原文链接:http://www.jianshu.com/p/dc7d267d63d0
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
这是 Google 给出的详细教程,https://developers.google.com/maps/documentation/ios-sdk/intro,记得在国内打开要开VPN,不然会被墙。但是Google的教程SDK都是用 CocoaPods 下载,在国内又会被墙,反正按照官方的教程,我试了N遍,都没有成功。试验了很多方法,遇到了各种问题,现在跟大家分享一下!
第一:下载 SDK
如果你按照官方教程,在终端使用 CocoaPods 下载的时候会报错,如下图:

而在官网我也没找到直接下载 SDK 的地方。所以还是利用 CocoaPods ,在终端输入
pod search googlemaps,这一步跟之前一样,而第二步就不再需要 pods 去下载了,我们自己手动下载,找到链接,如图:

复制上面的下载链接,在 safari 或其他浏览器中直接打开,如图:

然后会直接进入下载,等下载完,解压,会得到一个工程,我们只需要里面的 GoogleMaps.framework

第二步:获取API Key
使用Google Maps SDK前,首先需要获取一个API Key。这意味着我们需要从Google获取一段特殊的字符串,以便稍后从app中调用Google API。此API Key需要从Google Developers Console取得,正如此名称所暗示的,这是跟开发者有关的一个"地方"。显然,你必须要有Google账号,如果你还没有账号,先去创建一个。另一种情况,如果你有Google账号,那么可以顺利地往下继续。
为获取在应用中使用的API Key,你可以忽略这里给出的指示而遵循Google给出的入门指南。
那么,我们开始吧。使用你的Google账号,登录Developers Console,然后在这里新建一个项目:


等待创建好之后,会看到这个界面,点击蓝色背景的地方:

出现选择 SDK 的界面,我们需要的是 Google Maps SDK for iOS :

然后让我们选的 SDK Enable :

等待一小会,成功了之后,点击出现的这个位置去创建证书:

选择 iOS 并点击创建:

输入工程的 bundle id:

等待创建好了,API key 就出来了,然后点击 Done:

第三步:工程配置
把下载好的 GoogleMaps.framework 拖入到工程中,当Xcode询问你时,请保证选择Copy items if needed选项,确保这三项是选中状态:

接下来,返回到Finder,并再次点击GoogleMaps.framework。从Resources文件夹中选择GoogleMaps.bundle并把它拖入到Xcode的Project Navigator中。将此bundle添加到工程的时候,与以上描述作相同的选择。

进行到此处,下面两项应该出现在你的工程里:

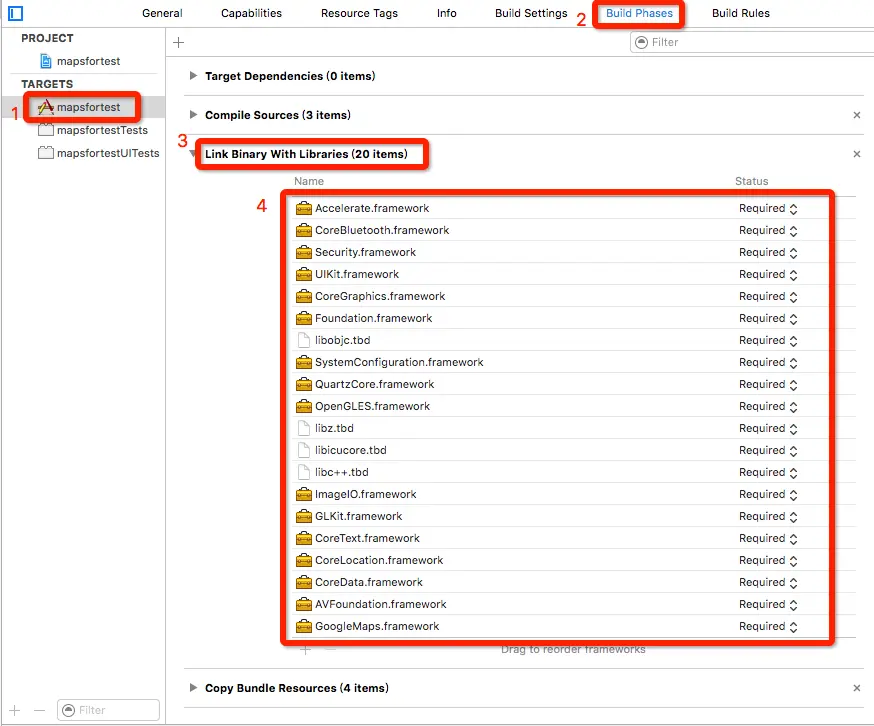
为使Google Maps SDK正常工作,需要包含几个其他的框架到工程中。在我给你必须添加的框架和静态库列表之前,请保证在Project Navigator中选择工程,点击Build Phases并展开Link Binary With Libraries选项。使用加号(+)按钮来按下面的列表来逐项增加:

接下来,点击Build Setting标签页,并寻找Other Linker Flags 设置。找到之后,将-ObjC赋值给它。

第四步:上代码
1,在 AppDelegate 中导入头文件:#import <GoogleMaps/GoogleMaps.h>
在 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *) 方法里面添加上刚才注册好的 API key
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[GMSServices provideAPIKey:@"你申请的 API key"];
return YES;
}2,在需要地图的页面添加地图
导入头文件: #import <GoogleMaps/GoogleMaps.h>
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:22.290664
longitude:114.195304
zoom:14];
mapView_ = [GMSMapView mapWithFrame:CGRectZero camera:camera];
self.view = mapView_;
GMSMarker *marker = [[GMSMarker alloc] init];
marker.position = CLLocationCoordinate2DMake(22.290664, 114.195304);
marker.title = @"香港";
marker.snippet = @"Hong Kong";
marker.map = mapView_;
}最后:plist 文件里面的设置
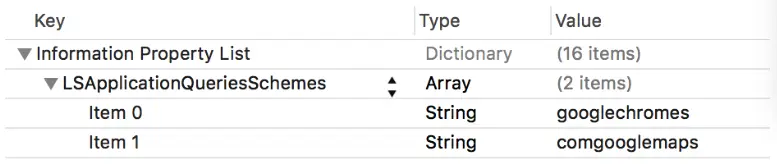
在 iOS9 中需要配置 plist 文件
<key>LSApplicationQueriesSchemes</key>
<array>
<string>googlechromes</string>
<string>comgooglemaps</string>
</array>在 plist 文件里配置好如下 :

OK,现在运行工程,Google Map 就出来了。

























 8529
8529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








