本文参考https://github.com/daoyuly/export2excel-demo
- vue导出Excel,依赖于如下两个插件
cnpm install --save xlsx file-saver cnpm install -D script-loader - 插件安装后:需要建立一个vendor文件夹,有如下两个js

- 使用,书写导出方法
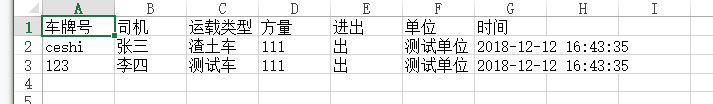
exportExcel(){ require.ensure([], () => { const { export_json_to_excel } = require('../vendor/Export2Excel'); //这里必须使用绝对路径 const tHeader = ['车牌号', '司机', '运载类型', '方量', '进出', '单位', '时间']//表头信息 const filterVal = ['CARNUMBER', 'DRIVER', 'CARTYPE', 'SQUARE','INOUTFLAG','DEPARTMENT','INOUTTIME']//对应表头的字段名 const list = this.totalList; const data = this.formatJson(filterVal, list); export_json_to_excel(tHeader, data, '进出管理列表');// 导出的表格名称,根据需要自己命名 }) }, formatJson(filterVal, jsonData){ return jsonData.map(v =>{ return filterVal.map(j => v[j]) }) }, - 结果:

- 项目demo 地址:https://github.com/hongkangling/vue








 本文介绍如何使用Vue结合savexlsxfile和saver插件实现数据导出为Excel的功能。通过安装必要的插件并编写导出方法,可以将列表数据转换为Excel表格。提供了一个具体的示例代码。
本文介绍如何使用Vue结合savexlsxfile和saver插件实现数据导出为Excel的功能。通过安装必要的插件并编写导出方法,可以将列表数据转换为Excel表格。提供了一个具体的示例代码。
















 2436
2436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








