在js文件中引用vue实例
外部js文件info.js内部定义变量,用于接收传入的实例:
let this = null;
export const receive = (vm) => (
__this = vm;
}
然后在你的vue页面中导入这个外部js文件,并传入this:
import {receive} from './info.js';
// ...
created(){
receive(this);
}
// ...
传入this这一步后,外部文件中就可以使用this了。
在父组件点击按钮更新公共组件
给想要重新生成的元素绑定key值,每次点击的时候都会重新加载子组件 ,created() 生命周期函数每次都会执行,重新生成dom 元素。也省的用watch去监听了!
从这学来的:https://blog.youkuaiyun.com/shi851051279/article/details/92802027
表头、内容对齐方式不一致
:row-style="rowStyle"
:header-cell-style="headerstyle"
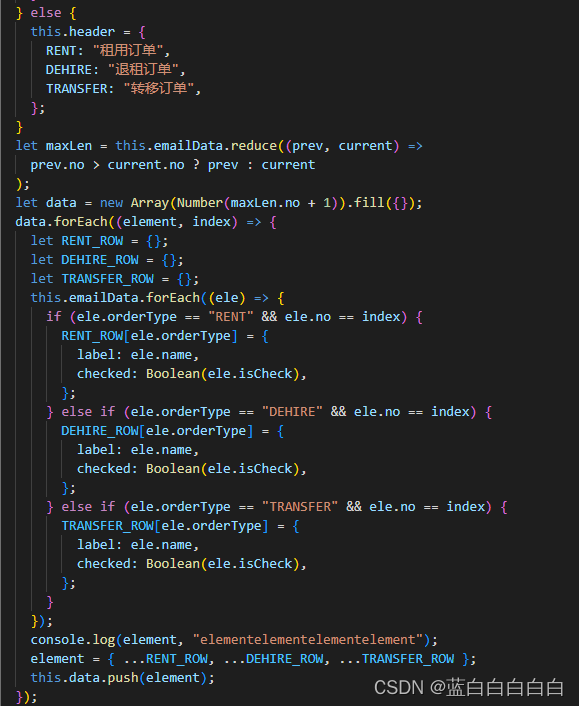
根据列字段组装行数据
效果图

数据结构
this.data = [
{
rent: { label: "单据确认提醒", checked: true },
dehire: { label: "单据确认提醒", checked: true },
},
];
代码实现

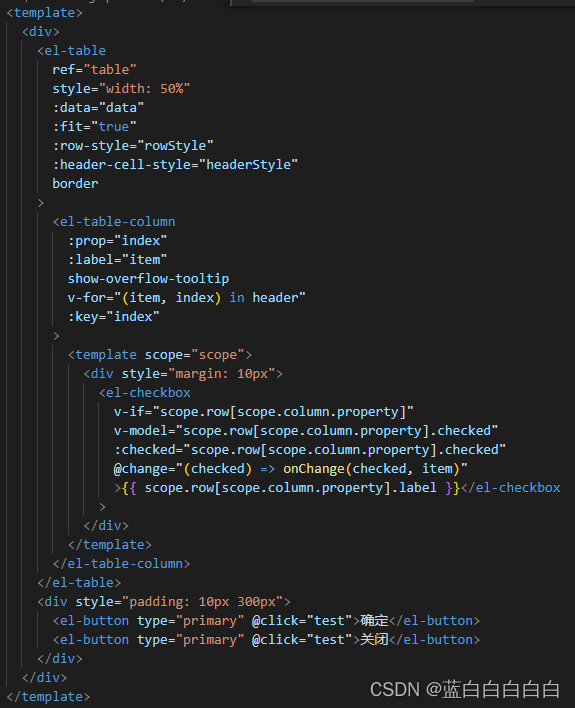
页面实现

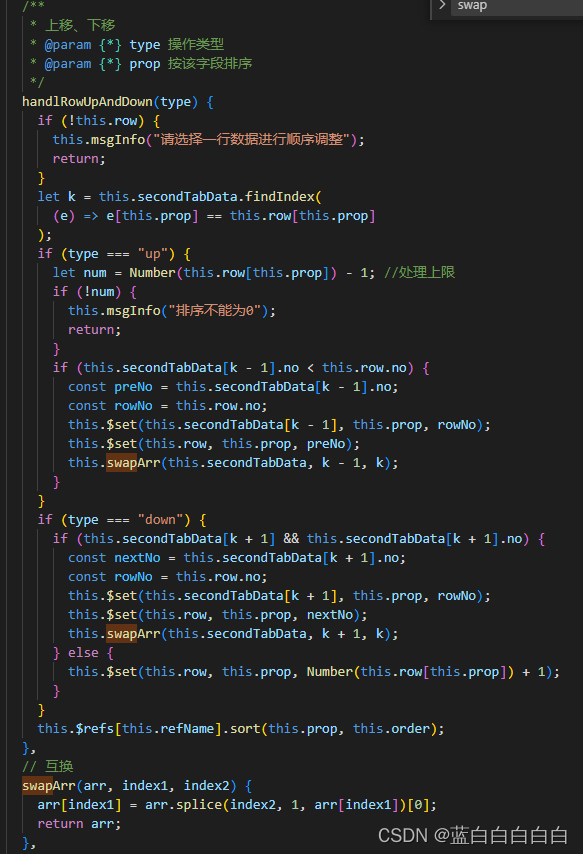
互换位置、字段上移、字段下移

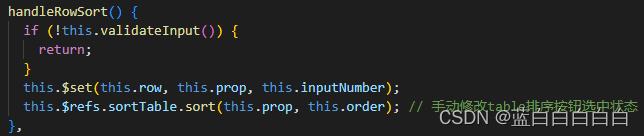
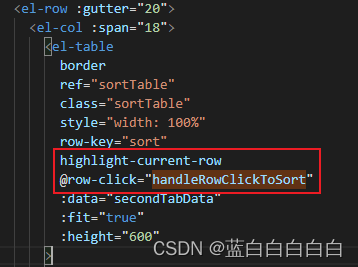
根据字段手动触发排序

取消高亮行的选中样式
通过el-table事件取消选中状态
只需要设置成null就可以
this.$refs.table.setCurrentRow(null);
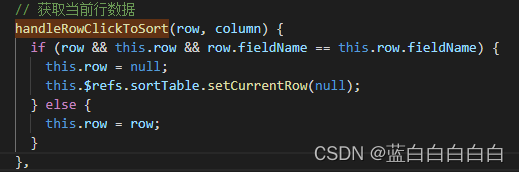
在获取当前行事件中,选中行再点一次高亮行,取消选中态。
需要开表格的 highlight-current-row 属性。

对比是否之前的选中行,是则取消选中态

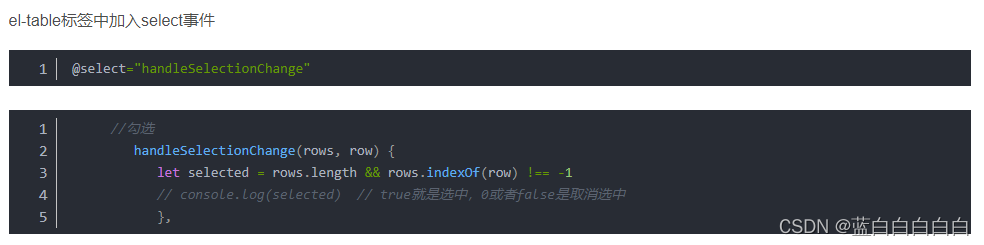
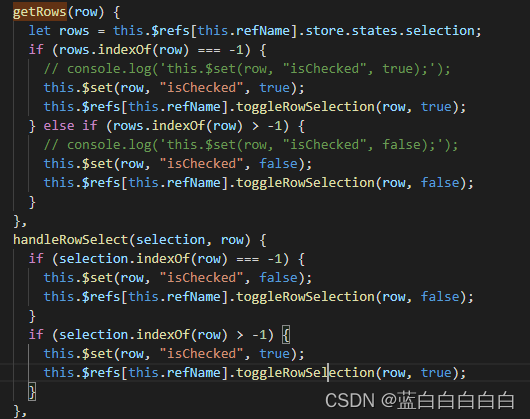
判断用户勾选还是取消勾选
el-table标签中加入select事件

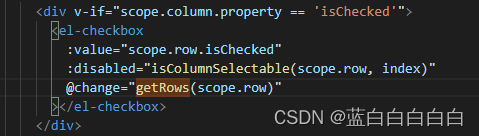
通过el-checkbox的change事件取消选中状态
当selection不满足我的要求时,改用el-checkbox。

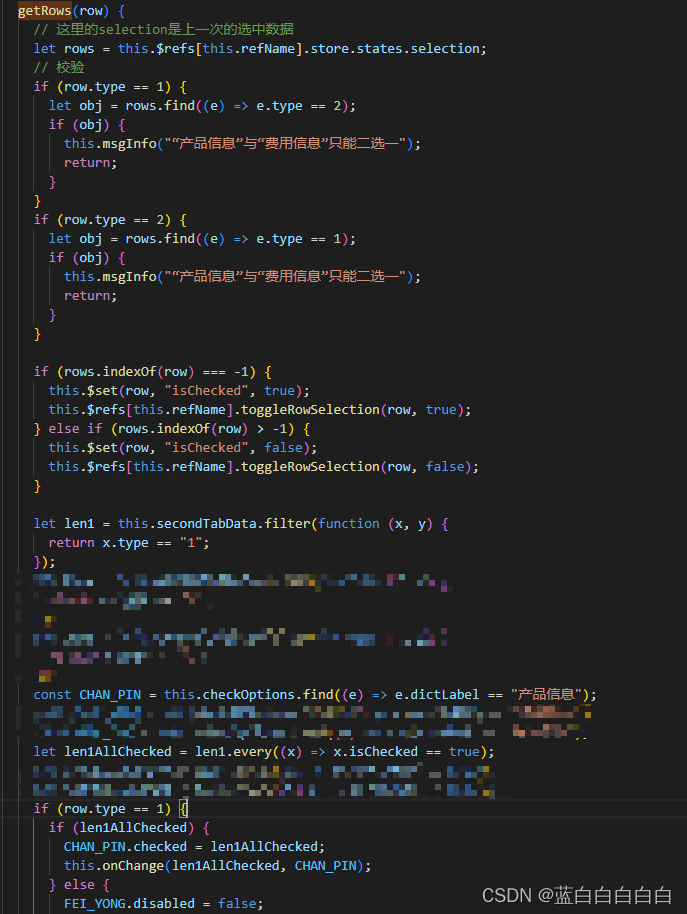
注意区别:getRows是el-checkbox选中方法,数据不包含现在勾选的行数据时,需要设置反状态。

手动触发el-checkbox onChange
场景:勾选表格的数据,回显上方el-checkbox的选中状态。产品信息与费用信息只能二选一。
用户操作会触发,用 js 修改不会触发的事件有:
select的onchange:
input[type=“checkbox”]的onchange
input[type=“text”]的onchange

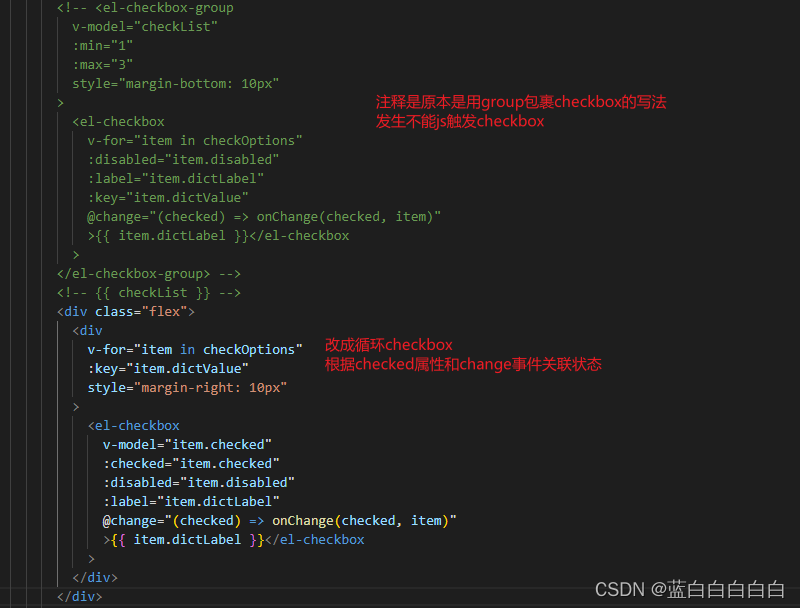
checkbox

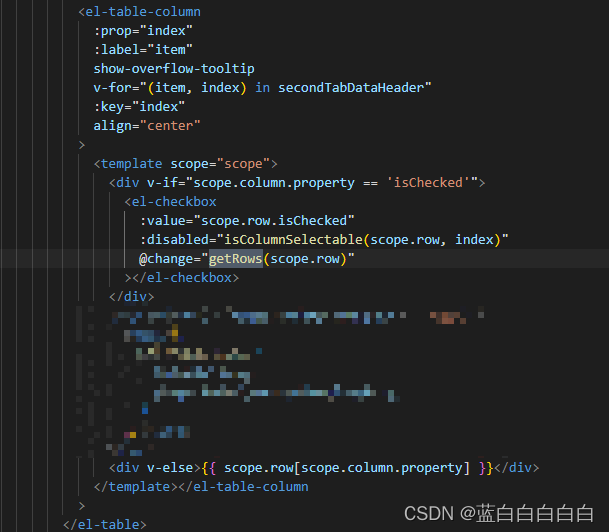
用getRow事件将上方的checkbox和表格的选择框联动起来

getRow事件逻辑

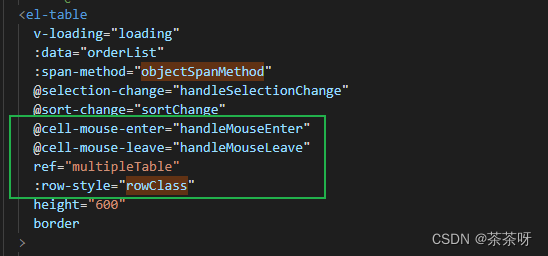
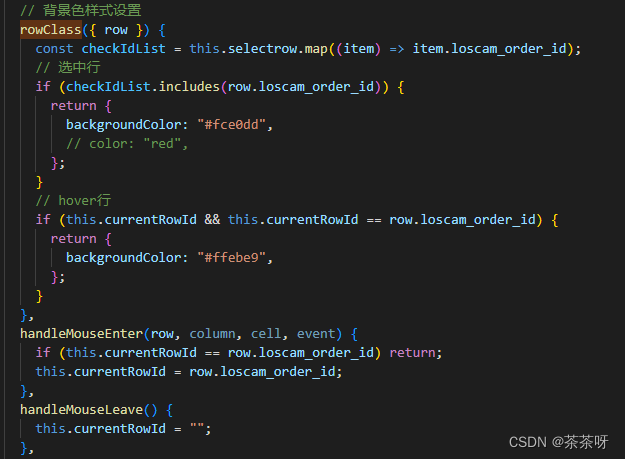
合并行样式修改
根据鼠标移入移出改变样式
设置一个变量存放hover的数据行的key值,通过移入移出事件修改选中样式。

js相关
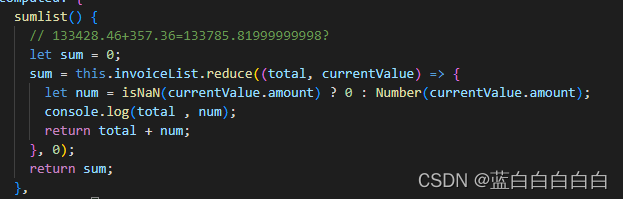
得出这么多位小数的原因?






 文章介绍了如何在外部JS文件中引用Vue实例,通过绑定key值来重新加载子组件。同时,讨论了Vue表格的对齐方式、行数据组装、手动排序、取消选中状态的方法,以及处理checkbox选中和联动的事件。此外,还涉及了合并行样式的动态修改和处理浮点数精度问题。
文章介绍了如何在外部JS文件中引用Vue实例,通过绑定key值来重新加载子组件。同时,讨论了Vue表格的对齐方式、行数据组装、手动排序、取消选中状态的方法,以及处理checkbox选中和联动的事件。此外,还涉及了合并行样式的动态修改和处理浮点数精度问题。

















 2022
2022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










