我想从0开始开发一个类似于后台管理的vue项目,其中要用到表格,于是立刻就想到了前端表格的两个大哥echarts和highcharts,那么随着项目的开发,肯定会遇到一些问题,我把一些坑事先填好,避免后来人看到重蹈覆辙.
-
前端表格到底选择echarts还是highcharts?
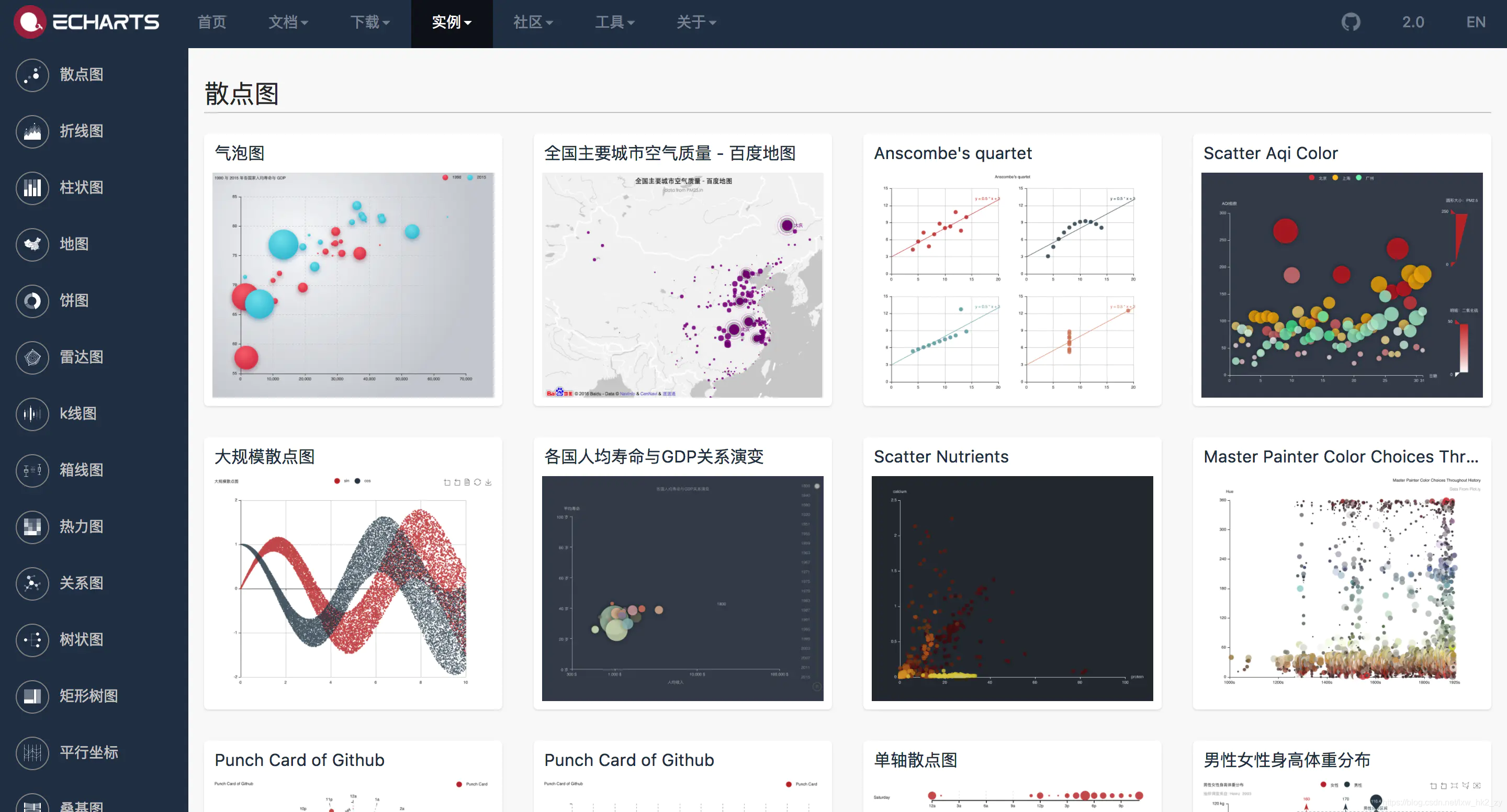
这是echarts的网站:
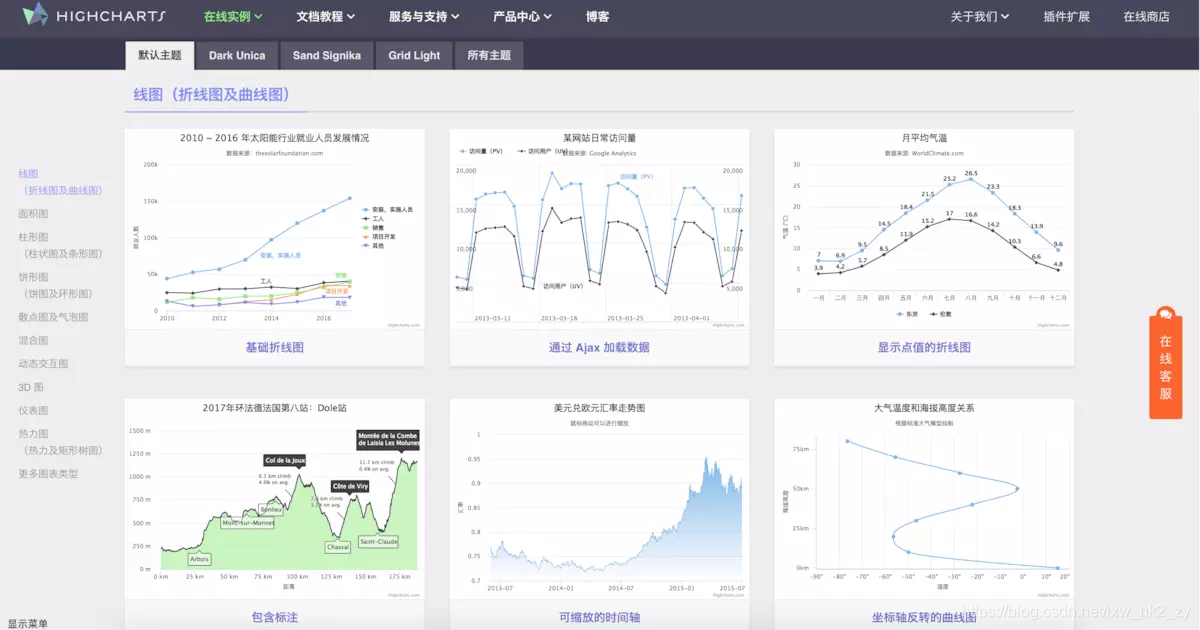
再来看highcharts的官网:
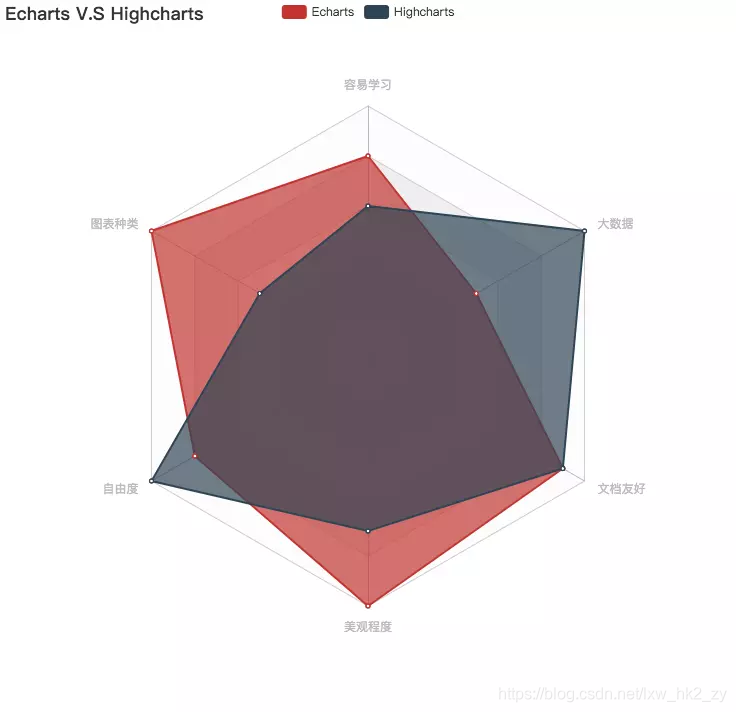
个人感觉,echarts动画效果显著,highcharts数据表现明显,一目了然,知道了两个表格插件的根本差距,我果断的选择了echarts,因为毕竟是自己开发的小东西,没必要弄过分复杂,echats的表格资源对一般的小网站来说应该是恰到好处的.那么,具体在开发方面有什么不同呢,我还想再深入探索一下他们俩深层次的区别.
结果你看:
好了,这下你的选择应该比谁都清楚了,我个人先选echarts,因为代码这个东西,并不是你觉悟高就可以领悟的. -
下载echarts
这里建议下小伙伴,如果项目不急的话最好先看下echarts的文档,项目展示,案例之类的东西再进行开发,我是给自己开发的项目所以就不管那么多了,直接下载找文档开搞.
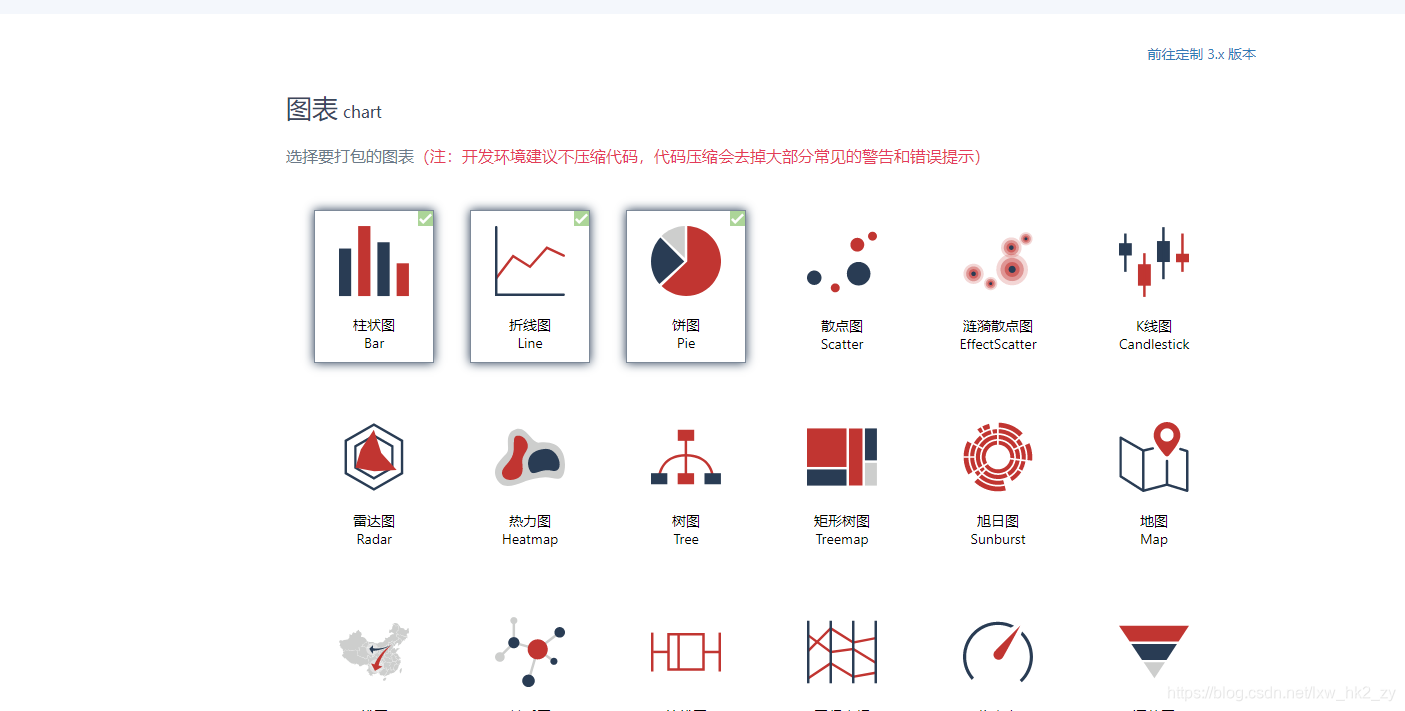
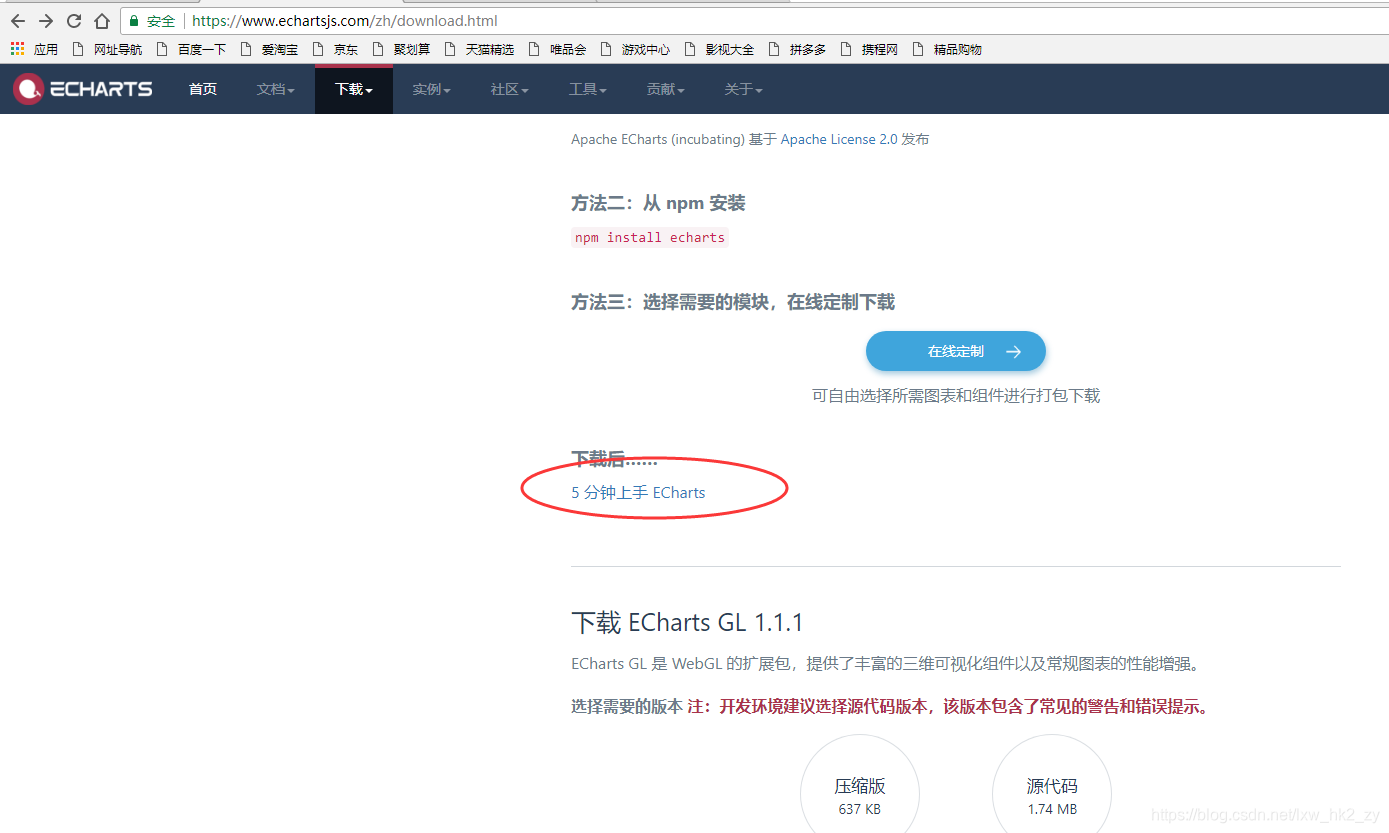
直接去到echarts的官网,点击下载,找到定制版,

然后就是各位最喜欢的一顿操作猛如虎环节,要的划勾,不要的不管,而且人家有默认,这环节几乎没压力,除非你没网.

-
找最可靠的官方文档
在线定制按钮的下边就是文档入口,这怎么说呢?被官方安排的明明白白的,咋小老百姓就放心用吧.
-
开发过程遇到的小坑
开发文档以及过程我就不展示,毕竟我现学现做的开发文档,肯定不如人家官方自己经营好多年的文档详细,跟着官方来就行,我把自己遇到的明坑暗坑整理记录下吧.
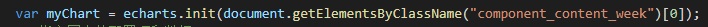
①, 获取不支持jquery对象,
如图,老老实实按照js原生来吧.
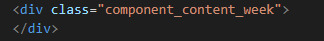
②,存放表格的盒子大小必须限定

也许还有其他的坑,但是暂时没遇到,做出来的表格也是初具轮廓,当然样式还是一如既往的不花里胡哨.毕竟咋自己是前端嘛,不过整体来说效果不错,我十分满意,样式之后可以慢慢改的花里胡哨一点,初步功能已经可以实现.
今天就到这里结束吧,明天再开发,本猫还有许多别的事情,明天再更新文档.
 Vue项目中ECharts实战
Vue项目中ECharts实战







 本文分享了在Vue项目中使用ECharts开发后台管理界面的经验,对比了ECharts与Highcharts的特点,详细记录了从下载、配置到解决常见问题的过程。
本文分享了在Vue项目中使用ECharts开发后台管理界面的经验,对比了ECharts与Highcharts的特点,详细记录了从下载、配置到解决常见问题的过程。
















 1001
1001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








