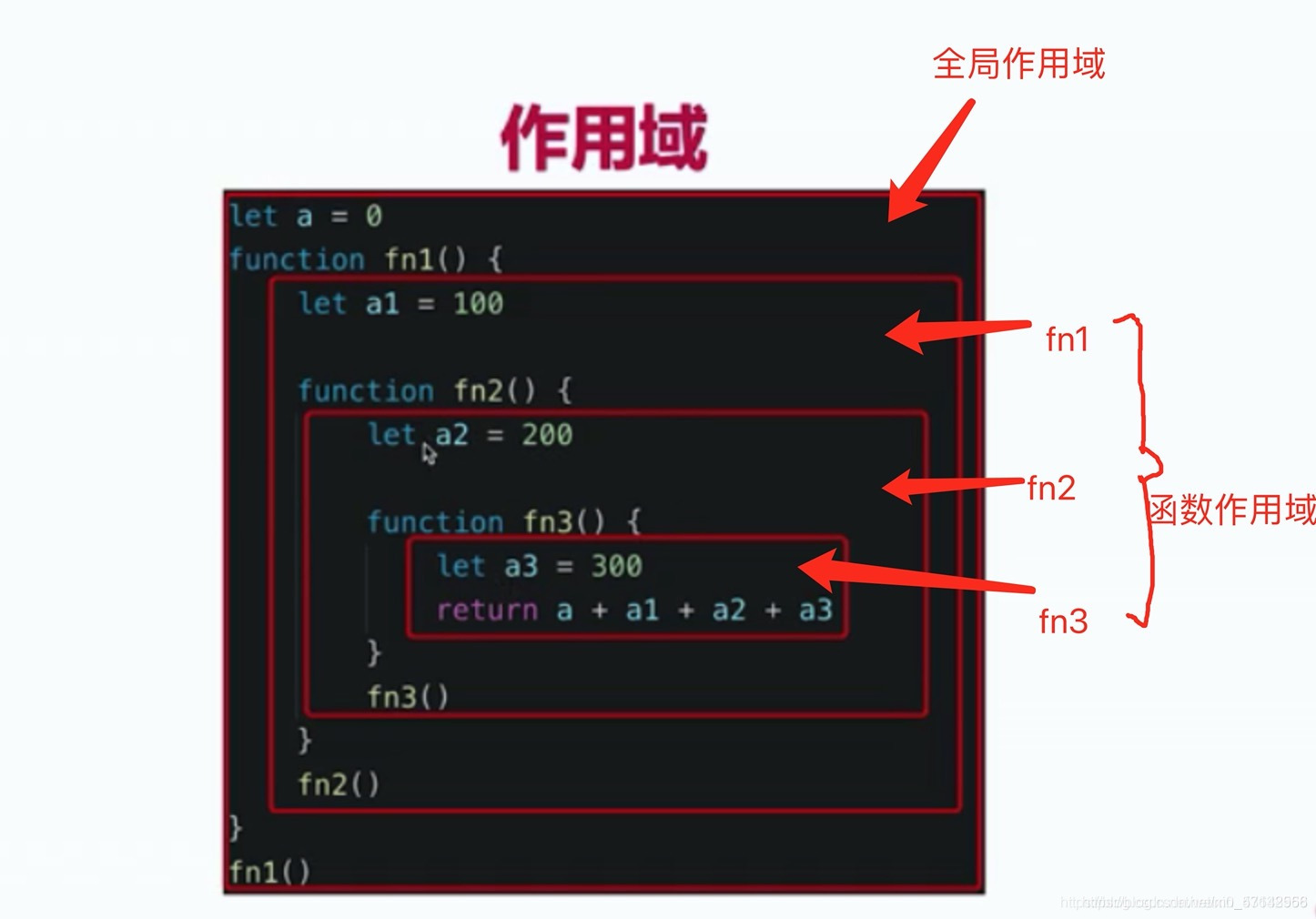
在js中可以通过函数来创建一个独立作用域,这个独立的作用域叫做函数作用域,函数可以嵌套,作用域也可以嵌套;
es6的块级作用域(大括号,比如:if{},for(){},while(){}…);

在es6的块级作用域中,只适用于let和const:

二、作用域链:
是在自由变量的向上级作用域一层一层查找,一直到找到为止,最终找到全局作用域,这样就形成了作用域链。
三、自由变量:
它的概念是 当前作用域没有定义的变量。
一个变量在当前作用域范围内没有被定义,但是它被使用了;向上一级作用域一层一层寻找,直到找到最后为止,如果到全局作用域都没找到,就会报错。(某某 is not defined):

四、变量提升:
使用var声明的变量,function声明的函数都存在变量提升;而let const 不会变量提升;
(1)我们在javascript中声明并定义一个变量时,会把声明提前(以下会先打印出undefined,再打印出10):
console.log(a) 相当于 var a
var a = 10 ====================> console.log(a);//undefined
console.log(a) a = 10;
console.log(a);//10(2)函数声明也是,以下函数相当于把整个fn提到作用域的最上面,所以调用fn的时候会正常打印jack:
fn('jack');//jack
function fn (name){
console.log(name)
}(3)如果是函数表达式的话不行,下面是一个函数表达式,JavaScript会把var fn提到作用域最上面,没有把函数提上去,所以就会报错:
fn("jack");//报错
var fn = function(name) {
console.log(name);
};
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








