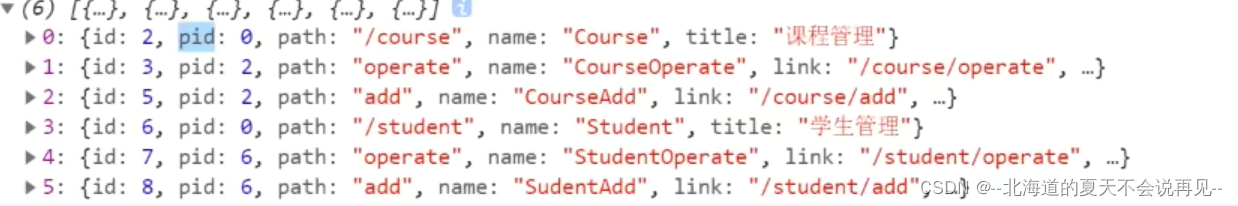
//后端返回的路由数据(不是树)

**// libs->utils 工具函数,将上图数据结构转换为trees**
function formatRouterTree(data) {
let parents = data.filter(p => p.pid === 0),
children = data.filter(c => c.pid !== 0);
// 递归
dataToTree(parents,children);
function dataToTree(parents,children) {
parents.map((p) => {
children.map((c, i) => {
if(c.pid === p.id) {
let _c = JSON.parse(JSON.stringify(children));
_c.splice(i, 1);
dataToTree([c],_c);
if(p.children) {
p.children.push(c);
} else {
p.children = [c];
}
}
})
})
}
return parents;
}
// 生成项目中需要的路由格式,要在main.js中调用
// 处理路由函数(递归)
function generateRouter(userRouters) {
let newRouters = userRouters.map((r) => {
let routes = {
path: r.path,
name: r.name,
component: () => import(`@/views/${r.name}`)
}
if(r.children) {
routes.children = generateRouter(r.children)
}
return routes;
})
return newRouters;
}
export {
formatRouterTree,
generateRouter
}
**// store->state.js**
export default {
uid: 2,
hasAuth: false,
userRouters: []
}
**// store->actions.js 请求数据api,将数据放入store中**
import { getUserRouters } from "../services";
import { formatRouterTree } from "./index.js";
export default {
async setUserRouters ({ commit, state }) {
const userRouters = await getUserRouters(state.uid),
payload = formatRouterTree(userRouters);
commit('setUserRouters', payload);
commit('setAuth', true)
}
}
**// store->mutations.js**
export default {
setAuth(state, auth) {
state.hasAuth = auth
},
setUserRouters(state, userRouters) {
state.userRouters = userRouters
}
}
**// main.js**
import { generateRouter, formatRouterTree } from "@/libs/utils";
formatRouterTree.beforeEach((async(to, from, next) => {
if(!store.state.hasAuth) {
await store.dispatch('setUserRouters');
const newRoutes = generateRouter(store.state.userRouters);
router.addRoutes(newRoutes);
next({ path: to.path })
} else {
next();
}
}))
// 完成上述步骤,就已经将后台返回的路由处理结束,接下来就根据后台返回的路由建立对应的组件就可以了
路由权限列表转trees
于 2022-03-20 14:25:17 首次发布
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








