刚专升本上岸,找了份兼职,下班了练练代码,结果好久不用,发现!+tab无法自动生成代码了。
结果 上网一查 发现 vscode更新了
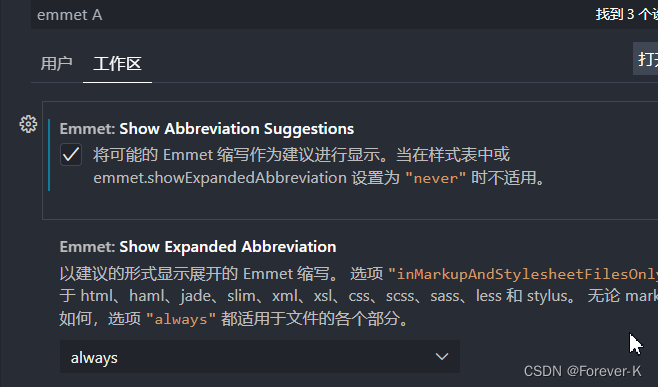
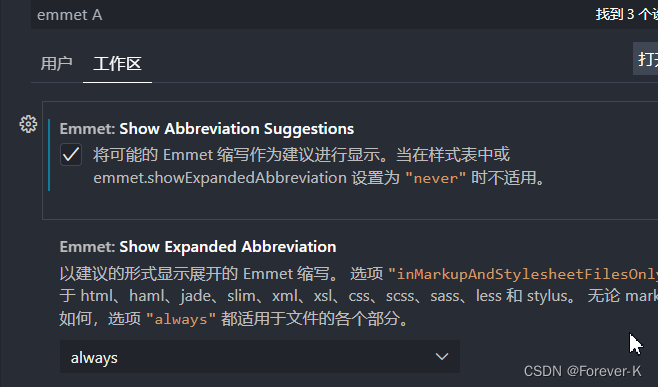
解决办法一:设置-emment-show Abbreviation suggestions 勾上

解决办法二(我使用的办法二)
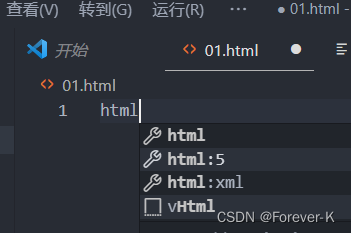
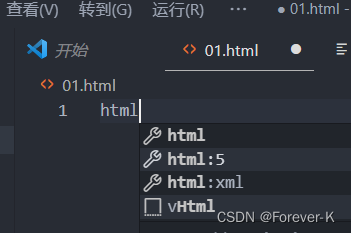
在设置办法一之后,输入html 然后选择html:5也能自动生成模板,就是需要一段时间去适应

 博主分享了在专升本后找兼职期间遇到的问题,即VSCode更新后无法通过+tab快速生成代码。解决方案包括设置Emmet的显示建议选项,或者适应新的代码模板输入方式。
博主分享了在专升本后找兼职期间遇到的问题,即VSCode更新后无法通过+tab快速生成代码。解决方案包括设置Emmet的显示建议选项,或者适应新的代码模板输入方式。
刚专升本上岸,找了份兼职,下班了练练代码,结果好久不用,发现!+tab无法自动生成代码了。
结果 上网一查 发现 vscode更新了
解决办法一:设置-emment-show Abbreviation suggestions 勾上

解决办法二(我使用的办法二)
在设置办法一之后,输入html 然后选择html:5也能自动生成模板,就是需要一段时间去适应

您可能感兴趣的与本文相关的镜像

Llama Factory
LLaMA Factory 是一个简单易用且高效的大型语言模型(Large Language Model)训练与微调平台。通过 LLaMA Factory,可以在无需编写任何代码的前提下,在本地完成上百种预训练模型的微调
 8852
8852
 1302
1302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


