1.iframe用法及注释
ps:这里超链接以打开b站为例,
frameset用法及实例按此跳转:https://blog.youkuaiyun.com/m0_46670811/article/details/110098609
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>内嵌标签学习</title>
<style>
h3{
color:red;
font-family:隶书;
}
</style>
</head>
<body>
<h3>内嵌标签学习</h3>
<hr />
<!--
内嵌标签:iframe
属性:src:要显示的网页资源路径,可以是本地也可以是网络资源(URL)
width:设置显示区域宽度
height:设置显示区域的高度
name:设置内嵌区域名字,结合超链接标签的target属性使用
-->
<a href="http://www.bilibili.com" target="_if">点我打开</a><!-- target="_if":在_if页面(区域)打开-->
<iframe src="" width="60%" height="600px" name="_if"></iframe>
<hr />
<iframe src="" width="50%" height="400px" name="_aa"></iframe>
<!-- iframe的作用:在当前网页中加载其他网页资源,达到不同网页资源之间不相互干扰,并能在同一个页面中展现给用户的目的-->
</body>
</html>
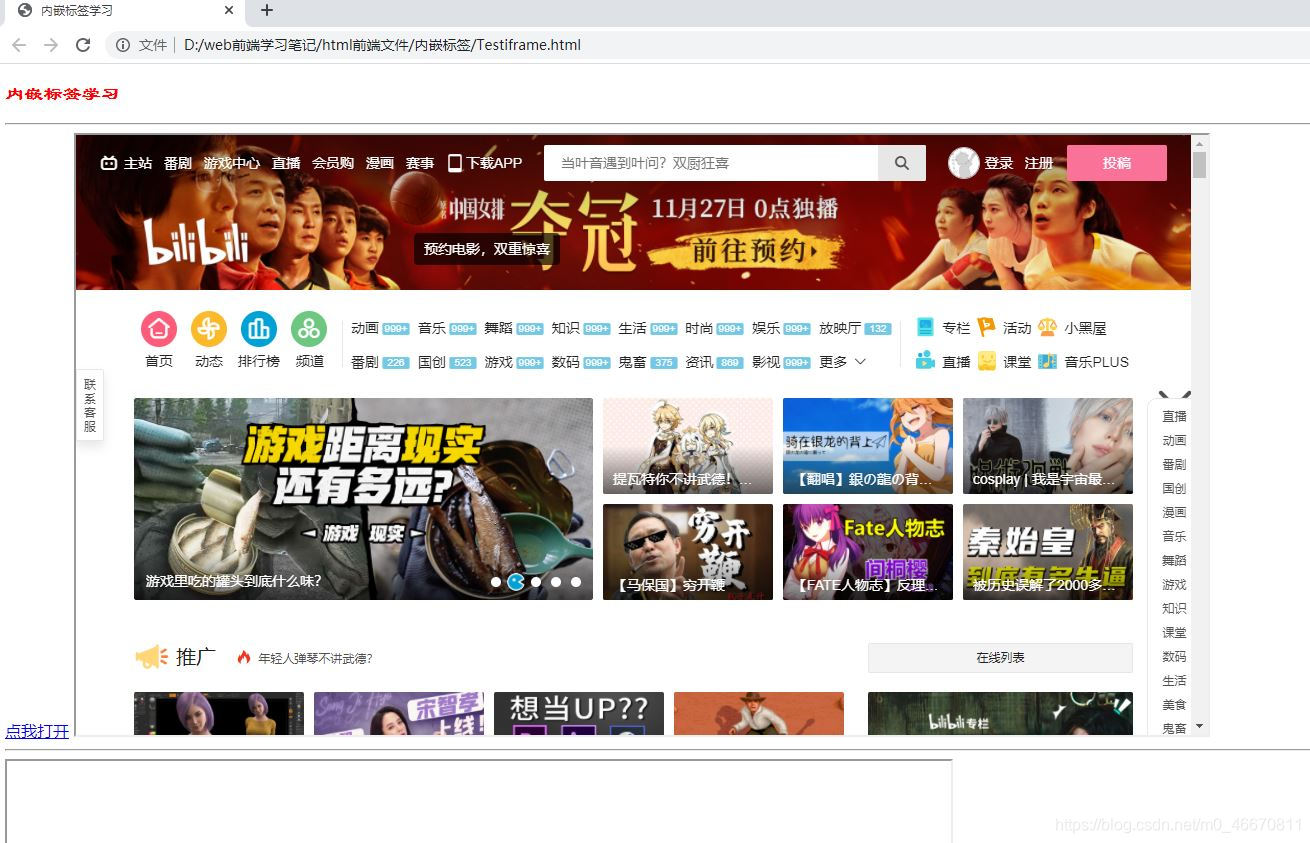
2.运行结果









 本文介绍了HTML中的iframe标签及其用法,包括src、width、height和name等属性的详细解释。通过示例展示了如何在网页中插入iframe,以及如何通过target属性配合超链接在iframe中打开页面。此外,还提到了frameset的使用,用于创建多个窗口的布局。
本文介绍了HTML中的iframe标签及其用法,包括src、width、height和name等属性的详细解释。通过示例展示了如何在网页中插入iframe,以及如何通过target属性配合超链接在iframe中打开页面。此外,还提到了frameset的使用,用于创建多个窗口的布局。
















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








