

<style>
.noUi-target,.noUi-target *{-webkit-touch-callout:none;-webkit-tap-highlight-color:transparent;-webkit-user-select:none;-ms-touch-action:none;touch-action:none;-ms-user-select:none;-moz-user-select:none;user-select:none;-moz-box-sizing:border-box;box-sizing:border-box}.noUi-target{position:relative}.noUi-base,.noUi-connects{width:100%;height:100%;position:relative;z-index:1}.noUi-connects{overflow:hidden;z-index:0}.noUi-connect,.noUi-origin{will-change:transform;position:absolute;z-index:1;top:0;right:0;height:100%;width:100%;-ms-transform-origin:0 0;-webkit-transform-origin:0 0;-webkit-transform-style:preserve-3d;transform-origin:0 0;transform-style:flat}.noUi-txt-dir-rtl.noUi-horizontal .noUi-origin{left:0;right:auto}.noUi-vertical .noUi-origin{top:-100%;width:0}.noUi-horizontal .noUi-origin{height:0}.noUi-handle{-webkit-backface-visibility:hidden;backface-visibility:hidden;position:absolute}.noUi-touch-area{height:100%;width:100%}.noUi-state-tap .noUi-connect,.noUi-state-tap .noUi-origin{-webkit-transition:transform .3s;transition:transform .3s}.noUi-state-drag *{cursor:inherit!important}.noUi-horizontal{height:18px}.noUi-horizontal .noUi-handle{width:34px;height:28px;right:-17px;top:-6px}.noUi-vertical{width:18px}.noUi-vertical .noUi-handle{width:28px;height:34px;right:-6px;bottom:-17px}.noUi-txt-dir-rtl.noUi-horizontal .noUi-handle{left:-17px;right:auto}.noUi-target{background:#FAFAFA;border-radius:4px;border:1px solid #D3D3D3;box-shadow:inset 0 1px 1px #F0F0F0,0 3px 6px -5px #BBB}.noUi-connects{border-radius:3px}.noUi-connect{background:#3FB8AF}.noUi-draggable{cursor:ew-resize}.noUi-vertical .noUi-draggable{cursor:ns-resize}.noUi-handle{border:1px solid #D9D9D9;border-radius:3px;background:#FFF;cursor:default;box-shadow:inset 0 0 1px #FFF,inset 0 1px 7px #EBEBEB,0 3px 6px -3px #BBB}.noUi-active{box-shadow:inset 0 0 1px #FFF,inset 0 1px 7px #DDD,0 3px 6px -3px #BBB}.noUi-handle:after,.noUi-handle:before{content:"";display:block;position:absolute;height:14px;width:1px;background:#E8E7E6;left:14px;top:6px}.noUi-handle:after{left:17px}.noUi-vertical .noUi-handle:after,.noUi-vertical .noUi-handle:before{width:14px;height:1px;left:6px;top:14px}.noUi-vertical .noUi-handle:after{top:17px}[disabled] .noUi-connect{background:#B8B8B8}[disabled] .noUi-handle,[disabled].noUi-handle,[disabled].noUi-target{cursor:not-allowed}.noUi-pips,.noUi-pips *{-moz-box-sizing:border-box;box-sizing:border-box}.noUi-pips{position:absolute;color:#999}.noUi-value{position:absolute;white-space:nowrap;text-align:center}.noUi-value-sub{color:#ccc;font-size:10px}.noUi-marker{position:absolute;background:#CCC}.noUi-marker-sub{background:#AAA}.noUi-marker-large{background:#AAA}.noUi-pips-horizontal{padding:10px 0;height:80px;top:100%;left:0;width:100%}.noUi-value-horizontal{-webkit-transform:translate(-50%,50%);transform:translate(-50%,50%)}.noUi-rtl .noUi-value-horizontal{-webkit-transform:translate(50%,50%);transform:translate(50%,50%)}.noUi-marker-horizontal.noUi-marker{margin-left:-1px;width:2px;height:5px}.noUi-marker-horizontal.noUi-marker-sub{height:10px}.noUi-marker-horizontal.noUi-marker-large{height:15px}.noUi-pips-vertical{padding:0 10px;height:100%;top:0;left:100%}.noUi-value-vertical{-webkit-transform:translate(0,-50%);transform:translate(0,-50%);padding-left:25px}.noUi-rtl .noUi-value-vertical{-webkit-transform:translate(0,50%);transform:translate(0,50%)}.noUi-marker-vertical.noUi-marker{width:5px;height:2px;margin-top:-1px}.noUi-marker-vertical.noUi-marker-sub{width:10px}.noUi-marker-vertical.noUi-marker-large{width:15px}.noUi-tooltip{display:block;position:absolute;border-radius:3px;background:#fff;color:#000;padding:5px;text-align:center;white-space:nowrap}.noUi-horizontal .noUi-tooltip{-webkit-transform:translate(-50%,0);transform:translate(-50%,0);left:50%;bottom:120%}.noUi-vertical .noUi-tooltip{-webkit-transform:translate(0,-50%);transform:translate(0,-50%);top:50%;right:120%}.noUi-horizontal .noUi-origin>.noUi-tooltip{-webkit-transform:translate(50%,0);transform:translate(50%,0);left:auto;bottom:10px}.noUi-vertical .noUi-origin>.noUi-tooltip{-webkit-transform:translate(0,-18px);transform:translate(0,-18px);top:auto;right:28px}
.filter-section {
max-width: 1200px;
margin: 30px auto 0 auto;
padding: 0 16px;
}
.filter-title {
background: #333;
color: #fff;
font-weight: bold;
padding: 8px 16px;
border-radius: 3px 3px 0 0;
font-size: 16px;
margin-bottom: 18px;
}
.range-row {
margin-bottom: 32px;
}
.range-labels {
display: flex;
align-items: flex-end;
gap: 30px;
margin-bottom: 8px;
font-size: 28px;
color: #222;
font-family: Arial, sans-serif;
}
.range-labels input {
width: 60px;
font-size: 22px;
border: none;
background: transparent;
color: #b71c1c;
font-weight: bold;
}
.range-slider {
width: 100%;
margin: 0 0 8px 0;
}
input[type=range] {
width: 100%;
margin: 0;
accent-color: #b71c1c;
background: url('/skin/images/product_line.png') repeat-x;
height: 11px;
-webkit-appearance: none;
appearance: none;
border: none;
outline: none;
position: relative;
}
input[type=range]::before {
content: '';
position: absolute;
top: 5px;
left: 0;
height: 50%;
background: #b71c1c;
width: calc(var(--value) * 1%);
pointer-events: none;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 16px;
height: 16px;
background: #b71c1c;
border-radius: 50%;
cursor: pointer;
margin-top: 4px;
}
input[type=range]::-moz-range-thumb {
width: 16px;
height: 16px;
background: #b71c1c;
border-radius: 50%;
cursor: pointer;
border: none;
margin-top: 4px;
}
.range-scale {
position: absolute;
left: 0;
right: 0;
top: 80px;
display: flex;
justify-content: space-between;
font-size: 18px;
color: #b71c1c;
margin: 0;
z-index: 0;
pointer-events: none;
}
.weight-row {
display: flex;
align-items: center;
gap: 10px;
margin-bottom: 18px;
font-size: 18px;
}
.weight-row input {
width: 80px;
font-size: 18px;
text-align: center;
border: 1px solid #ccc;
border-radius: 3px;
padding: 4px 6px;
}
.confirm-btn {
display: block;
margin: 0 auto 30px auto;
background: #b71c1c;
color: #fff;
border: none;
border-radius: 22px;
font-size: 18px;
padding: 10px 48px;
cursor: pointer;
font-weight: bold;
letter-spacing: 2px;
transition: background 0.2s;
}
.confirm-btn:hover { background: #a31515; }
.product-list {
display: flex;
flex-wrap: wrap;
gap: 28px;
justify-content: flex-start;
margin-top: 30px;
}
.product-card {
background: #fff;
border-radius: 8px;
box-shadow: 0 2px 8px #0001;
width: 250px;
padding: 18px 10px 10px 10px;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
.product-card img {
width: 100%;
height: 220px;
object-fit: contain;
margin-bottom: 10px;
}
.product-title {
font-size: 16px;
color: #222;
margin-bottom: 6px;
font-weight: bold;
}
.product-params {
font-size: 14px;
color: #888;
}
@media (max-width: 900px) {
.product-list { gap: 16px; }
.product-card { width: 48vw; min-width: 160px; }
}
@media (max-width: 600px) {
.filter-section { padding: 0 ; }
.product-list { gap: 10px; }
.product-card { width: 42%; min-width: 0;float: left; }
.product-card img {
width: 100%;
height: 160px;
object-fit: contain;
margin-bottom: 10px;
}
input[type=range]::before {
content: '';
position: absolute;
top: 5px;
left: 0;
height: 50%;
background: #b71c1c;
width: calc(var(--value)* 1%);
pointer-events: none;
}#diameterMax{ font-size: 20px!important ;}
}
.range-scale-line {
position: absolute;
left: 0; right: 0; top: 18px;
height: 2px;
background: url('/skin/images/product_line.png') repeat-x;
z-index: 1;
}
#pagination {
text-align: center;
margin-top: 20px;
font-size: 16px;
}
#pagination button {
background: #b71c1c;
color: #fff;
border: none;
border-radius: 5px;
padding: 8px 16px;
cursor: pointer;
font-weight: bold;
transition: background 0.2s;
}
#pagination button:hover {
background: #a31515;
}
#pageInfo {
margin: 0 10px;
color: #b71c1c;
font-weight: bold;
}
.product-params{display: none;}
.number-dot-group {
display: flex;
flex-direction: column;
align-items: center;
width: 60px;
}
.dot-btn {
width: 16px;
height: 16px;
background: #b71c1c;
border-radius: 50%;
margin-top: 2px;
cursor: pointer;
border: 2px solid #fff;
box-shadow: 0 2px 8px #0002;
transition: background 0.2s;
display: block;
}
.dot-btn:hover {
background: #a31515;
}
.range-slider-container {
position: relative;
width: 100%;
height: 110px;
margin: 0 auto 20px auto;
background: url('/skin/images/product_line.png') repeat-x 0 60px;
}
.range-labels {
position: absolute;
width: 100%;
top: 0;
left: 0;
display: flex;
justify-content: space-between;
z-index: 10;
pointer-events: none;
}
.number-dot-group {
display: flex;
flex-direction: column;
align-items: center;
width: 60px;
pointer-events: auto;
}
.big-number {
color: #111;
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 1;
margin-bottom: 2px;
cursor: pointer;
pointer-events: auto;
}
.dot-btn {
width: 16px;
height: 16px;
background: #b71c1c;
border-radius: 50%;
margin-top: 2px;
cursor: pointer;
border: 2px solid #fff;
box-shadow: 0 2px 8px #0002;
transition: background 0.2s;
pointer-events: auto;
}
.dot-btn:hover {
background: #a31515;
}
input[type=range].range-slider {
position: absolute;
left: 0; right: 0; top: 60px;
width: 100%;
background: none;
-webkit-appearance: none;
appearance: none;
height: 16px;
pointer-events: auto;
z-index: 2;
}
input[type=range].range-slider::-webkit-slider-thumb {
-webkit-appearance: none;
width: 16px; height: 16px;
background: #b71c1c;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 2px 8px #0002;
cursor: pointer;
z-index: 3;
}
input[type=range].range-slider::-moz-range-thumb {
width: 16px; height: 16px;
background: #b71c1c;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 2px 8px #0002;
cursor: pointer;
z-index: 3;
}
input[type=range].range-slider::-ms-thumb {
width: 16px; height: 16px;
background: #b71c1c;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 2px 8px #0002;
cursor: pointer;
z-index: 3;
}
.range-progress {
position: absolute;
top: 67px;
height: 4px;
background: #b71c1c;
border-radius: 2px;
z-index: 1;
}
.range-thumb-label {
position: absolute;
top: 0;
width: 60px;
transform: translateX(-50%);
text-align: center;
pointer-events: none;
z-index: 10;
}
.range-thumb-label .big-number {
color: #111;
font-size: 38px;
font-weight: bold;
line-height: 1;
margin-bottom: 2px;
pointer-events: none;
}
.range-thumb-label .dot-btn {
width: 16px;
height: 16px;
background: #b71c1c;
border-radius: 50%;
margin: 0 auto;
border: 2px solid #fff;
box-shadow: 0 2px 8px #0002;
transition: background 0.2s;
pointer-events: auto;
cursor: pointer;
}
.range-thumb-label .dot-btn:hover {
background: #a31515;
}
#noui-range .noUi-base,
#noui-weight .noUi-base {
background: url('/skin/images/product_line.png') repeat-x 0 0 !important;
height: 16px;
border-radius: 0;
}
#noui-range .noUi-connect,
#noui-weight .noUi-connect {
background: #b71c1c !important;
height: 4px;
top: 6px;
}
#noui-range .noUi-handle,
#noui-weight .noUi-handle {
width: 16px;
height: 16px;
border-radius: 50%;
background: #b71c1c;
border: 2px solid #fff;
box-shadow: 0 2px 8px #0002;
top: 0;
}
#noui-range .noUi-handle:after,
#noui-range .noUi-handle:before,
#noui-weight .noUi-handle:after,
#noui-weight .noUi-handle:before {
display: none;
}
.noUi-target {
background: #fafafa00;
border-radius: 4px;
border: 1px solid #d3d3d300;
box-shadow: inset 0 1px 1px #f0f0f000, 0 3px 6px -5px #bbb0;
}
#noui-min{
display: none;
}
#noui-max{
display: none;
}.noUi-horizontal .noUi-tooltip{font-size: 22px; color: black;}
</style>
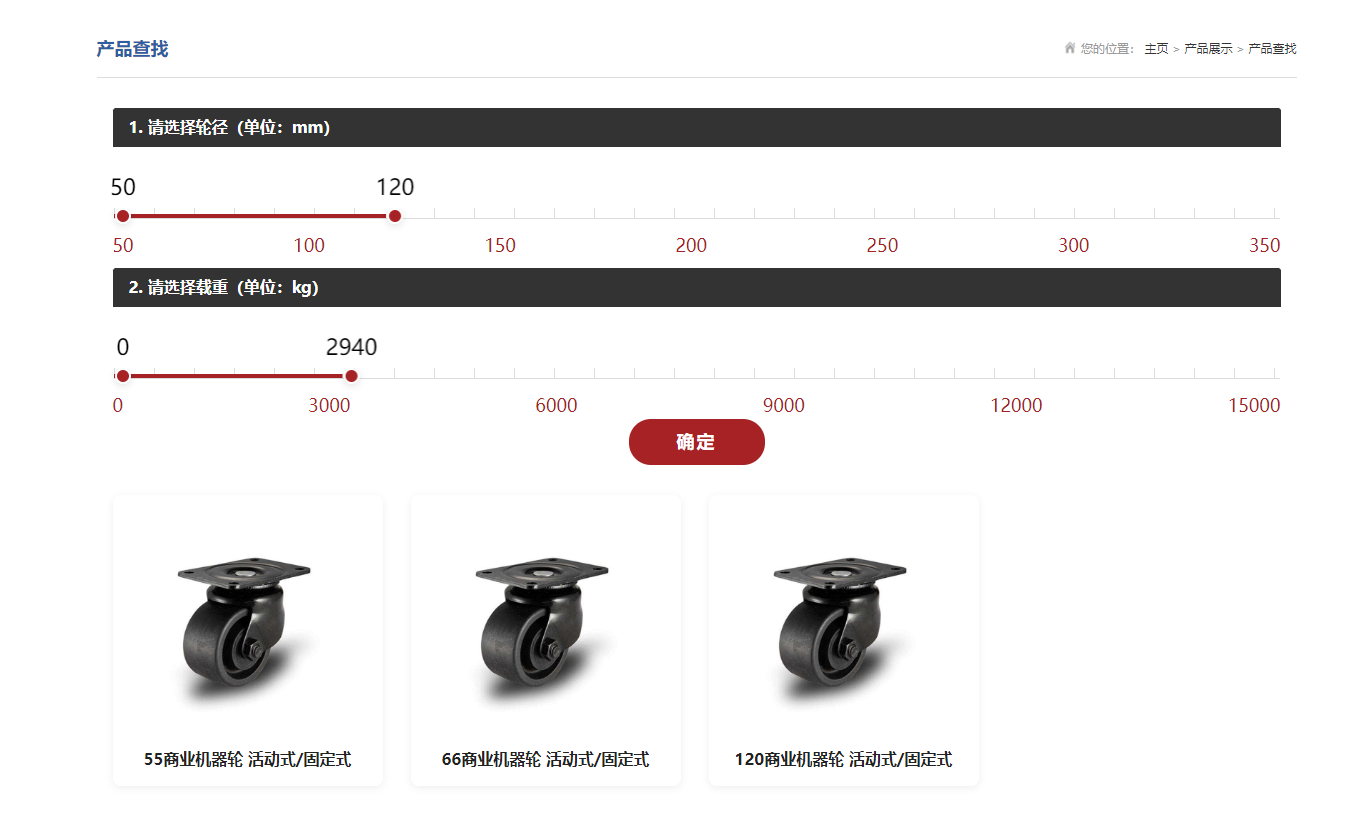
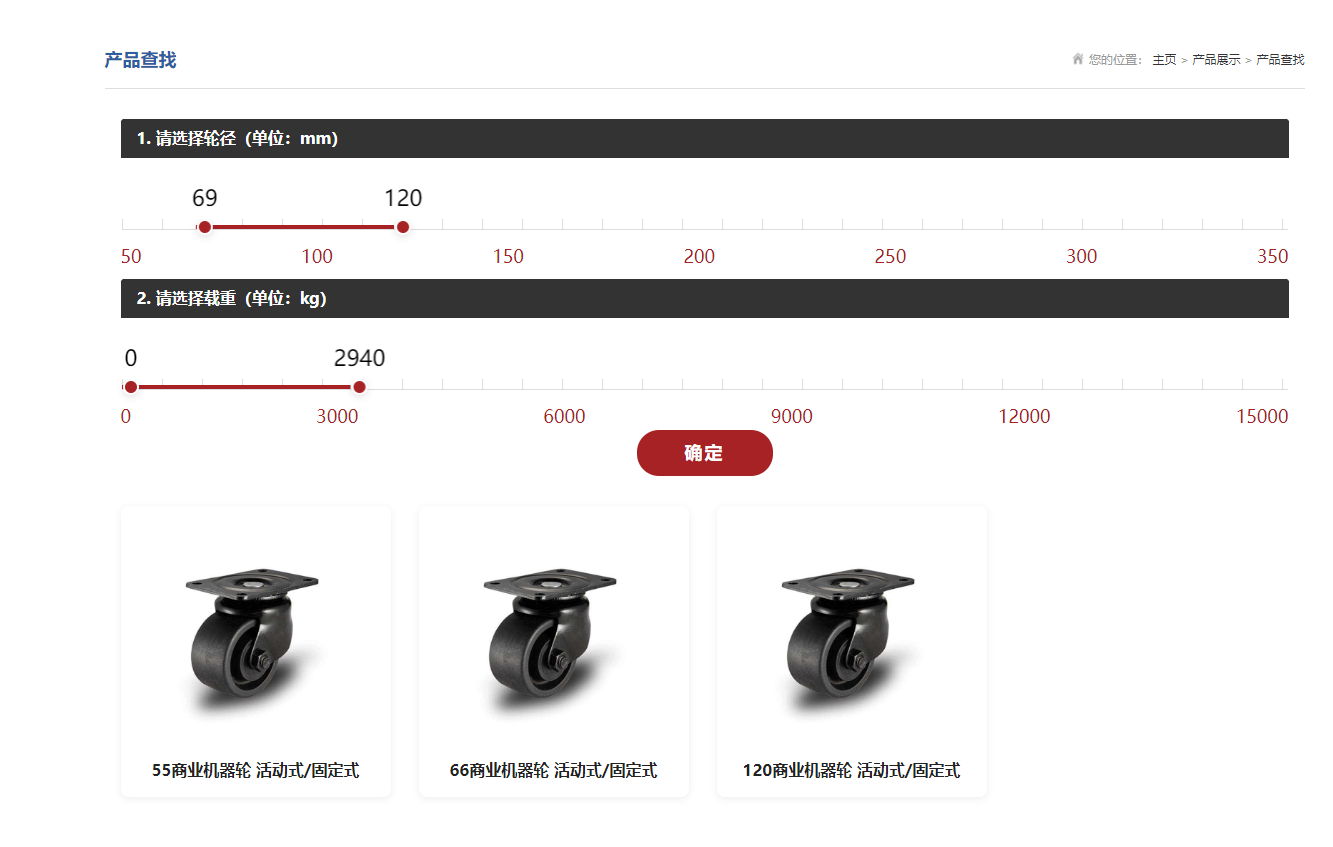
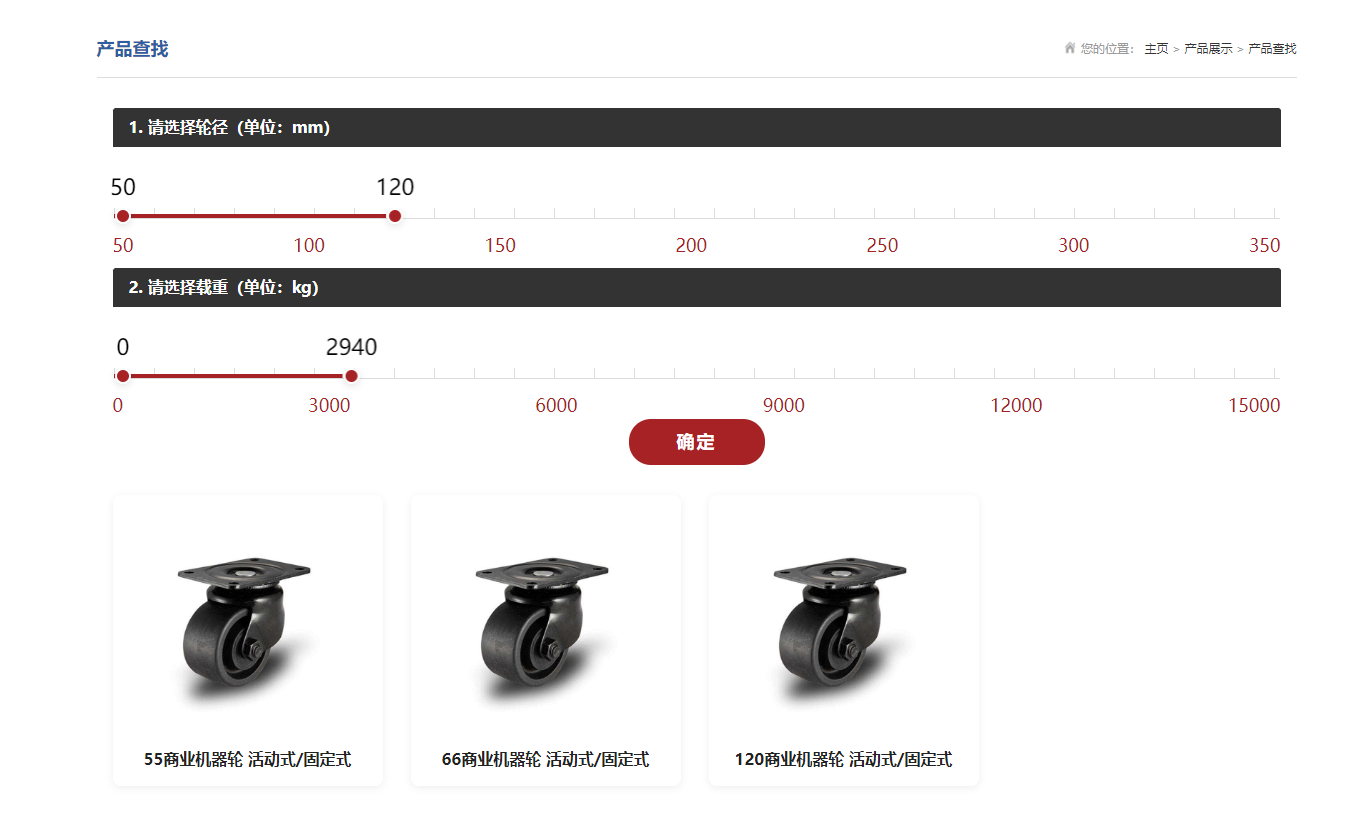
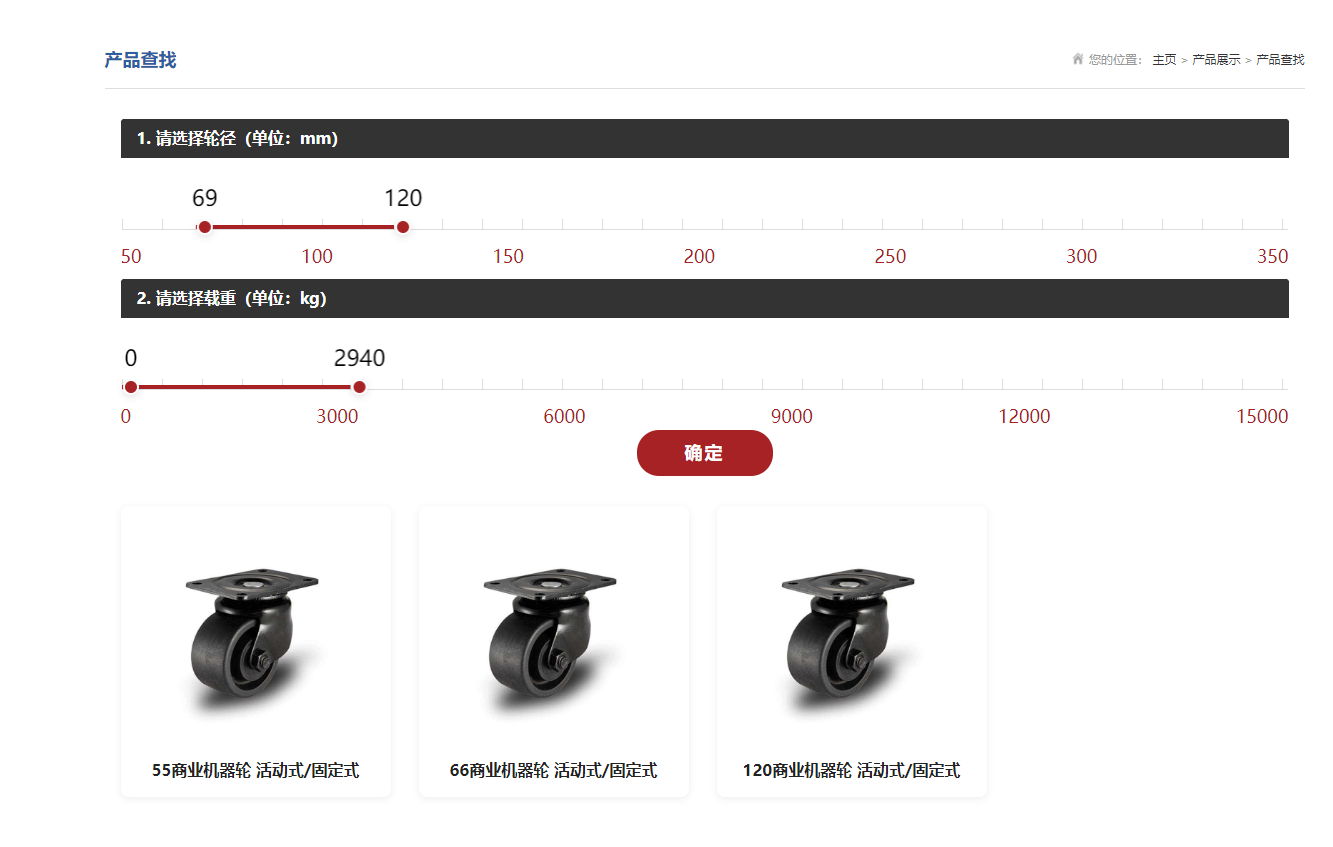
<div class="filter-section">
<div class="filter-title">1. 请选择轮径(单位:mm)</div>
<div id="noui-range" style="margin: 60px 0 30px 0;"></div>
<div style="display: flex; justify-content: space-between; margin-top: -22px; color: #b71c1c; font-size: 18px;">
<span>50</span><span>100</span><span>150</span><span>200</span><span>250</span><span>300</span><span>350</span>
</div>
<div style="margin-top: 10px; text-align: center;">
<span id="noui-min" style="font-size:38px;font-weight:bold;color:#111;margin-right:40px;"></span>
<span id="noui-max" style="font-size:38px;font-weight:bold;color:#111;"></span>
</div>
<div class="filter-title">2. 请选择载重(单位:kg)</div>
<div id="noui-weight" style="margin: 60px 0 30px 0;"></div>
<div style="display: flex; justify-content: space-between; margin-top: -22px; color: #b71c1c; font-size: 18px;">
<span>0</span><span>3000</span><span>6000</span><span>9000</span><span>12000</span><span>15000</span>
</div>
<button class="confirm-btn" id="confirmBtn">确定</button>
<div id="productList" style="display:none;">
<div class="product-list" id="productCards"></div>
</div>
</div>
<!-- Add pagination controls and JavaScript for pagination -->
<div id="pagination" style="text-align: center; margin-top: 20px;">
<button id="prevPage" style="margin-right: 10px;">上一页</button>
<span id="pageInfo"></span>
<button id="nextPage" style="margin-left: 10px;">下一页</button>
</div>
<script>
// 示例产品数据
const products = [
{eyou:arclist typeid='1' row='6000' orderby='now' addfields='zzdj,ljszd'} { img: '{$field.litpic}', title: '{$field.title}', diameter: {$field.ljszd}, weight: {$field.ljszd}, url: '{$field.arcurl}' },{/eyou:arclist}
];
// noUiSlider 区间滑块集成
var nouiSlider = document.getElementById('noui-range');
noUiSlider.create(nouiSlider, {
start: [50, 60],
connect: true,
range: {
'min': 50,
'max': 350
},
step: 1,
tooltips: [true, true],
format: {
to: function (value) { return Math.round(value); },
from: function (value) { return Number(value); }
}
});
var nouiMin = document.getElementById('noui-min');
var nouiMax = document.getElementById('noui-max');
nouiSlider.noUiSlider.on('update', function (values, handle) {
nouiMin.textContent = values[0];
nouiMax.textContent = values[1];
});
// 载重 noUiSlider
var nouiWeight = document.getElementById('noui-weight');
noUiSlider.create(nouiWeight, {
start: [0, 500],
connect: true,
range: {
'min': 0,
'max': 15000
},
step: 1,
tooltips: [true, true],
format: {
to: function (value) { return Math.round(value); },
from: function (value) { return Number(value); }
}
});
// 新增分页功能
let currentPage = 1;
const productsPerPage = 16;
let filteredProducts = [];
// 初始化时隐藏分页按钮
document.getElementById('pagination').style.display = 'none';
// 分页显示函数
function displayPage(page) {
const startIndex = (page - 1) * productsPerPage;
const endIndex = startIndex + productsPerPage;
const pageProducts = filteredProducts.slice(startIndex, endIndex);
const list = document.getElementById('productCards');
list.innerHTML = '';
if (pageProducts.length === 0) {
list.innerHTML = '<div style="color:#b71c1c;font-size:18px;padding:30px 0;">No products found in this range.</div>';
document.getElementById('pagination').style.display = 'none';
} else {
pageProducts.forEach(p => {
list.innerHTML += `
<div class="product-card">
<a href="${p.url}" style="text-decoration: none; color: inherit;">
<img src="${p.img}" alt="${p.title}">
<div class="product-title">${p.title}</div>
</a>
<div class="product-params">Diameter: ${p.diameter}mm<br>Weight: ${p.weight}kg</div>
</div>
`;
});
// 控制分页按钮显示
const totalPages = Math.ceil(filteredProducts.length / productsPerPage);
document.getElementById('pageInfo').textContent = `第${page}页 共${totalPages}页`;
// 只有当产品数量超过每页显示数量时才显示分页按钮
const pagination = document.getElementById('pagination');
if (filteredProducts.length > productsPerPage) {
pagination.style.display = 'block';
document.getElementById('prevPage').disabled = page === 1;
document.getElementById('nextPage').disabled = page === totalPages;
} else {
pagination.style.display = 'none';
}
}
}
// 上一页按钮事件
document.getElementById('prevPage').onclick = function() {
if (currentPage > 1) {
currentPage--;
displayPage(currentPage);
}
};
// 下一页按钮事件
document.getElementById('nextPage').onclick = function() {
const totalPages = Math.ceil(filteredProducts.length / productsPerPage);
if (currentPage < totalPages) {
currentPage++;
displayPage(currentPage);
}
};
// 修改确定按钮事件,加入分页功能
document.getElementById('confirmBtn').onclick = function() {
const dMin = parseInt(nouiSlider.noUiSlider.get()[0]);
const dMax = parseInt(nouiSlider.noUiSlider.get()[1]);
const wMin = parseInt(nouiWeight.noUiSlider.get()[0]);
const wMax = parseInt(nouiWeight.noUiSlider.get()[1]);
// 筛选产品
filteredProducts = products.filter(p =>
p.diameter >= dMin && p.diameter <= dMax && p.weight >= wMin && p.weight <= wMax
);
document.getElementById('productList').style.display = 'block';
currentPage = 1;
displayPage(currentPage);
};
</script>


 CMS进度条筛选产品的HTML与JS代码
CMS进度条筛选产品的HTML与JS代码






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










