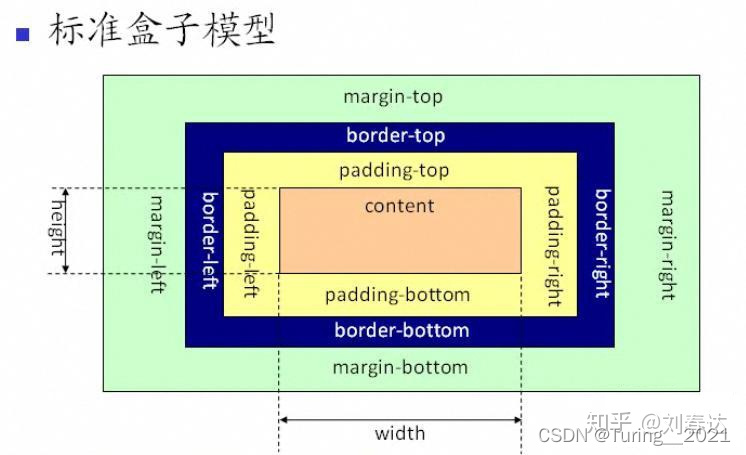
盒子模型
css假定每一个标签都是一个矩阵,围绕着这个矩阵从内到外,展开一系列的属性来描述它,这一系列属性,被称为【盒子模型】
组成:content 、padding、border、margin

content:内容,它由height、width组成
padding:内边距,内容到边框的举例
A、它有上下左右四个方向的内间距,padding-left/right/top/bottom
B、系统在设置padding的时候,默认是先撑大content,再拿出对应的间距作为内间距如果我们希望间距从宽高本身去减小的话,设定 box-sizing: border-box;
border:边框
A、他有上下左右四条边框,边框由样式border-style、颜色border-color、粗细border-width
B、可以单独给四条边进行设定:border-方向-style/color/width
C、系统在设置border的时候,默认是先撑大content,再拿出对应的间距作为边框粗细如果我们希望粗细从宽高本身去减小的话,设定 box-sizing: border-box;
D、圆角:border-radius
a、他有上下左右四个角
border-top/bottom-left/right-radius(四周)
b、当圆角等于正方形边长的一半的时候,为圆形
margin:外间距,盒子跟盒子之间的距离
A、他有上下左右四个方向的外间距,margin-left/right/top/bottom
B、margin:auto 使得标签处于它所占据文档流的正中央
居中
margin:auto:使得标签处于它所占据文档流的正中央
text-align:center:使得内容处于它所占据位置的正中央
高度
height:标签高度
line-height:行高
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度一下,你就知道</title>
<style>
.head{
height: 41px;
margin-top: 19px;
box-sizing: border-box;
}
.a1{
color: black;
text-decoration: none;
font-size: 13px;
margin-left: 24px;
}
.a2{
color: white;
background-color: #4e6ef2;
text-decoration: none;
font-size: 13px;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
border-radius: 6px;
margin-left: 32px;
margin-right: 24px;
}
.left{
float: left;
}
.right{
float: right;
}
.logo{
text-align: center;
}
.img1{
height: 







 本文详细介绍了CSS中的盒子模型,包括content、padding、border和margin的组成及特性。通过设置box-sizing属性,可以改变元素的尺寸计算方式。此外,还讨论了如何实现元素的居中对齐以及高度控制。
本文详细介绍了CSS中的盒子模型,包括content、padding、border和margin的组成及特性。通过设置box-sizing属性,可以改变元素的尺寸计算方式。此外,还讨论了如何实现元素的居中对齐以及高度控制。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6437
6437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








