文章目录
1.TCP

三次握手 保证双方具有接收和发送的能力。
客户端:你在线吗?
服务器:我在,你在线吗?
客户端:我在
四次挥手 客户端主动关闭连接
客户端:我数据传完了,我要下线了
服务器:知道了,我还有点数据,你等下
一段时间后:
服务器:我数据发完了,你可以下线了
客户端:好的
3.TCP 为啥挥手要比握手多一次?
(1)因为当处于 LISTEN 状态的服务器端收到来自客户端的 SYN 报文(客户端希望新建一个TCP 连接)时,它可以把 ACK(确认应答)和 SYN(同步序号)放在同一个报文里来发送给客户端。
(2)但在关闭 TCP 连接时,当收到对方的 FIN 报文时,对方仅仅表示对方已经没有数据发送给你了,但是你自己可能还有数据需要发送给对方,则等你发送完剩余的数据给对方之后,再发送 FIN 报文给对方来表示你数据已经发送完毕,并请求关闭连接,所以通常情况下,这里的 ACK 报文和 FIN 报文都是分开发送的。
TCP粘包
指发送方发送的若干包数据到接收方接收时粘成一包,从接收缓冲区看,后一包数据的头紧接着前一包数据的尾。
TCP和DUP的区别
- TCP是面向链接的,而UDP是面向无连接的。 TCP仅支持单播传输,UDP 提供了单播,多播,广播的功能。
- TCP的三次握手保证了连接的可靠性;
- UDP是无连接的、不可靠的一种数据传输协议,首先不可靠性体现在无连接上,通信都不需要建立连接,对接收到的数据也不发送确认信号,发送端不知道数据是否会正确接收。
- UDP的头部开销比TCP的更小,数据传输速率更高,实时性更好。
简单的说,TCP注重数据可靠性,而UDP数据传输快点,但安全性一般。
滑动窗口
滑动窗口:是接收端进行的流量控制。
流量控制是为了控制发送方的发送速率,保证接收方来得及接收信息。发送方和接收方都有一个缓存队列,接收方发送确认报文的时候都会携带上要求发送方的流量窗口大小。
当接收方的缓存队列已经满的时候,接收方在发送确认报文的时候,会减小窗口大小,是发送发下一次发送更少的数据。因为这个窗口时动态改变大小的,所以叫滑动窗口。
拥塞控制
拥塞控制:也是对流量的控制,是发送方主动发起的。拥塞控制主要是解决网络中的流量过大超过了资源所能利用的部分,对所有的主机、路由器 造成影响。就想一个红绿灯路口的车辆过多就会造成拥塞,这个时候就需要降级车辆的数量、增大数据传输速率。
TCP的拥塞控制采用了三种算法:慢开始、拥塞避免、快重传和快恢复
TCP保活计时器
除时间等待计时器外,TCP 还有一个保活计时器(keepalive timer)。设想这样的场景:客户已主动与服务器建立了 TCP 连接。但后来客户端的主机突然发生故障。显然,服务器以后就不能再收到客户端发来的数据。因此,应当有措施使服务器不要再白白等待下去。这就需要使用保活计时器了。
服务器每收到一次客户的数据,就重新设置保活计时器,时间的设置通常是两个小时。若两个小时都没有收到客户端的数据,服务端就发送一个探测报文段,以后则每隔 75 秒钟发送一次。若连续发送 10个 探测报文段后仍然无客户端的响应,服务端就认为客户端出了故障,接着就关闭这个连接。
2.HTTP 请求跨域问题
HTTP是什么?
超文本传输协议。是一种用于分布式、协作式和超媒体信息系统的应用层协议,是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准。(HTTP 是为 Web 浏览器与 Web 服务器之间的通信而设计的)
HTTP请求信息和响应信息的格式
1.请求:请求行(request line)、请求头部(header)、空行和请求数据(主体信息)四个部分组成
(1)请求行:请求方法,请求路径,所用协议

①请求方法:GET POST PUT DELETE TRACE HEAD OPTIONS PATCH CONNEC
②请求路径:就是URL的一部分
③所用协议:目前一般是HTTP/1.1

注意:头信息结束后有一个空行,(如果有头信息和主体信息),就需要这个空行做区分,即使没有主体信息,空行也不能少。
HTTPS 是什么?
HTTPS 是在 HTTP 和 TCP 之间建立了一个安全层,HTTP 与 TCP 通信的时候,必须先进过一个安全层,对数据包进行加密,然后将加密后的数据包传送给 TCP,相应的 TCP 必须将数据包解密,才能传给上面的 HTTP。
跨域的原理
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的。
同源策略,是浏览器对 JavaScript 实施的安全限制,只要协议、域名、端口有任何一个不同,都被当作是不同的域。
跨域原理,即是通过各种方式,避开浏览器的安全限制。
HTTP链接
在 HTTP/1.0 中默认使用短连接。也就是说,客户端和服务器每进行一次 HTTP 操作,就建立一次连接,任务结束就中断连接。当客户端浏览器访问的某个 HTML 或其他类型的 Web 页中包含有其他的 Web 资源(如:JavaScript 文件、图像文件、CSS 文件等),每遇到这样一个 Web 资源,浏览器就会重新建立一个 HTTP 会话。
而从 HTTP/1.1 起,默认使用长连接,用以保持连接特性。使用长连接的 HTTP 协议,会在响应头加入这行代码:Connection:keep-alive
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输 HTTP 数据的 TCP 连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。
Keep-Alive 不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如:Apache)中设定这个时间。实现长连接需要客户端和服务端都支持长连接。
如何实现长连接?在什么时候会超时?
通过在头部(请求和响应头)设置 Connection: keep-alive,HTTP1.0协议支持,但是默认关闭,从HTTP1.1协议以后,连接默认都是长连接
HTTP 一般会有 httpd 守护进程,里面可以设置 keep-alive timeout,当 tcp 链接闲置超过这个时间就会关闭,也可以在 HTTP 的 header 里面设置超时时间
TCP 的 keep-alive 包含三个参数,支持在系统内核的 net.ipv4 里面设置:当 TCP 链接之后,闲置了 tcp_keepalive_time,则会发生侦测包,如果没有收到对方的 ACK,那么会每隔 tcp_keepalive_intvl 再发一次,直到发送了 tcp_keepalive_probes,就会丢弃该链接。
tcp_keepalive_intvl = 15
tcp_keepalive_probes = 5
tcp_keepalive_time = 1800
实际上 HTTP 没有长短链接,只有 TCP 有,TCP 长连接可以复用一个 TCP 链接来发起多次 HTTP 请求,这样可以减少资源消耗,比如一次请求 HTML,可能还需要请求后续的 JS/CSS/图片等
3.从输入URL到页面加载的全过程
- 首先在浏览器中输入URL
- 查找缓存:浏览器先查看浏览器缓存-系统缓存-路由缓存中是否有该地址页面,如果有则显示页面内容。如果没有则进行下一步。
- DNS域名解析:浏览器向DNS服务器发起请求,解析该URL中的域名对应的IP地址。DNS服务器是基于UDP的,因此会用到UDP协议。
- 建立TCP连接:解析出IP地址后,根据IP地址和默认80端口,和服务器建立TCP连接
- 发起HTTP请求:浏览器发起读取文件的HTTP请求,该请求报文作为TCP三次握手的第三次数据发送给服务器
- 服务器响应请求并返回结果:服务器对浏览器请求做出响应,并把对应的html文件发送给浏览器
- 关闭TCP连接:通过四次挥手释放TCP连接
- 浏览器渲染:客户端(浏览器)解析HTML内容并渲染出来,浏览器接收到数据包后的解析流程为:
- 构建DOM树:词法分析然后解析成DOM树(dom tree),是由dom元素及属性节点组成,树的根是document对象
- 构建CSS规则树:生成CSS规则树(CSS Rule Tree)
- 构建render树:Web浏览器将DOM和CSSOM结合,并构建出渲染树(render tree)
- 布局(Layout):计算出每个节点在屏幕中的位置
- 绘制(Painting):即遍历render树,并使用UI后端层绘制每个节点。
- JS引擎解析过程:调用JS引擎执行JS代码(JS的解释阶段,预处理阶段,执行阶段生成执行上下文,VO,作用域链、回收机制等等)
- 创建window对象:window对象也叫全局执行环境,当页面产生时就被创建,所有的全局变量和函数都属于window的属性和方法,而DOM Tree也会映射在window的doucment对象上。当关闭网页或者关闭浏览器时,全局执行环境会被销毁。
- 加载文件:完成js引擎分析它的语法与词法是否合法,如果合法进入预编译
- 预编译:在预编译的过程中,浏览器会寻找全局变量声明,把它作为window的属性加入到window对象中,并给变量赋值为**‘undefined’**;寻找全局函数声明,把它作为window的方法加入到window对象中,并将函数体赋值给他(匿名函数是不参与预编译的,因为它是变量)。而变量提升作为不合理的地方在ES6中已经解决了,函数提升还存在。
- 解释执行:执行到变量就赋值,如果变量没有被定义,也就没有被预编译直接赋值,在ES5非严格模式下这个变量会成为window的一个属性,也就是成为全局变量。string、int这样的值就是直接把值放在变量的存储空间里,object对象就是把指针指向变量的存储空间。函数执行,就将函数的环境推入一个环境的栈中,执行完成后再弹出,控制权交还给之前的环境。JS作用域其实就是这样的执行流机制实现的。
4.浏览器的缓存机制 强制缓存 && 协商缓存
浏览器与服务器通信的方式为应答模式,即是:浏览器发起HTTP请求 – 服务器响应该请求。
那么浏览器第一次向服务器发起该请求后拿到请求结果,会根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中,简单的过程如下图:
由上图我们可以知道:
浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
这里根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是强制缓存和协商缓存。
强制缓存
强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程。当浏览器向服务器发起请求时,服务器会将缓存规则放入HTTP响应报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是 Expires 和 Cache-Control,其中Cache-Control优先级比Expires高。
强制缓存的情况主要有三种(暂不分析协商缓存过程),如下:
不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求(跟第一次发起请求一致)。
存在该缓存结果和缓存标识,但该结果已失效,强制缓存失效,则使用协商缓存。
存在该缓存结果和缓存标识,且该结果尚未失效,强制缓存生效,直接返回该结果
协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,同样,协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since 和 Etag / If-None-Match,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高。协商缓存主要有以下两种情况:
协商缓存生效,返回304
协商缓存失效,返回200和请求结果结果
浏览器缓存过程
1.浏览器第一次加载资源,服务器返回200,浏览器将资源文件从服务器上请求下载下来,并把response header及该请求的返回时间一并缓存;
2.下一次加载资源时,先比较当前时间和上一次返回200时的时间差,如果没有超过cache-control设置的max-age,则没有过期,命中强缓存,不发请求直接从本地缓存读取该文件(如果浏览器不支持HTTP1.1,则用expires判断是否过期);如果时间过期,则向服务器发送header带有If-None-Match和If-Modified-Since的请求
3.服务器收到请求后,优先根据Etag的值判断被请求的文件有没有做修改,Etag值一致则没有修改,命中协商缓存,返回304;如果不一致则有改动,直接返回新的资源文件带上新的Etag值并返回200;;
4.如果服务器收到的请求没有Etag值,则将If-Modified-Since和被请求文件的最后修改时间做比对,一致则命中协商缓存,返回304;不一致则返回新的last-modified和文件并返回200;
5.HTTP请求知识点
1xx:表示目前是协议的中间状态,还需要后续请求
2xx:表示请求成功
3xx:表示重定向状态,需要重新请求
4xx:表示请求报文错误
5xx:服务器端错误
常用状态码:
101 切换请求协议,从 HTTP 切换到 WebSocket
200 请求成功,有响应体
301 永久重定向:会缓存
302 临时重定向:不会缓存
304 协商缓存命中
403 服务器禁止访问
404 资源未找到
400 请求错误
500 服务器端错误
503 服务器繁忙
状态码302
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
- 302 表示临时重定向,这个资源只是暂时不能被访问了,但是之后过一段时间还是可以继续访问,一般是访问某个网站的资源需要权限时,会需要用户去登录,跳转到登录页面之后登录之后,还可以继续访问。
状态码301
-
301 类似,都会跳转到一个新的网站,但是 301 代表访问的地址的资源被永久移除了,以后都不应该访问这个地址,搜索引擎抓取的时候也会用新的地址替换这个老的。可以在返回的响应的 location 首部去获取到返回的地址。301 的场景如下:
-
比如从 baidu.com,跳转到 baidu.com
-
域名换了
问:HTTP 常用的请求方式,区别和用途?
http/1.1 规定如下请求方法:
GET:通用获取数据
HEAD:获取资源的元信息
POST:提交数据
PUT:修改数据
DELETE:删除数据
CONNECT:建立连接隧道,用于代理服务器
OPTIONS:列出可对资源实行的请求方法,常用于跨域
TRACE:追踪请求-响应的传输路径
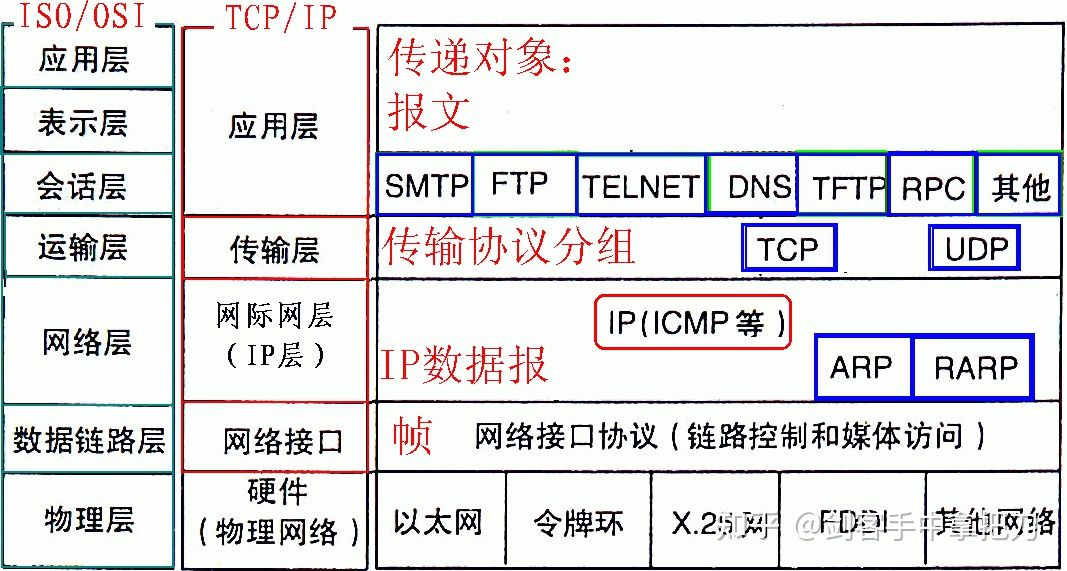
6.OSI七层模型和TCP/IP四层模型

应用层
表示层
会话层
传输层
网络层
数据链路层
物理层
TCP/IP 四层概念:
应用层:应用层、表示层、会话层:HTTP
传输层:传输层:TCP/UDP
网络层:网络层:IP
数据链路层:数据链路层、物理层
7.内存溢出和内存泄露的关系以及区别
1.关系:内存泄露最终会导致内存溢出,由于系统中的内存是有限的,如果过度占用资源而不及时释放,最后会导致内存不足,从而无法给所需要存储的数据提供足够的内存,从而导致内存溢出。导致内存溢出也可能是由于在给数据分配大小时没有根据实际要求分配,最后导致分配的内存无法满足数据的需求,从而导致内存溢出。
2.区别:
内存泄露是由于GC(Garbage Collection,即垃圾回收)无法及时或者无法识别可以回收的数据进行及时的回收,导致内存的浪费;
内存溢出是由于数据所需要的内存无法得到满足,导致数据无法正常存储到内存中。
内存泄露的多次表现就是会导致内存溢出。
8. Get和post的区别是什么?(全文背诵好吧,常问)
Get
一般用于获取数据
基于URL地址传参,所以有个长度限制(一般在8kb),如果超过就会被截掉
因为get请求基于问号传参容易被劫持,所以相对不安全
会产生不可控的缓存,POST不会
Post
一般用于新增数据
基于请求传参,理论上没有任何限制(真实项目中会自己做大小限制,防止上传过在信息导致请求迟迟完不成)
POST请求基于请求主体传参,相对来说不好被劫持,比较安全
9. 在浏览器中输入 URL 地址到显示主页的过程
-
DNS 解析:浏览器查询 DNS,获取域名对应的 IP 地址:
具体过程包括:
- 浏览器搜索自身的 DNS 缓存;
- 搜索操作系统的 DNS 缓存;
- 读取本地的 Host 文件;
- 向本地 DNS 服务器进行查询等
-
TCP 连接:浏览器获得域名对应的 IP 地址以后,浏览器向服务器请求建立链接,发起三次握手;
-
发送 HTTP 请求报文:TCP 连接建立起来后,浏览器向服务器发送 HTTP 请求报文;
-
服务器处理请求并返回 HTTP 报文:服务器接收到这个请求,并根据路径参数映射到特定的请求处理器进行处理,并将处理结果及相应的视图返回给浏览器;
-
浏览器解析渲染页面:浏览器解析并渲染视图,若遇到对 js 文件、css 文件及图片等静态资源的引用,则重复上述步骤并向服务器请求这些资源;浏览器根据其请求到的资源、数据渲染页面,最终向用户呈现一个完整的页面。
-
连接结束:四次挥手。
10.ip地址
1、IP地址是什么?
IP 地址是互联网协议特有的一种地址,它是 IP 协议提供的一种统一的地址格式,为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。
IP地址表示:点分十进制。
ipv4组成
- 网络部分 (网络号):用来标识一个网络。
- 主机部分 (主机号):用来区分一个网络内的不同主机。
网络掩码 (Netmask),又称子网掩码 (Subnet Mask):
网络掩码一般与IP地址结合使用,其中值为1的比特对应IP地址中的网络位;值为0的比特对应IP地址中的主机位,以此来辅助我们识别一个IP地址中的网络位与主机位。即网络掩码中1的个数就是IP地址的网络号的位数,0的个数就是IP地址的主机号的位数。
IPv4地址范围
00000000.00000000.00000000.00000000——11111111.11111111.11111111.11111111,即0.0.0.0——255.255.255.255。
在IP地址3种主要类型里,各保留了3个区域作为私有地址,也就是比较常用的ip地址。其地址范围如下:

A 类地址:以 0 开头,第一个字节范围:0~127;
B 类地址:以 10 开头,第一个字节范围:128~191;
C 类地址:以 110 开头,第一个字节范围:192~223;
D 类地址:以 1110 开头,第一个字节范围为 224~239;
E 类地址:以 1111 开头,保留地址
11.DNS解析过程
DNS全称Domain Name Server,是通过TCP和DUP实现的一个服务。
目的是实现域名和ip的转换。域名系统 (DNS) 将人类可读的域名 (例如,www.amazon.com) 转换为机器可读的 IP 地址 (例如,192.0.2.44)。
以dns解析www.example.com 为例。
-
主机向本地域名服务器的查询一般都是采用递归查询
-
本地域名服务器向根域名服务器的查询的迭代查询。
- 从浏览器dns缓存中,获取dns解析结果,获取成功的话,直接返回。失败进入下一步
- 从本地dns缓存获取解析结果,失败的话进入下一步。
- 向设置的dns服务器发起dns解析请求,失败的话进入下一步
- ISP 的 DNS解析程序将 www.example.com 的请求转发到 DNS 根名称服务器。
- ISP 的 DNS 解析程序再次转发www.example.com 的请求,这次转发到 .com 域的一个 TLD 名称服务器。
- ISP 的 DNS解析程序选择一个 Amazon Route 53 名称服务器,并将 www.example.com 的请求转发到该名称服务器。
- Amazon Route 53 名称服务器在 example.com 托管区域中查找 www.example.com记录,获得相关值,例如,Web 服务器的 IP 地址 (192.0.2.44),并将 IP 地址返回至 DNS 解析程序。
- ISP 的DNS 解析程序最终获得用户需要的 IP 地址。解析程序将此值返回至 Web 浏览器。DNS 解析程序还会将 example.com 的IP 地址缓存 (存储) 您指定的时长,以便它能够在下次有人浏览 example.com 时更快地作出响应。有关更多信息,请参阅存活期 (TTL)。
- Web 浏览器将 www.example.com 的请求发送到从 DNS 解析程序中获得的 IP地址。这是您的内容所处位置,例如,在 Amazon EC2 实例中或配置为网站终端节点的 Amazon S3 存储桶中运行的 Web服务器。
- 192.0.2.44 上的 Web 服务器或其他资源将 www.example.com 的 Web 页面返回到 Web 浏览器,且 Web 浏览器会显示该页面。
12加密
对称加密(Symmetric Cryptography)
对称加密是最快速、最简单的一种加密方式,加密(encryption)与解密(decryption)用的是同样的密钥(secret key)。
对称加密通常使用的是相对较小的密钥,一般小于256 bit。因为密钥越大,加密越强,但加密与解密的过程越慢。
对称加密的一大缺点是密钥的管理与分配,换句话说,如何把密钥发送到需要解密你的消息的人的手里是一个问题。在发送密钥的过程中,密钥有很大的风险会被黑客们拦截。现实中通常的做法是将对称加密的密钥进行非对称加密,然后传送给需要它的人。
非对称加密(Asymmetric Cryptography)
非对称加密为数据的加密与解密提供了一个非常安全的方法,它使用了一对密钥,公钥(public key)和私钥(private key)。
私钥只能由一方安全保管,不能外泄,而公钥则可以发给任何请求它的人。非对称加密使用这对密钥中的一个进行加密,而解密则需要另一个密钥。
比如,你向银行请求公钥,银行将公钥发给你,你使用公钥对消息加密,那么只有私钥的持有人–银行才能对你的消息解密。与对称加密不同的是,银行不需要将私钥通过网络发送出去,因此安全性大大提高。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








