<template>
<view class="content">
<scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" :scroll-with-animation="true"
:scroll-into-view="scrollinto">
<view v-for="(item,index) in list" :key="index" :id="'tab'+index"
:class="['scroll-view-item_H',current==index?'active':'']" @click="change(index)">A</view>
</scroll-view>
<view class="">
<swiper class="swiper" :duration="150" :current="current" :indicator-dots="indicatorDots" @change="onChangeTab">
<swiper-item v-for="(item,index) in list" :key="index">
<view class="swiper-item uni-bg-red">{{item.name}}</view>
</swiper-item>
</swiper>
</view>
</view>
</template><script>
export default {
data() {
return {
list: [{
name: 'demo1'
},
{
name: 'demo2'
},
{
name: 'demo3'
},
{
name: 'demo4'
},
{
name: 'demo5'
},
{
name: 'demo6'
},
{
name: 'demo7'
},
{
name: 'demo8'
},
{
name: 'demo9'
},
{
name: 'demo10'
},
],
current: 0,
scrollinto: '',
indicatorDots:true,
autoplay:true,
}
},
onLoad() {
},
methods: {
scroll() {
},
change(index) {
if (this.current == index) return;
this.current = index;
this.scrollinto = 'tab' + index;
},
onChangeTab(e) {
this.change(e.detail.current)
}
}
}
</script><style lang="scss">
.scroll-view_H {
width: 100%;
height: 44px;
white-space: nowrap;
line-height: 44px;
}
.scroll-view-item_H {
display: inline-block !important;
width: 20%;
text-align: center;
&.active {
background-color: pink;
}
}
.uni-bg-red {
background: red;
}
.uni-bg-blue {
background: blue;
}
.uni-bg-green {
background: green;
}
.swiper {
height: 320rpx;
}
.swiper-item {
height: 320rpx;
}
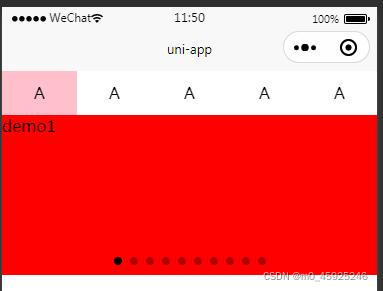
</style>实现的效果如下图:








 本文介绍了如何使用HTML、Vue和Swiper库实现一个响应式的导航栏,通过视图切换功能展示不同内容。开发者可以轻松掌握滚动监听、组件交互和Swiper滑动组件在页面布局中的应用。
本文介绍了如何使用HTML、Vue和Swiper库实现一个响应式的导航栏,通过视图切换功能展示不同内容。开发者可以轻松掌握滚动监听、组件交互和Swiper滑动组件在页面布局中的应用。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










