wex5这门课平时也没怎么学,只有期末突击!下面是这段时间学到的知识!
主从表
实现要求
请设计一个页面,完成如下效果:

提示:效果图中数据显示及表头显示
采用的行组件,没有使用list,
表头标签使用HTML分组中的label。
指针移动按钮为页面底部的按钮组,非独立按钮组件。
红色横线通过设置行组件的底边样式实现。
实现效果


解答
1、先在model里面建立两个本地数据表,建好后的数据表如图显示。
student数据表

nation数据表

2、建立好数据表后,建立基本的页面。
在content板块加一个contents组件,在contents组件里面加一个content内容页,再在其中加入一个row,在row中加入x-col,再在x-col加入一个output,结果如图所示。

3、在panel面板添加底部区域
在底部区域中加入一个按钮组buttonGroup1,并添加两个按钮。并将buttonGroup1的class属性的排列方式设置为btn-group-justified。再将button1和button2的label设置为上一条和下一条。

4、在第一行绑定标签名,第二行绑定数据。
绑定标签名

绑定数据

5、对button1和button2设置上一页和下一页的点击事件


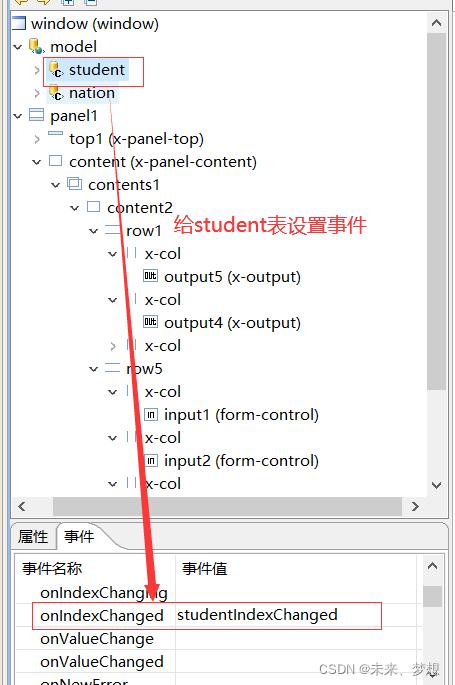
6、给model的student数据表设置改变事件,并在js里面写如下代码,如图。

7、红色实现在style里面自己写属性border-top:thick solid red;

结果显示

购物车
实现要求:
根据效果图设计一个app。数据从json数据文件中加载,json数据文件及图片在素材中提供。
App主要实现如下功能:
1.从json文件中加载数据到数据组件中并显示;
2.加入购物车,每次添加1份,多份的情况多次添加;
3.浏览购物车;
实现效果



解答

1、数据表
foodData

carData

2、bottom底部添加buttonGroup,并添加两个button,修改button的label属性为浏览和购物车。

3、panel面板结构
在contents组件里面加入两个content页面,修改xid分别为showContent和shopCarContent。将两个button分别target到对应的页面。

4、页面
由于浏览页面许多数据都是类似显示的,所以我们可以在showContent页面添加一个list组件,再再list里面添加一个row行组件,再添加3列。第一列放图片组件,第二列添加两行,一行为名称,另一行为单价,第三列添加一个button。

5、在list绑定数据表foodData

6、图片绑定在bind-attr-src自己写路径。当前路径下的a2_images下的imgurl的val。

7、再将属性和值分别绑定
由于名称和单价的绑定类似,这里只展示名称的绑定。


由于button这里需要绑定点击事件,我们先把shopCarContent页面建立出来,如图所示。

8、我们先给model添加加载JSON文件的事件。

9、并在js中写下如下代码:
Model.prototype.modelLoad = function(event){
var foodData=this.comp("foodData");
$.get("data.json",function(data){
foodData.newData({
"defaultValues":data
})
})
};
10、然后,再给button添加点击事件。

11、并在js中写如下代码:
Model.prototype.button4Click = function(event){
var row=event.bindingContext.$object;///获取绑定的当前行
var carData=this.comp("carData");
var arr=carData.find(["cname"],[row.val("cname")]);
if(arr.length==0)
{
carData.newData({
"defaultValues" :[{
"cname":row.val("cname"),
"price":row.val("price"),
"count":1
}]
});
}else
{
arr[0].val("count",arr[0].val("count")+1);
}
alert("添加成功");
};
加载JSON信息
要求
根据效果图设计一个app。
其中按钮采用按钮组来实现,显示在页面底部。
数据从json数据文件中加载,json数据文件及数据项由考生自行设定。
Json文件中不低于3条数据。
性别字段设定规则只能输入“男”或“女”。
实现效果

解答
1、先在model里面创建一个数据表,改名为studentData,并添加如图所示的字段。

2、在content内容页添加如图所示的组件。

每一行的第一列绑定数据的label,第二列绑定数据的val。


3、添加底部面板,并添加一个button,给每一个按钮添加事件。


同理,下一条也是类似的方法。
4、最后的加载JSON数据的按钮需要绑定点击事件。

在js中写如下代码:
Model.prototype.button3Click = function(event){
var studentData=this.comp("studentData");
$.get("data.json",function(data){
studentData.newData({
"defaultValues":data
});
});
};
5、选中数据表,右键编辑规则,选择sex,并设置约束。


6、最后,显示效果如下

总结
Wex5 App这门课程学的东西不是很多,主要是软件已经给我们封装好了,只需要我们拖动即可。只要认真学,肯定没有问题的!加油,各位!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








