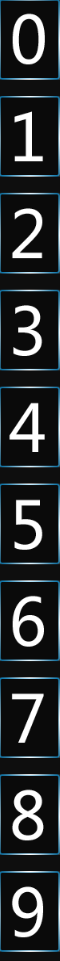
先要一张包含0~9的长图,如:

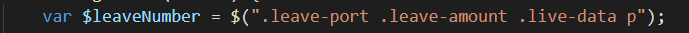
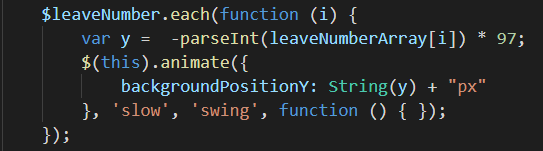
利用jQuery中的animate()方法实现滚动效果:


其中leaveNumberArray是要显示数据的每一位数的数值组成的数组。
Jquery实现大屏幕看板数据滚动效果
最新推荐文章于 2025-10-10 14:38:41 发布
 本文介绍了一种使用jQuery中的animate()方法实现数字滚动显示的技术。通过预先准备一张包含0到9数字的长图和一个由要显示数字的每一位数组成的数组,可以创建动态的数字滚动效果。
本文介绍了一种使用jQuery中的animate()方法实现数字滚动显示的技术。通过预先准备一张包含0到9数字的长图和一个由要显示数字的每一位数组成的数组,可以创建动态的数字滚动效果。




















 2816
2816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








