目录
前言
CSS中的定位使用来布局的熟练应用对页面美化有很好的帮助,下面就进行详细介绍:定位分为静态定位,相对定位,绝对定位,固定定位这四种,定位有不同的参数,例如:left、right、top、bottom、z-index等。
一、静态定位(static)
1.1 HTML 元素默认情况下的定位方式为 static(静态)。
1.2 静态定位的元素不受 top、bottom、left 和 right 属性的影响。
1.3 position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位:
二、相对定位(relative)
2.1 position: relative; 的元素相对于其正常位置进行定位。
2.2 设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。
2.3 不会对其余内容进行调整来适应元素留下的任何空间。(占有原来的位置)
2.4 定位参数:left、right、top、bottom、z-index。
z-index属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面),只有定位的盒子才有z-index属性。
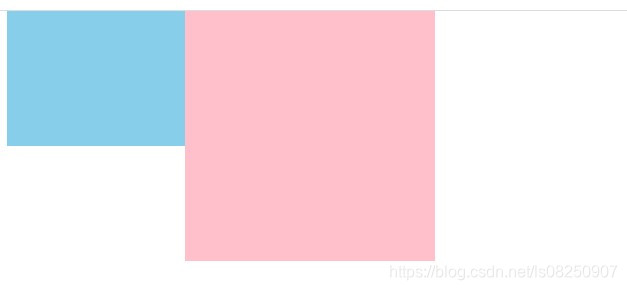
.box1 {
position: relative;
top: 0;
left: 250px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
三、绝对定位(absolute)
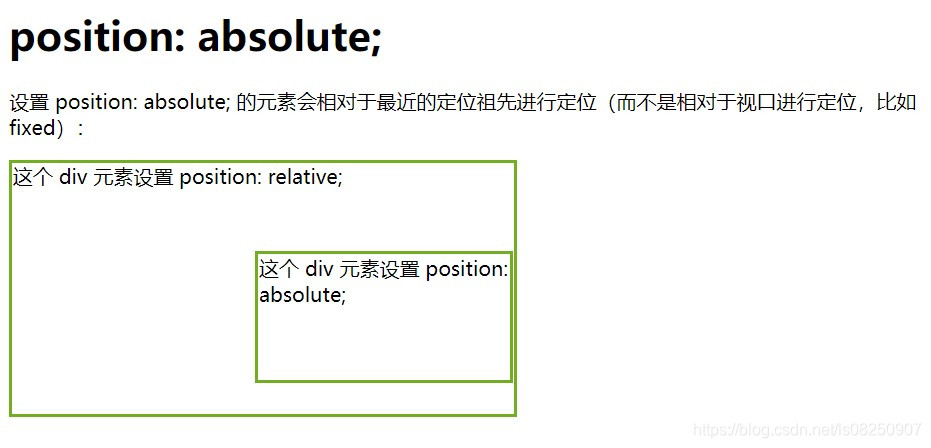
3.1 position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位)。
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 70px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<p>设置 position: absolute; 的元素会相对于最近的定位祖先进行定位(而不是相对于视口进行定位,比如 fixed):</p>
<div class="relative">这个 div 元素设置 position: relative;
<div class="absolute">这个 div 元素设置 position: absolute;</div>
</div> 
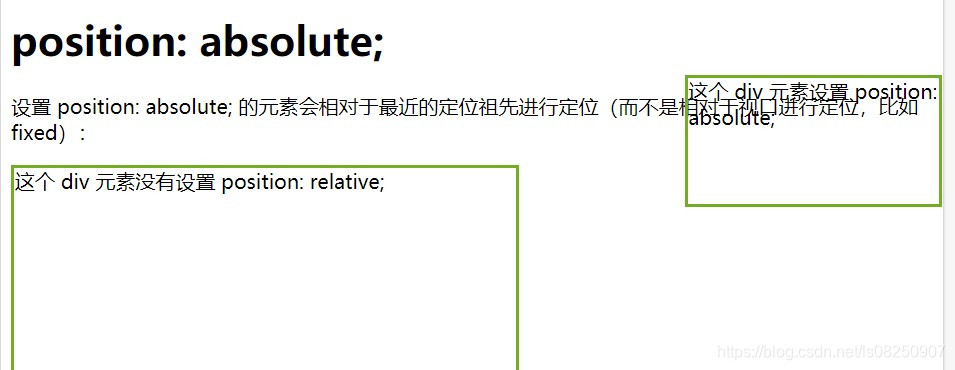
3.2 然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
div.relative {
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 70px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<p>设置 position: absolute; 的元素会相对于最近的定位祖先进行定位(而不是相对于视口进行定位,比如 fixed):</p>
<div class="relative">这个 div 元素没有设置 position: relative;
<div class="absolute">这个 div 元素设置 position: absolute;</div>
</div>
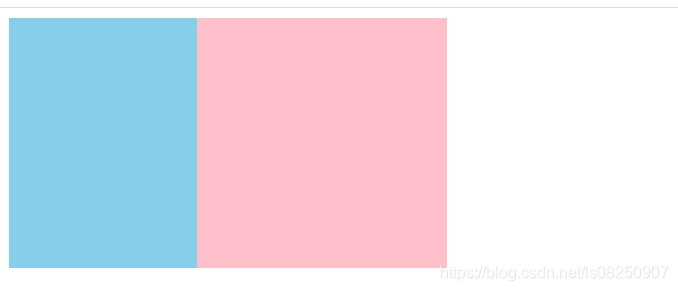
3.3 如果祖先元素有定位,则以最近一级带有定位的祖先元素为准定位。
3.4 绝对定位不在占有原先的位置使其脱离标准流。
3.5 定位参数:left、right、top、bottom、z-index。
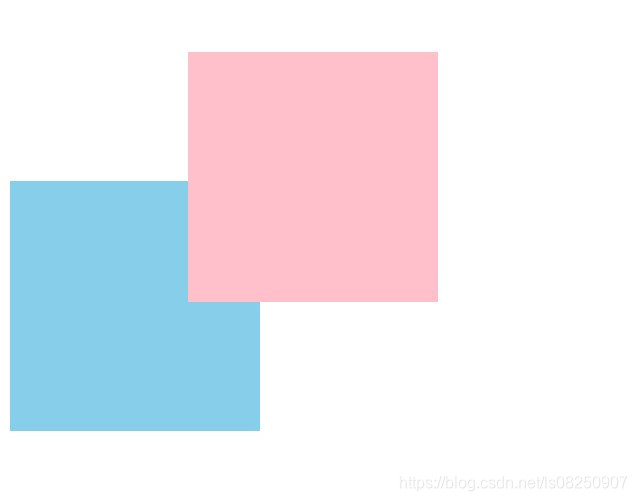
.box {
position: relative;
}
.box1 {
position: absolute;
top: 0;
left: 150px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div> 
3.5 带有绝对定位的行内元素会被转变为块级元素。
四、固定定位(fixed)
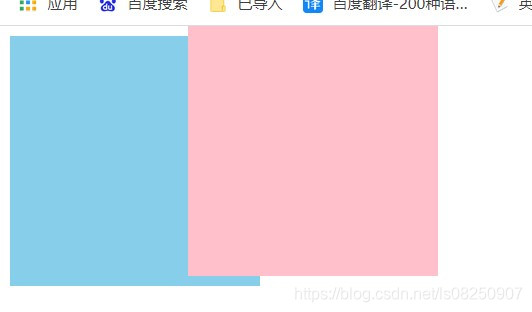
4.1 position: fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
4.2 固定定位的元素不会在页面中通常应放置的位置上留出空隙。
4.3 以浏览器的可视窗口为参照点移动。
4.4 固定定位不占有原来的位置脱离标准流。
4.5 定位参数:left、right、top、bottom、z-index。
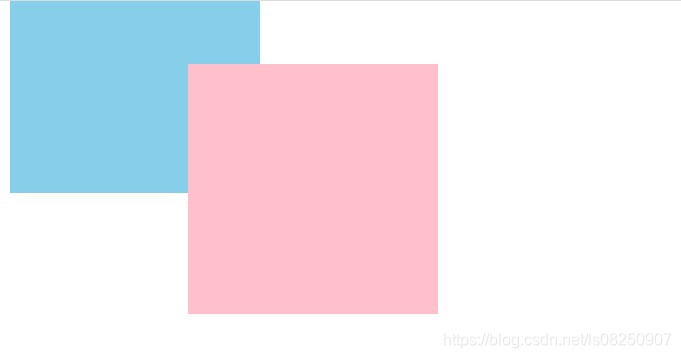
.box {
width: 100%;
height: 3000px;
}
.box1 {
position: fixed;
top: 0;
left: 150px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div> 

五、粘性定位(sticky)
5.1 position: sticky; 的元素根据用户的滚动位置进行定位。
5.2 粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位, 直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置。
5.3 必须添加top/left/right/bottm其中一个才有效。
5.4 粘性定位占有原先的位置。
5.5 定位参数:left、right、top、bottom、z-index。
.box {
width: 100%;
height: 3000px;
}
.box1 {
position: sticky;
top: 50px;
left: 150px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>

总结
我们在使用定位的时候,大多数都会使用到子绝父相,意思就是父级盒子需要占用位子用相对定位,子盒子不需要占用位子使用绝对定位。挺好用的,建议各位初学的代码人多去尝试。好记性不如多动手。







 本文详细介绍了CSS中的定位概念,包括静态定位、相对定位、绝对定位、固定定位和粘性定位。静态定位遵循正常文档流,相对定位通过设置top、right等属性偏离其原始位置但不改变其他内容。绝对定位相对于最近的定位祖先或body进行定位,固定定位始终相对于视口定位,粘性定位则在用户滚动时在相对和固定定位间切换。
本文详细介绍了CSS中的定位概念,包括静态定位、相对定位、绝对定位、固定定位和粘性定位。静态定位遵循正常文档流,相对定位通过设置top、right等属性偏离其原始位置但不改变其他内容。绝对定位相对于最近的定位祖先或body进行定位,固定定位始终相对于视口定位,粘性定位则在用户滚动时在相对和固定定位间切换。
















 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








