使用vue脚手架搭建项目
Vue项目开发实战系列
主要内容:
- 初识vues
- 升级到vue cli4.0
- 从零开始配置vue cli4.0
- 使用vue cli4.0创建项目
1 初识vue
1.1 Vue概述
我们就直接开门见山,看看Vue的官网吧:
Vue官网:
https://cn.vuejs.org/

从官网中,我们可以知道:
- Vue是什么
Vue是一套用于构建用户界面的渐进式JavaScript框架。
Vue的核心库只关注视图层。
Vue读作[v’juː] 类似view
- Vue的特点是:
-
易用
只要掌握了HTML、CSS、JavaScript知识就可以开始构建应用
-
灵活
小到可以只使用一个库,大到可以使用整套完整框架
-
高效
运行大小仅20k,超快虚拟DOM,不必关心优化问题。
1.2 Vue开发者简介
开发者为尤雨溪。
尤雨溪简历:
尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位
现任职于纽约Google Creative Lab核心开发工程师
2014年2月,开源了一个前端开发库Vuejs。
2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入 Weex 团队来做 Vue 和 Weex 的 JavaScript runtime 整合。
2 升级到Vue cli4.0
2.1 确认vue版本
如果你已经使用过vue,至少版本角度,你可以从本步骤开始。
在终端运行下面的命令查看系统中已安装的vue版本(也可以使用vue --version命令)
vue -V
运行结果:
PS C:\> vue -V
2.9.6
PS C:\>
当前vue版本为2.9.6
2.2 卸载Vue cli2
vue cli2用于建立Vue2.0项目,我们可以运行如下命令卸载Vue cli2,然后重新安装Vue cli3
npm uninstall vue-cli -g
运行结果:
PS C:\> npm uninstall vue-cli -g
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
removed 1260 packages in 58.44s
PS C:\>
2.3 安装Vue cli4.0
此步骤和【3 从零开始搭建Vue cli4.0】>【Step3 安装Vue cli 4.0】相同。请调至该处继续。
3 从零开始配置Vue cli4.0
Step 1 安装NodeJS
Vue的运行依赖node的npm管理工具,因此需要先安装Node.js。
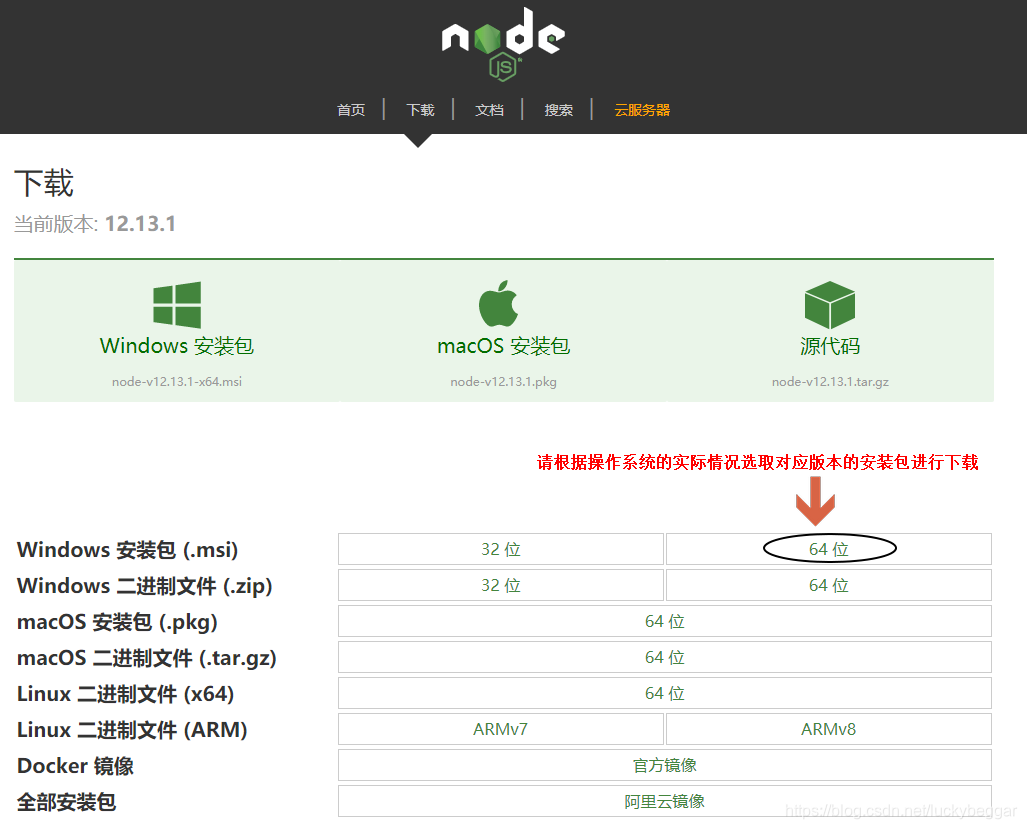
1)软件下载
Node.js下载网址:http://nodejs.cn

Node
什么是NPM?
NPM(node package manager)是JavaScript世界的包管理工具,它是Node.js平台的默认包管理工具,通过npm可以安装、共享、分发代码,管理项目依赖关系。
什么是Node.js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScript运行环境
2)安装Node.js
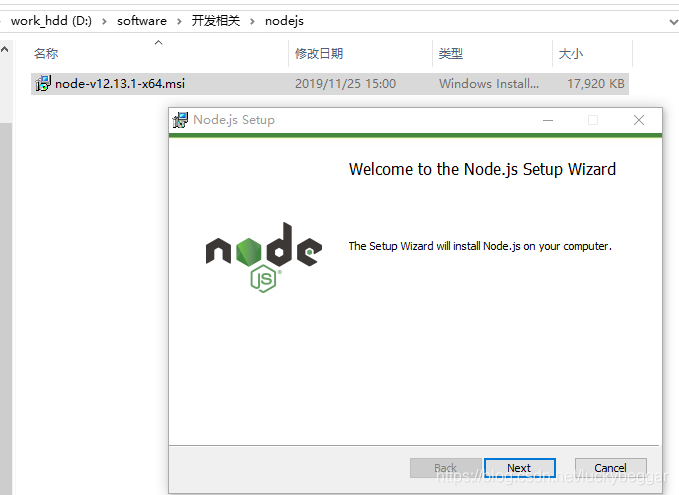
下载完毕后,双击下载后的文件开始启动安装过程:

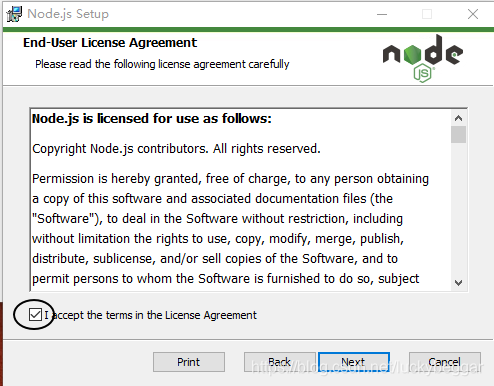
接受安装协议:

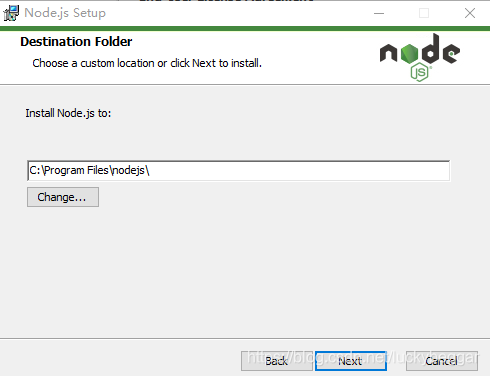
选择安装路径(默认即可):

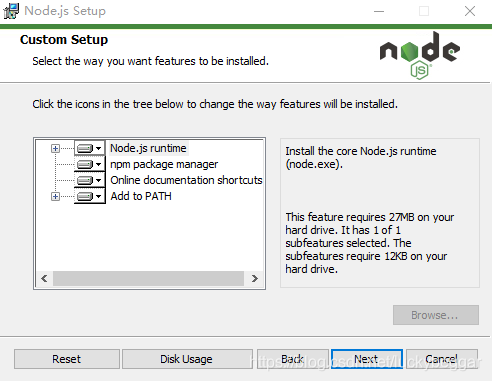
选择安装特性(默认全部安装):

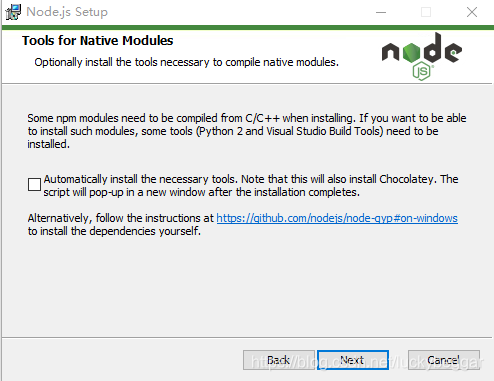
直接进行下一步,不必安装可选工具:

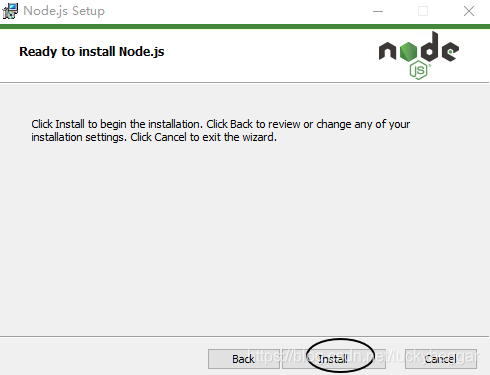
开始安装:

完成安装:

3)验证安装
打开dos终端命令行通过查看node.js版本的命令验证安装:
node -v

我们此处Node.js的版本是v12.13.1
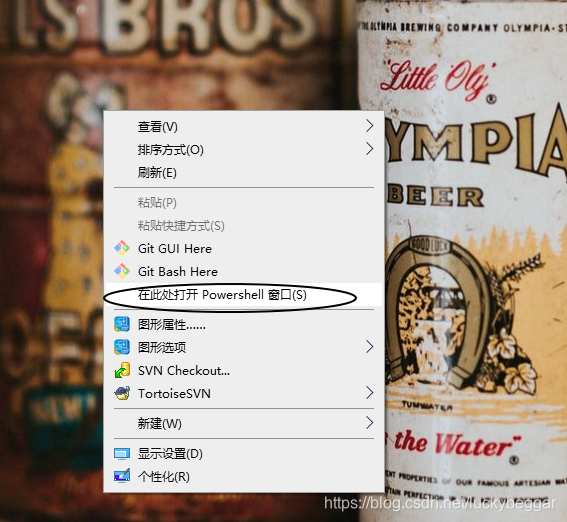
Tip:快速开启终端命令行窗口
在电脑桌面任意位置,按住shift后击右键,从右键菜单中按如下选择:
Step 2 安装cnpm
通过上一步Node.js的安装,其实我们已经在系统中安装了npm工具,由于该工具在安装插件时默认从国外服务器下载,因此网络不够稳定,淘宝团队做了一个npmjs.org的镜像。
淘宝镜像网址:https://npm.taobao.org/
同时,淘宝团队又定制了一个叫cnpm的命令行工具可以代替npm执行同样的功能,cnpm和npm用法完全一致,你需要在执行命令时,将npm改为cnpm即可。
但是,我们首先需要通过npm来安装cnpm,并注册国内淘宝的镜像位置:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
命令说明:
- -g表示全局安装,并写入系统环境变量,可以通过命令行在任何位置进行调用
- cnpm表示要安装的插件名
- –registry:注册仓库路径
运行效果:

安装完成:

Step 3 安装Vue cli 4.0
运行下面的命令安装vue cli4.0
cnpm install -g @vue/cli
说明:
- 如果是安装vue cli2.0,此处的命令是:
cnpm install -g vue-cli - vue cli3.0及以上版本的包名不在叫vue-cli而是改成:@vue/cli注意区别
- Vue CLI3及以上版本覆盖了Vue CLI2的vue命令,如果你还想使用vue init命令,你需要特别安装@vue/cli-init桥接工具,安装命令:
cnpm install -g @vue/cli-init
Node:拉取2.x模板(旧版本)
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
运行结果:
PS C:\> cnpm install -g @vue/cli
Downloading @vue/cli to C:\Users\Administrator\AppData\Roaming\npm\node_modules\@vue\cli_tmp
Copying C:\Users\Administrator\AppData\Roaming\npm\node_modules\@vue\cli_tmp\_@vue_cli@4.1.1@@vue\cli to C:\Users\Administrator\AppData\Roaming\npm\node_modules\@vue\cli
Installing @vue/cli's dependencies to C:\Users\Administrator\AppData\Roaming\npm\node_modules\@vue\cli/node_modules
[1/36] deepmerge@^3.2.0 installed at node_modules\_deepmerge@3.3.0@deepmerge
[2/36] @vue/cli-ui-addon-webpack@^4.1.1 installed at node_modules\_@vue_cli-ui-addon-webpack@4.1.1@@vue\cli-ui-addon-webpack
...
此处省略2千字
...
2019-12-05
→ jscodeshift@0.6.4 › @babel/preset-env@7.7.6 › browserslist@^4.6.0(4.8.2) (23:17:14)
All packages installed (974 packages installed from npm registry, used 45s(network 43s), speed 836.48kB/s, json 858(2.11MB), tarball 33.3MB)
[@vue/cli@4.1.1] link C:\Users\Administrator\AppData\Roaming\npm\vue@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.js
PS C:\>
Step 4 确认版本信息
运行查看版本命令:
vue -V 或 vue --version
运行结果:
PS C:\> vue -V
@vue/cli 4.1.1
PS C:\> vue --version
@vue/cli 4.1.1
PS C:\>
至此,vue cli版本为4.1.1
4 使用Vue cli4.0创建项目
Step 1 执行create命令
在当前vue工作文件夹下直接运行如下命令创建名为gdtrain的项目
vue create gdtrain
注意:
- 在创建项目时会自动建立项目文件夹目录
- Vue cli3以上版本在建立项目时命令发生变化,不在使用init命令,而是使用create命令
第一次运行时会询问是否使用最快的淘宝仓库,此时直接输入y回车确认即可:

Step 2 选择预设
1)选择预设

默认情况下没有路由模块,仅安装babel和eslint插件,实际开发过程中,仅有这两个插件远远不够,因此通常通过上下键选择第二项(Manually select features)。
在第二项后面回车后会进行下面的菜单:
Vue CLI v4.1.1
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
( ) Vuex
(*) CSS Pre-processors
>(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
这里选择你在项目中需要用到的特性或者说是插件,通过上下箭头移动选项,通过空格确认选取,选取完毕后按回车确认。
上面标记*处就是我们的此处的选择,即包括:Babel,Router,CSS Pre-processors,Linter/Formatter。
关于我们选取插件的说明:
- Babel:帮助我们解析es6代码,对于一些低版本浏览器不能识别es6代码,该插件将es6代码适配成低版本浏览器能够识别的代码。
- Router:官方路由插件,使构建单页面应用程序更方便,更多参考:https://router.vuejs.org/zh/
- CSS Pre-processors:CSS预编译器
- Linter / Formatter:代码规范标准
未选取的插件说明:
-
TypeScript:TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。
-
Progressive Web App (PWA) Support:渐进式Web应用,专门应对手机web开发。当我们在手机上使用Web应用时接近原生App效果。
-
Vuex:状态管理组件,https://vuex.vuejs.org/zh/
-
Unit Testing:单元测试
-
E2E Testing:end to end(端到端)测试
2)选择路由模式
Vue CLI v4.1.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, CSS Pre-processors, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
是否按照history的方式创建路由,这里选择n,选择n会使用hash模式创建路由,实际项目路由模式推荐选择hash模式,路径中带#(hash还有井号的含义)history,路径是传统的url模式。
3)选择CSS预处理器
Vue CLI v4.1.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, CSS Pre-processors, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
> Less
Stylus
这里选择Less
选择说明:
- Less比较简单,BootStrap使用Less
- Sass编译依赖Ruby环境,功能较Less强大
- Stylus,Stylus是来源于Node.js社区,不支持原生CSS写法
4)代码规范检查
Vue CLI v4.1.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, CSS Pre-processors, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config
ESLint + Prettier
可以选择ESLint+标准配置
ESLint插件介绍:
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
官网:https://eslint.org/
继续选择语法检查时机,默认保存时检查:
Vue CLI v4.1.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, CSS Pre-processors, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less
? Pick a linter / formatter config: Standard
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save
( ) Lint and fix on commit
Step 3 选择配置文件存储位置
选择配置文件是单独存储还是存储在package.json中,默认选择第一项,分开存储。
Vue CLI v4.1.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, CSS Pre-processors, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less
? Pick a linter / formatter config: Standard
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
Step 4 是否保留设置
选择是否保留设置以便用于其他项目:
Vue CLI v4.1.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, CSS Pre-processors, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less
? Pick a linter / formatter config: Standard
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
输入n不保留。
Step 5 项目创建完成
安装完成后,终端显示内容:
ue CLI v4.1.1
✨ Creating project in E:\vue_workspace\gdtrain.
🗃 Initializing git repository...
⚙ Installing CLI plugins. This might take a while...
> yorkie@2.0.0 install E:\vue_workspace\gdtrain\node_modules\yorkie
> node bin/install.js
setting up Git hooks
done
> core-js@3.5.0 postinstall E:\vue_workspace\gdtrain\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
> ejs@2.7.4 postinstall E:\vue_workspace\gdtrain\node_modules\ejs
> node ./postinstall.js
added 1130 packages from 826 contributors in 60.656s
🚀 Invoking generators...
📦 Installing additional dependencies...
added 108 packages from 125 contributors in 20.91s
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project gdtrain.
👉 Get started with the following commands:
$ cd gdtrain
$ npm run serve
PS E:\vue_workspace>
Step 6 运行项目
正如安装完成后的终端所提示的,你可以根据提示完成后续内容:
$ cd gdtrain
$ npm run serve
说明:
- 我们首先进入项目文件夹
- 然后运行npm run serve命令,注意该命令和以前vue cli2.0的命令不同,vue cli2.0使用的是npm run dev
在终端运行上述命令的情形:
PS E:\vue_workspace> cd gdtrain
PS E:\vue_workspace\gdtrain> npm run serve
> gdtrain@0.1.0 serve E:\vue_workspace\gdtrain
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 5545ms 11:01:02
App running at:
- Local: http://localhost:8080/
- Network: http://10.62.6.93:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
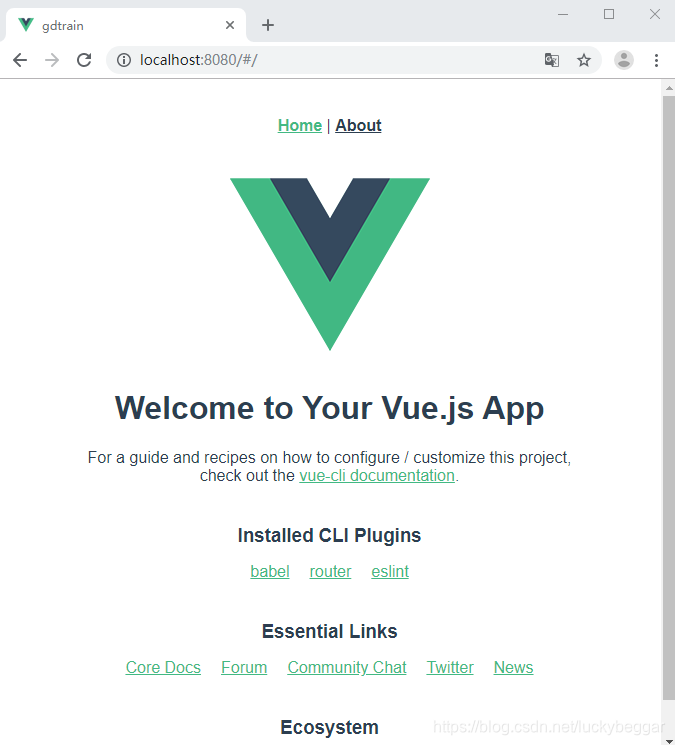
终端会提示如何在浏览器中查看运行效果。
浏览器中运行:

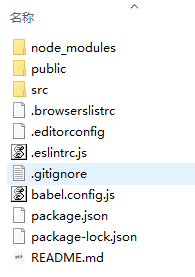
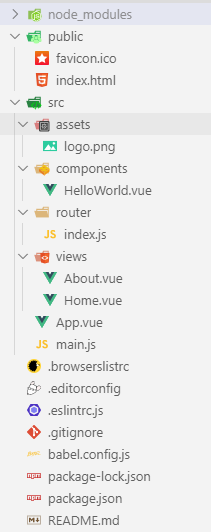
项目文件夹结构说明

在VS Code中查看文件夹结构:

文件夹结构详解:
-
node_modules:npm命令下载的依赖包
-
public:静态资源目录, 相当于vue-cli2.x中的static, public目录下的文件会直接复制到最终的打包目录(默认是dist/)。必须使用绝对路径引用这些文件
-
src:源码目录
- assets:项目中用到的资源文件,css,js、images等
- components:公共组件,比如header.vue、footer.vue,或者页面使用的小组件,比如:页面上选择收货地址的组件
- router:页面路由
- views:页面级组件,通常是路由中指向的页面放置到此处,下面可以按模块分子文件夹。
- App.vue:默认入口组件。
- main.js:vue-cli工程入口文件
-
package.json:项目基本信息,依赖信息
-
babel.config.js:Babel插件配置信息
-
package-lock.json:锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致。
package-lock.json文件和package.json文件的区别
package.json锁定大版本号,每次使用npm install时会在大版本号相同的情况下,下载最新版本。
package-lock.json用于锁定具体的安装版本,只要按照该文件锁定的依赖安装,就会保证每次安装的依赖是完全一致的。
-
.gitignore:不纳入git版本控制的文件和目录
其它参考
参考链接
- vue-cli官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create





 本文详细介绍使用Vue CLI 4.0搭建项目的过程,包括安装配置、创建项目及运行,涵盖Vue核心概念、工具链配置及项目初始化关键步骤。
本文详细介绍使用Vue CLI 4.0搭建项目的过程,包括安装配置、创建项目及运行,涵盖Vue核心概念、工具链配置及项目初始化关键步骤。


















 1302
1302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










