根据IFE2017的课程来学习并写个小车。
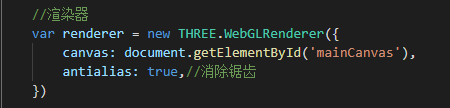
1、创建渲染器

2、创建场景

3、创建照相机

以上三要素get!
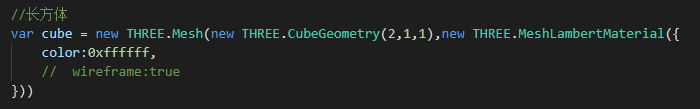
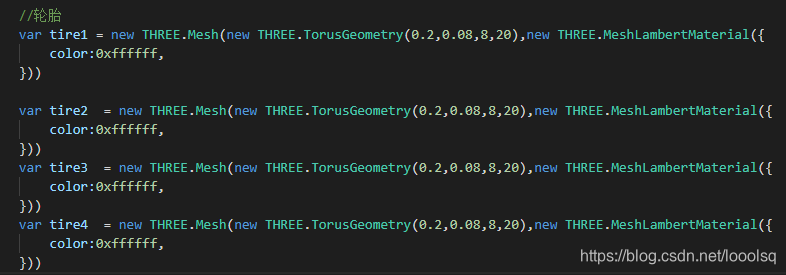
4、根据简单的小车模型创建小车车体(长方体)和轮胎

注意使用材质,材质对后面光感的呈现有影响啊!!!!

有的时候如果长方体方向不一样,要适当调整轮胎方向
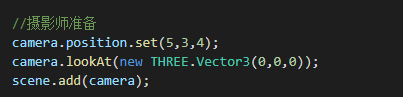
5、摄影师就位!

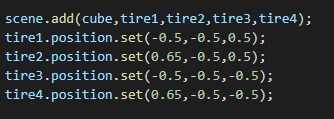
6、在场景中加入小车,并设置轮胎位置

以上小车就已经画出来了。
接下来我们为小车布置环境
7、设置渲染器的背景颜色
![]()
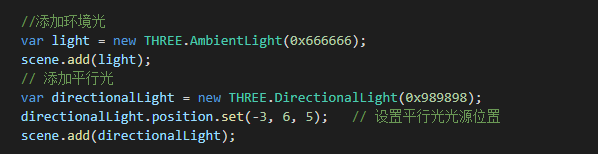
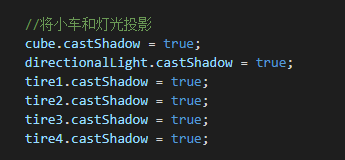
8、给小车打个光

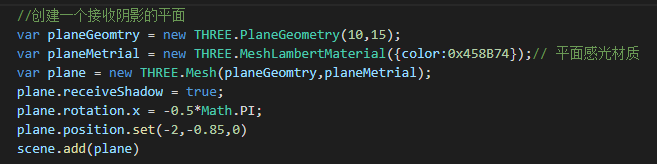
9、把小车放在平面上

10、让小车的阴影呈现出来
上面平面已经接收阴影了(receiveShadow)

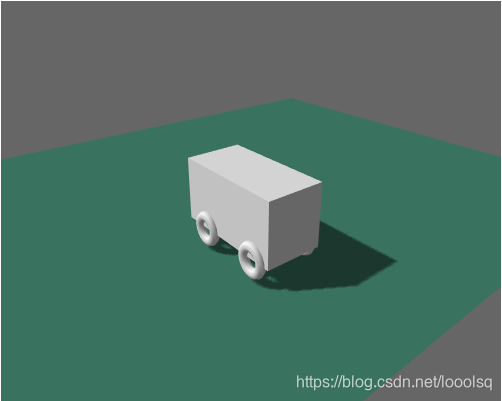
11、渲染出来
![]()
效果图





 本文档是根据IFE2017课程,介绍如何使用three.js库逐步构建一个3D小车模型。主要内容包括设置渲染器、场景、照相机,创建车体和轮胎,并对光照、背景、阴影进行细致处理,最终展示3D小车的渲染效果。
本文档是根据IFE2017课程,介绍如何使用three.js库逐步构建一个3D小车模型。主要内容包括设置渲染器、场景、照相机,创建车体和轮胎,并对光照、背景、阴影进行细致处理,最终展示3D小车的渲染效果。
















 5147
5147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








