-
1、认识vue-router
-
2、安装和使用vue-router
-
- 2.1、安装
-
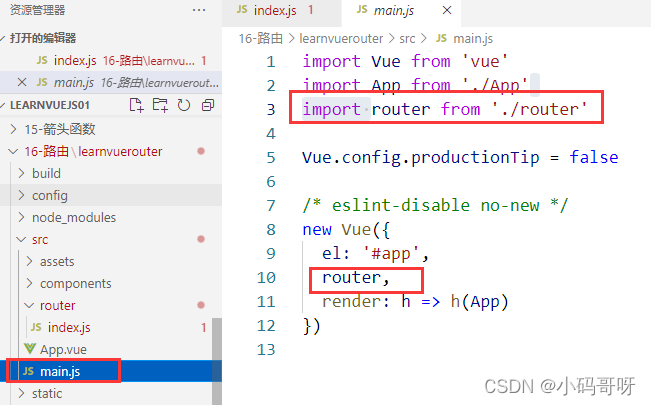
2.2、配置
-
2.3、使用
-
- 2.3.1、创建路由组件
-
2.3.2、配置路由映射-组件和映射的路由关系
-
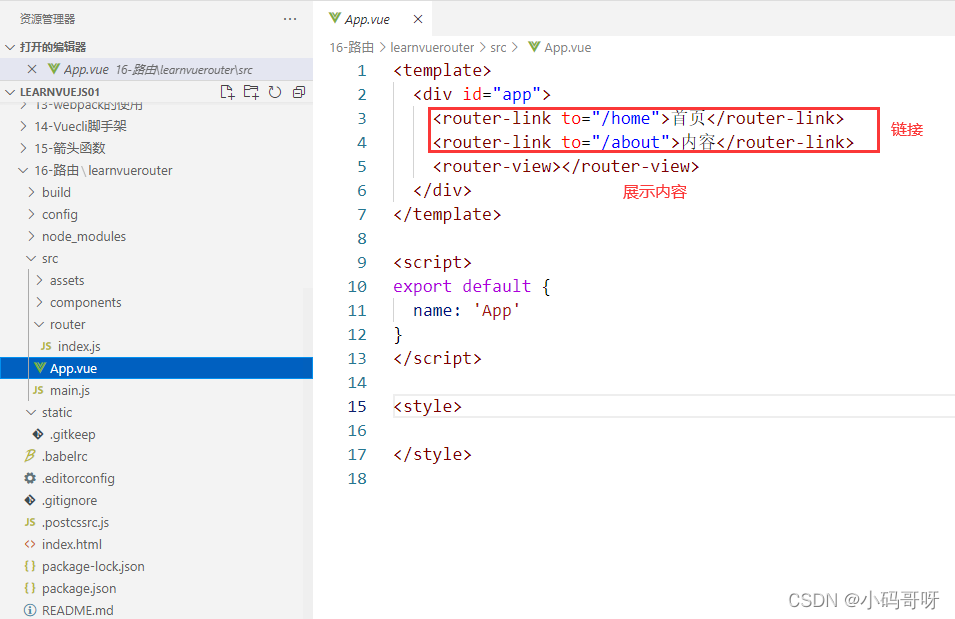
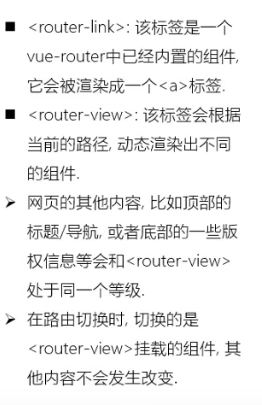
2.3.3、使用路由
-
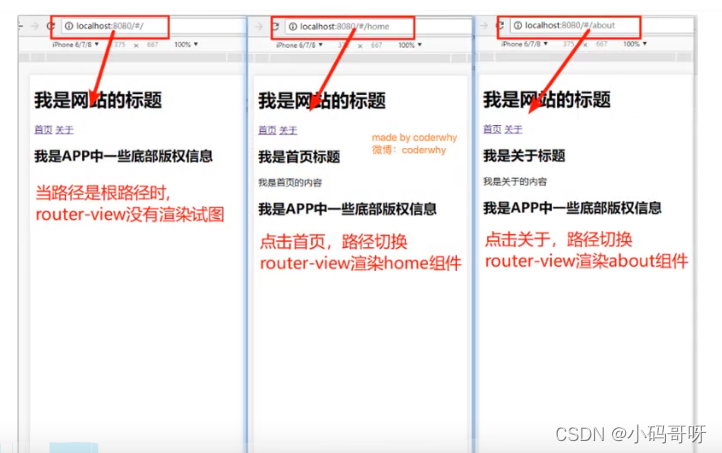
2.3.4、最终效果
-
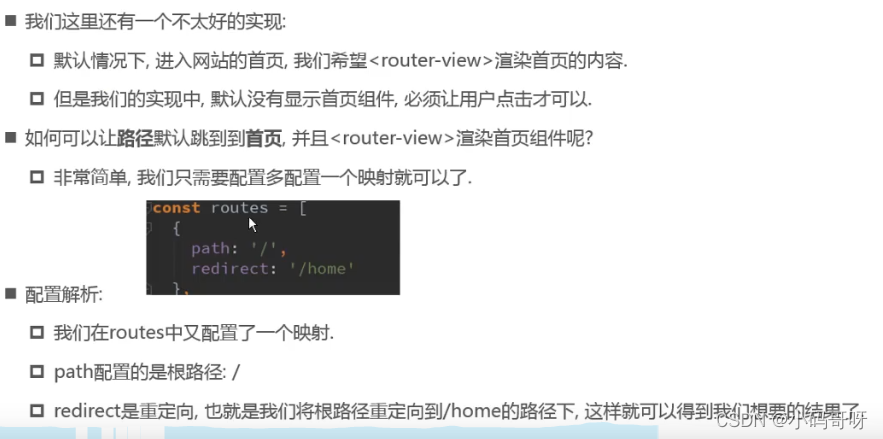
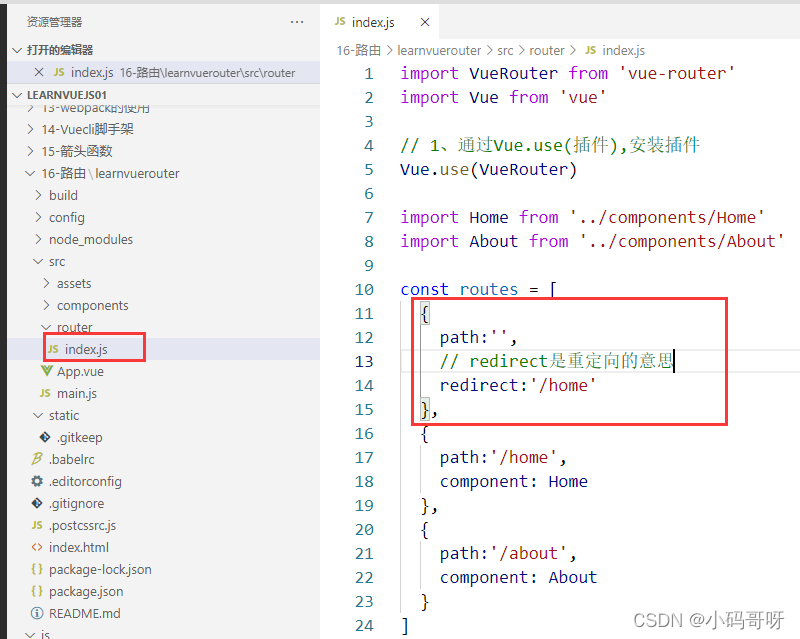
3、设置路由的默认值
-
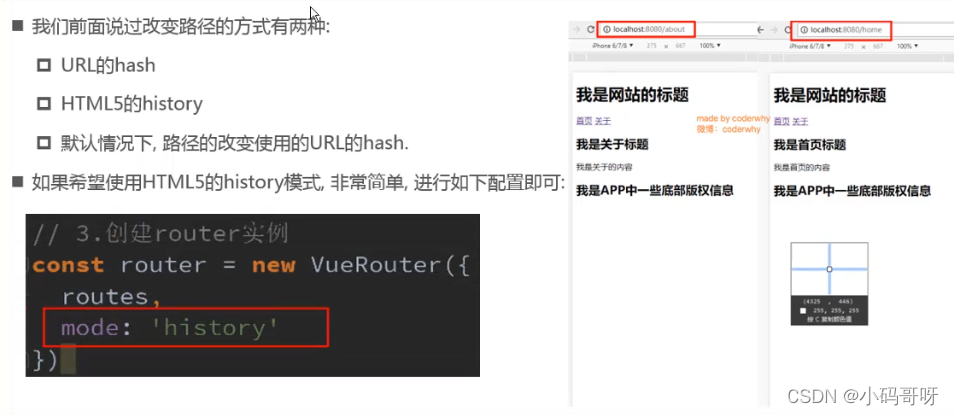
4、将地址栏默认的hash模式改为history模式,即地址栏中没有#
-
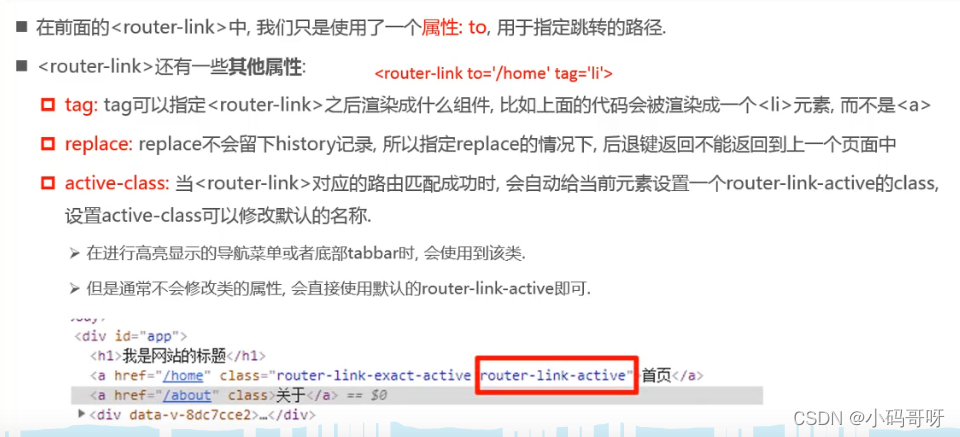
5、router-link的属性补充
-
- 5.1、tag
-
5.2、replace
-
5.3、active-class
-
5.4、修改linkActiveClass
-
6、通过代码实现路由跳转-替换router-link
-
7、动态路由/user/:id
=============================================================================

================================================================================


//配置路由相关信息
import VueRouter from ‘vue-router’
import Vue from ‘vue’
// 1、通过Vue.use(插件),安装插件
Vue.use(VueRouter)
const routers = []
// 2、创建VueRouter对象
const router = new VueRouter({
routers//配置路由和组件之间的映射关系
})
// 3、将router对象传入vue实例
export default router

2.3.1、创建路由组件



2.3.2、配置路由映射-组件和映射的路由关系


import VueRouter from ‘vue-router’
import Vue from ‘vue’
// 1、通过Vue.use(插件),安装插件
Vue.use(VueRouter)
import Home from ‘…/components/Home’
import About from ‘…/components/About’
const routes = [
{
path:‘/home’,
component: Home
},
{
path:‘/about’,
component: About
}
]
// 2、创建VueRouter对象
const router = new VueRouter({
routes//配置路由和组件之间的映射关系
})
// 3、将router对象传入vue实例
export default router
2.3.3、使用路由


2.3.4、最终效果

=========================================================================


4、将地址栏默认的hash模式改为history模式,即地址栏中没有#
==================================================================================================

=================================================================================



























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








