目录
Ajxs的全称是Asynchronous JavaScript and XML,他并不是一种全新的技术,而是由JavaScript、XML、CSS等集中现有的技术整合而成的。
HMLHttpRequest对象
HMLHttpRequest对象是Ajxs技术的核心,用于与服务器进行交互。他可以在不刷新当前页面的情况下向服务器上特定的URL异步发送请求、获取数据,从而在当前页面中实现布局更新的效果。
语法
xmlHttpRequest = new XMLHttpRequest();js代码
<!--经典版本-->
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script>
function a() {
var id= document.getElementById("uname").value;
//ajxs核心对象XMLHttpRequest()
var xr=new XMLHttpRequest();
//设置回调函数
xr.onreadystatechange=callBack;
//创建请求 三个参数第一个提交方式,第二个提交路径,第三个是否异步true表示异步,false表示同步,建议使用异步
xr.open("get","Do_Uname?uname="+id,true);
//发送请求 null代表上面已经?号有传值了所以下面为空,要是上面没有传值就填写在下面
xr.send(null);
//声明回调函数
function callBack() {
//接受返回的字符串文本 ajxs会返回四次结果只取最后一次添加判断
if (xr.readyState==4 && xr.status==200){
if(xr.responseText.trim()=="false"){
document.getElementById("mess").innerHTML="该用户已被注册"
}else {
document.getElementById("mess").innerHTML = "该用户可以注册"
}
}
}
}
</script>
</head>
<body>
用户名:<input type="text" id="uname" onblur="a()"/>
<span id="mess"></span>
</body>
</html>
servlet代码
package servlet;
import entity.Banana;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/Do_Uname")
public class Do_Uname extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//接收时编译
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
//响应时编译
resp.setContentType("text/html;charset=utf-8");
String uname=req.getParameter("uname");
//返回结果给ajxs 用out对象输出返回
PrintWriter out=resp.getWriter();
if("admin".equals(uname)){
out.print("false");
}else {
out.print("true");
}
}
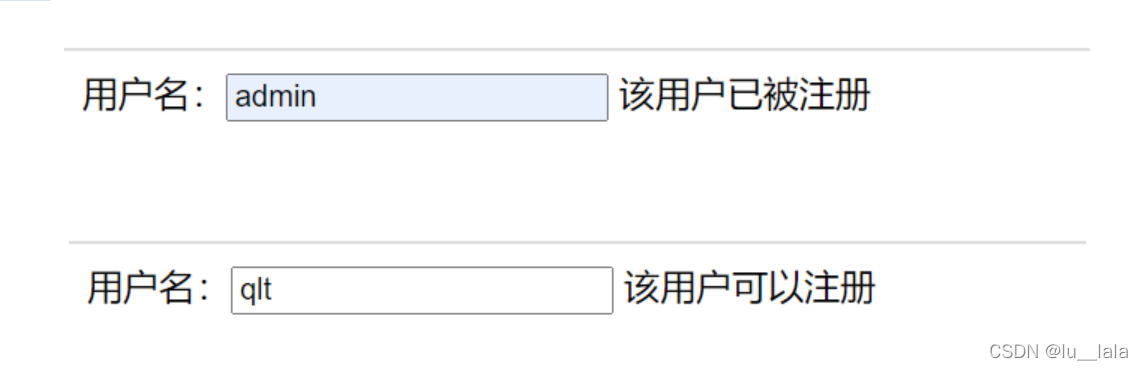
}结果:

jQuery简化Ajxs
语法
$.ajax({settings})
settings方法参数,一般是键值对集合常用配置参数
| 参数 | 类型 | 说明 |
|---|---|---|
| url | String | 请求的URL,默认为当前地址 |
| type | String | 请求方法(POST或GET,默认为GET),jQuey 1.9.0之后的版本可以只用method代替type |
| data | PlainObject或String或Array | 发送到服务器端的数据 |
| dataType | String | 预期服务器端返回的数据类型,可用类型有XML、HTML、Script、JSON、JSONP、Text |
| berforeSend | Function(jqXHR jqxhr,PlainObject settings) | 发送请求前调用的函数,可用于设置请求头等,返回false将终止请求。 jqxhr参数:可选,jqXHR是XMLHttpRequest的超集。 setting参数:可选,当前ajax()方法的setting对象 |
| success | Function(任意类型 result,String textStatus,jqXHR jqxhr) | 请求被成功处理时调用的函数 result参数:可选,由服务器返回数据 textStatus参数:可选,描述请求状态的字符串 jqxhr参数:可选 |
| error | Function(jqXHR jqxhr ,String textStatus,jqXHR jqxhr) | 请求失败是调用的函数 jqxhr参数:可选 extStatus参数:可选,错误信息 errorTheown参数:可选,HTTP状态的文本描述 |
| complete | Function(jqXHR jqxhr ,String textStatus) | 请求完成后调用的函数(无论是否成功或失败均调用)。 jqxhr参数:可选 textStatus参数:可选,描述请求状态的字符串 |
| timeout | Number | 设置请求超时时间 |
| global | Boolean | 设置是都出发全局Ajxs事件,默认为true |
JSON数据格式
JSON全称是JavaScript Object Notation,他是一种轻量级的数据交换格式
语法:键值对方式储存
var JSON对象={name:value,name:value,....}示例代码:
<!--使用jQuery简易版本-->
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<script src="js/jquery.js"></script>
<script>
function a() {
//接收值
var uname=$("#uname").val()
//第二步以ajxs发出请求
$.ajax({
"url":"Do_Select", //要请求的url路径
"type":"post", //发送请求的方式
"dataType":"json", //指定响应的数据格式
"data":"uname="+uname, //要发送到服务器的数据
"success":function (data) { //响应成功后要执行的代码
/* if(data.trim()=="false"){
$("#mess").html("该用户已被注册");
}else {
$("#mess").html("该用户可以 注册");
}*/
//使用循环输出
$('div').empty();
for (var i=0;i<data.length;i++){
var note="<p>";
note+=data[i].bid+"--";
note+=data[i].bcolor+"--";
note+="<p>";
//将循环结果插入到div中
$("div").append($(note));
}
},
"error":function () { //请求失败后面要执行的代码
alert("报错")
}
});
}
</script>
<body>
用户名:<input type="text" id="uname" onblur="a()"/>
<span id="mess"></span>
<button onclick="a()">点我查询</button>
<div>
</div>
</body>
</html>
servlet代码
package servlet;
import com.alibaba.fastjson.JSON;
import entity.Banana;
import org.omg.PortableServer.LIFESPAN_POLICY_ID;
import service.BananaService;
import service.imp.BananaServiceimp;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet("/Do_show")
public class Do_show extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
BananaService bs=new BananaServiceimp();
List<Banana> list=bs.getAll();
PrintWriter out=resp.getWriter();
//将对象转化为Json字符串
String res= JSON.toJSONString(list);
out.print(res);
}
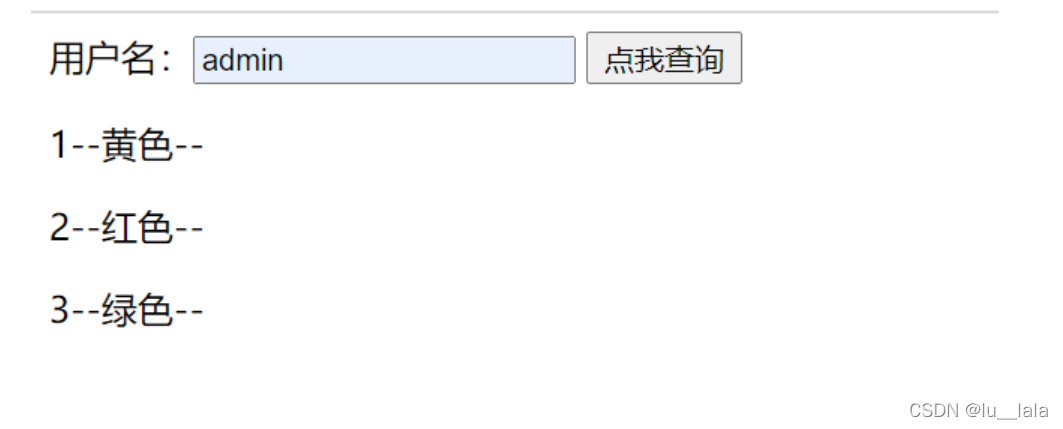
}结果:





 本文介绍了如何利用JavaScript的HMLHttpRequest对象和jQuery库实现异步请求,特别是AJAX技术。主要内容包括理解AJAX的核心HMLHttpRequest对象,以及jQuery如何简化AJAX操作。此外,还探讨了JSON作为数据交换格式的重要角色。
本文介绍了如何利用JavaScript的HMLHttpRequest对象和jQuery库实现异步请求,特别是AJAX技术。主要内容包括理解AJAX的核心HMLHttpRequest对象,以及jQuery如何简化AJAX操作。此外,还探讨了JSON作为数据交换格式的重要角色。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








