写作背景:项目中有一个下拉框,选中时会带出一个参数数组,渲染成列表,某个节点中也包含该选项的一些参数数据,当下拉框中的参数在后台发生了变化时,比如增加一个参数或者减少一个参数,那对应这个节点的属性也要保持和当前下拉框所属参数一致,只是值为空。
具体数据如下:
const selectObjParams = {
"agv": "",
"chargeStationId": "",
"maxChargeCurrent": "",
"maxChargeVoltage": "",
"chargeLevel": ""
};
const nodeParams = {
"agv": "[#context.node.1661135994559-03#]",
"chargeStationId": "[#param.chargeStationId#]",
"maxChargeCurrent": "",
"maxChargeVoltage": ""
};
//将两个对象合并
let resObj = {
...nodeParams,
...selectObjParams
}
对象合并
- 扩展运算符
Object.assign()
let resObj=Object.assign({},selectObjParams,nodeParams);
//输出
{agv: '[#context.node.1661135994559-03#]', chargeStationId: '[#param.chargeStationId#]', maxChargeCurrent: '', maxChargeVoltage: '', chargeLevel: ''}
数组合并
- 扩展运算符合并
let arr1=['aa','bb','cc'];
let arr2=['aa','dd'];[...arr1,...arr2]
//输出
['aa', 'bb', 'cc', 'aa', 'dd']
- concat()方法合并
数组对象合并
当对象属性有相同的时候,会覆盖
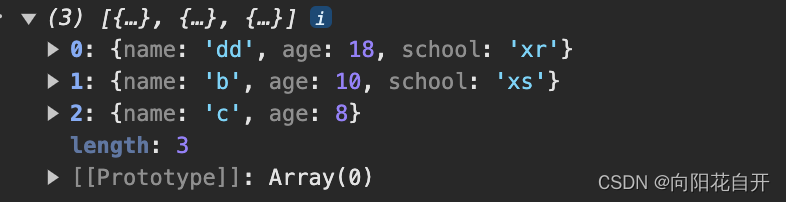
arr1=[{name:'a',age:18},{name:'b',age:10},{name:'c',age:8}];
arr2=[{name:'dd',school:'xr'},{school:'xs'}];
let newArr=arr1.map((item,index)=>{
return {...item,...arr2[index]}
});
```








 文章讲述了在项目开发中,如何处理下拉框选中参数变化时,同步更新相关节点属性的问题,使用了Object.assign()进行对象合并,并讨论了数组合并的不同方法如扩展运算符和concat(),以及在对象合并时属性覆盖的特性。
文章讲述了在项目开发中,如何处理下拉框选中参数变化时,同步更新相关节点属性的问题,使用了Object.assign()进行对象合并,并讨论了数组合并的不同方法如扩展运算符和concat(),以及在对象合并时属性覆盖的特性。
















 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








