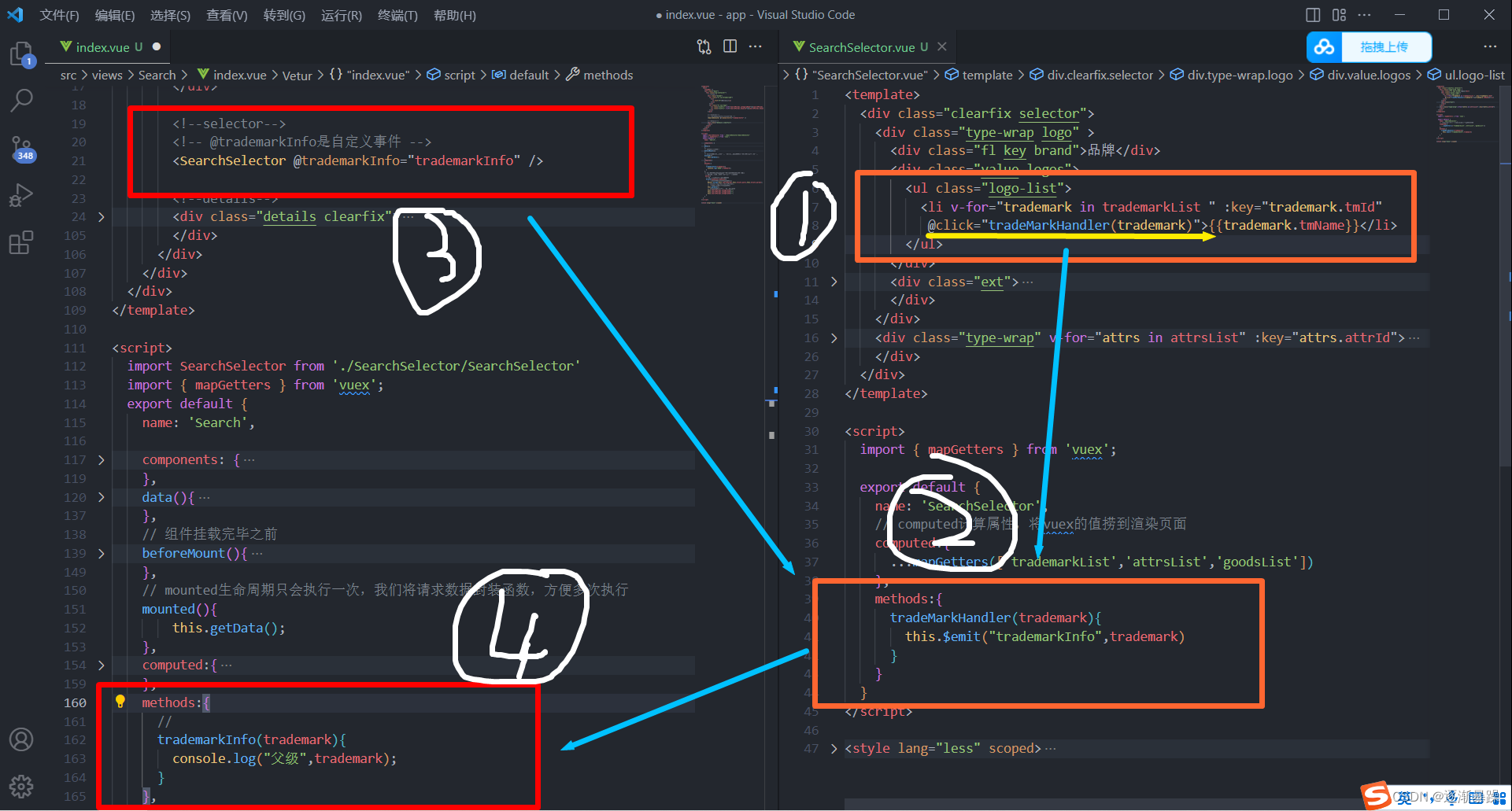
子给父通信使用的自定义事件
第一步:来到子级,写点击事件,触发函数并且带入需要传递的参数
第二步:还在子级,使用父级定义的事件,在方法中带入传递的参数
通过this.$emit方法传递,传递第一个参数是父级接受的名(这个名是在父级@定义的),参数二是需要传递的值(这个值是子级值)
第三步:去到父级,通过@符号定义一个事件
第四步:去到父级,调用此方法,并且拿到子级传递的参数(如trademark),即可调用

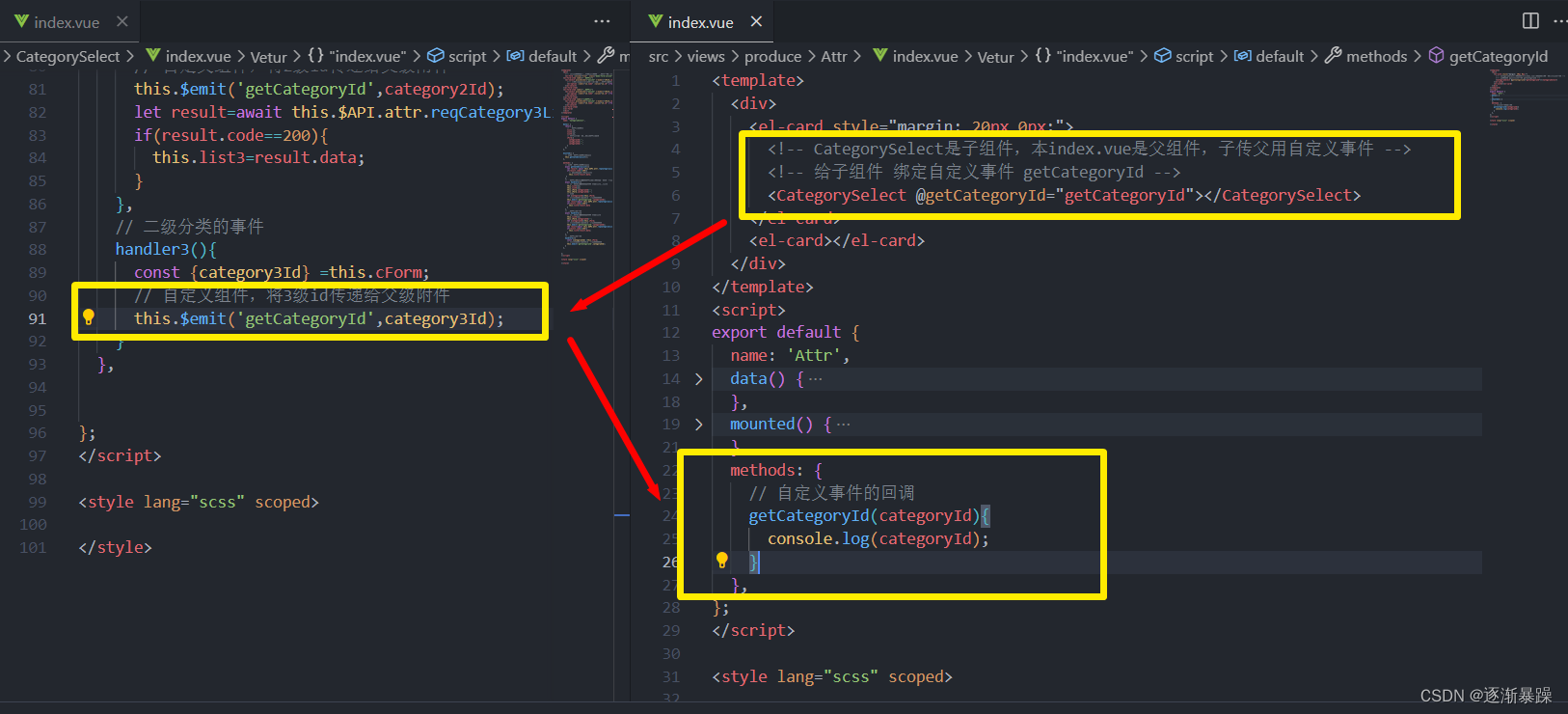
记录2

 在Vue.js开发中,实现子组件向父组件通信通常涉及自定义事件。首先,在子组件中定义点击事件并携带参数。然后,通过this.$emit触发事件,指定父组件监听的事件名称和传递的值。接着,父组件通过@符号监听该事件,并在事件处理函数中接收子组件传来的参数,从而完成数据交互。
在Vue.js开发中,实现子组件向父组件通信通常涉及自定义事件。首先,在子组件中定义点击事件并携带参数。然后,通过this.$emit触发事件,指定父组件监听的事件名称和传递的值。接着,父组件通过@符号监听该事件,并在事件处理函数中接收子组件传来的参数,从而完成数据交互。
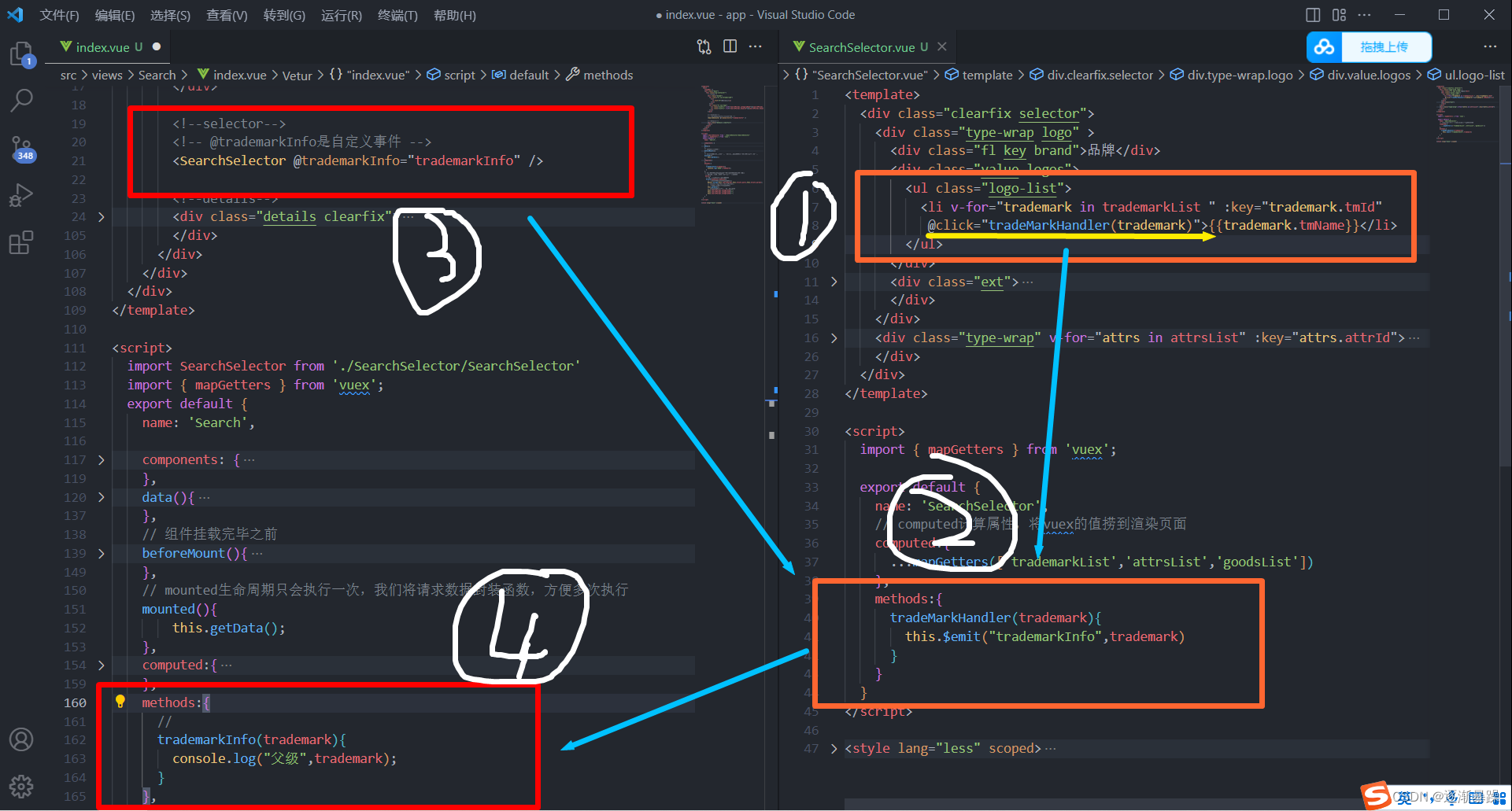
子给父通信使用的自定义事件
第一步:来到子级,写点击事件,触发函数并且带入需要传递的参数
第二步:还在子级,使用父级定义的事件,在方法中带入传递的参数
通过this.$emit方法传递,传递第一个参数是父级接受的名(这个名是在父级@定义的),参数二是需要传递的值(这个值是子级值)
第三步:去到父级,通过@符号定义一个事件
第四步:去到父级,调用此方法,并且拿到子级传递的参数(如trademark),即可调用

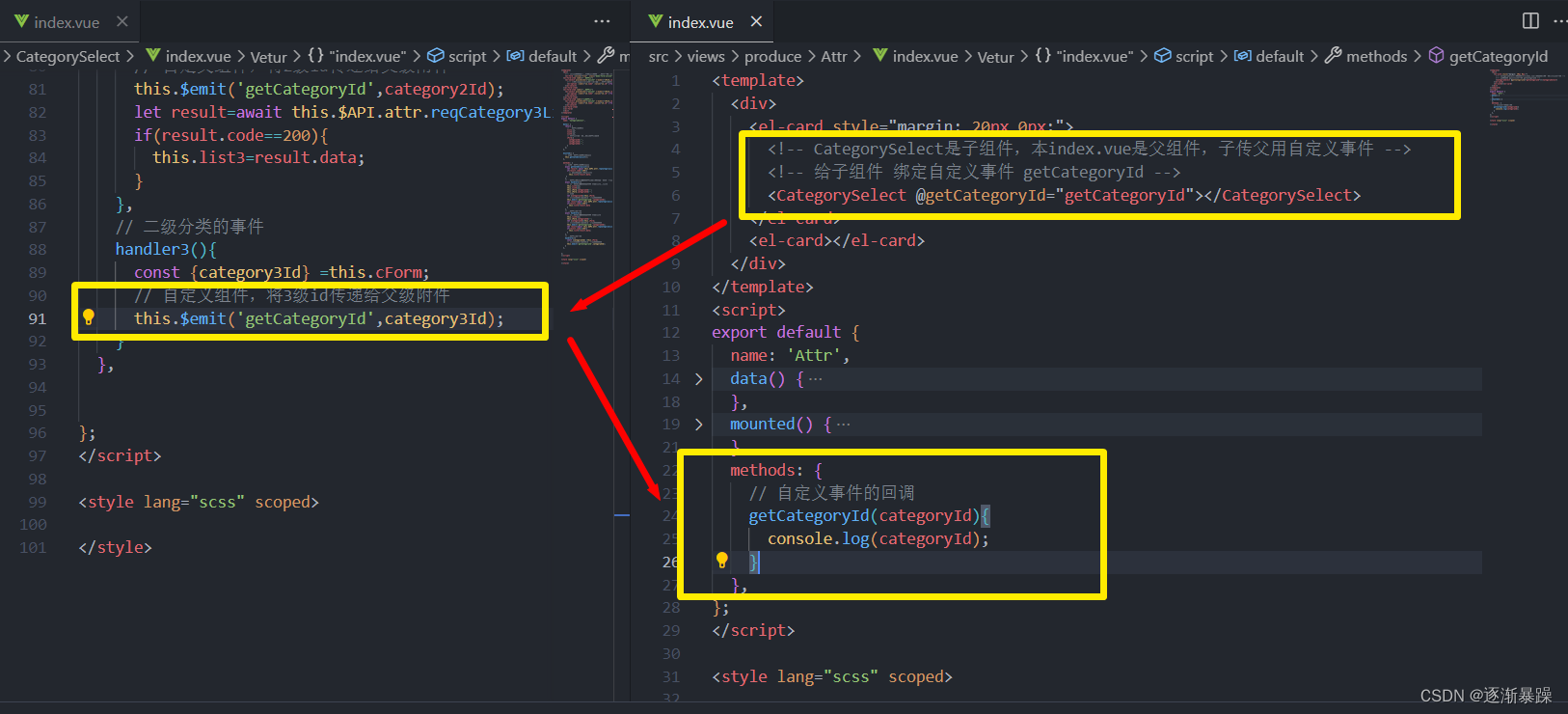
记录2


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


