//防抖
/**
* @param {Function()} = fn //要执行的函数
* @param {number} = delay //防抖间隔
* @param {this} = th //vue实例的this
* @param {boolean} = immediate //第一次触发是否立即执行
*/
var util ={}
util._debounce = function(fn, delay,th,immediate = false) {
var delay = delay || 300;
return (function() {
if (th.timer) clearTimeout(th.timer)
if (immediate && !th.isImmediate) {
fn.apply(th)
th.isImmediate = true
}else{
th.timer = setTimeout(function() {
th.timer = null;
th.isImmediate = false
fn.apply(th);
}, delay);
}
})()
}
export default util
使用:
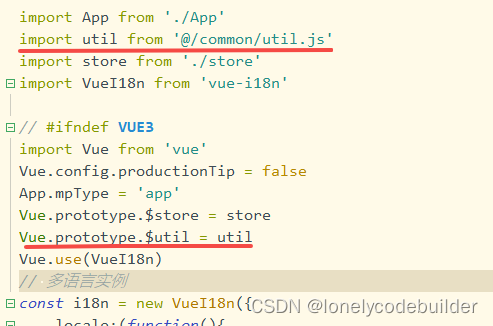
先全局挂载实例

//加入防抖之前
showTips(a){
console.log(a)
},
//加入防抖之后
showTips(a) {
this.$util._debounce(()=>{
console.log(a)
},300,this,true)
}




 本文介绍了一种在Vue中实现防抖效果的方法,通过自定义函数控制事件触发频率,避免短时间内重复调用导致性能问题。该技巧适用于按钮点击、窗口滚动等多种场景。
本文介绍了一种在Vue中实现防抖效果的方法,通过自定义函数控制事件触发频率,避免短时间内重复调用导致性能问题。该技巧适用于按钮点击、窗口滚动等多种场景。
















 580
580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








