文章目录
- 一、 Vue3 简介
-
- 1.1 Vue.js 简史
- 1.2 Vue2 与 Vue3 的区别
- 二、vite 创建项目
- 三、常用插件安装
- 四、基础代码解析
- 五、Composition API
-
- 5.1 选项式 API (Options API)
- 5.2 组合式 API (Composition API)
- 5.3 组合式 API 和选项式 API 对比
- 六、基本语法
-
- 6.1 模板语法
-
- 6.1.1 插值 (Interpolation)
- 6.1.2 指令 (Directives)
- 6.2 数据绑定 (Data Binding)
-
- 6.2.1 单向绑定
- 6.2.2 双向绑定
- 6.3 事件处理 (Event Handling)
-
- 6.3.1 基础用法
- 6.3.2 传递参数
- 6.4 条件渲染 (Conditional Rendering)
-
- 6.4.1 基础用法
- 6.4.2 v-else-if 和 v-else
- 6.5 列表渲染 (List Rendering)
-
- 6.5.1 基础用法
- 6.5.2 索引值
- 6.5.3 `v-for` 与对象
- 6.5.4 在 `v-for` 里使用范围值
- 七、总结

一、 Vue3 简介

1.1 Vue.js 简史
Vue.js 是由尤雨溪(Evan You)在 2014 年创立的一个渐进式 JavaScript 框架。Vue.js 旨在通过简单易用的 API 和灵活的架构来帮助开发者构建用户界面。
- 2014 年 2 月:Vue.js 1.0 发布,迅速受到开发者社区的关注。
- 2016 年 10 月:Vue.js 2.0 发布,引入了虚拟 DOM 和更高效的渲染机制,使得性能大幅提升。
- 2020 年 9 月:Vue.js 3.0 发布,采用了全新的编译器和更强大的 Composition API,为开发者提供了更灵活和模块化的开发方式。
1.2 Vue2 与 Vue3 的区别
Vue3 在 Vue2 的基础上进行了多方面的改进和优化,主要区别如下:
-
性能提升:
- Vue3 采用 Proxy 实现响应式数据,比 Vue2 的
Object.defineProperty 性能更高。 - 更小的体积和更快的启动速度。
- Vue3 采用 Proxy 实现响应式数据,比 Vue2 的
-
Composition API:
- Vue3 引入了 Composition API,使得逻辑复用和代码组织更加灵活,适用于大型项目和复杂的功能开发。
- 类似于 React 的 Hooks,使得状态和逻辑更加直观和可管理。
-
TypeScript 支持:
- Vue3 对 TypeScript 提供了原生支持,类型推导更好,使得开发过程更加安全和可靠。
-
自定义渲染器 API:
- Vue3 提供了自定义渲染器 API,允许开发者创建适用于非 DOM 环境的渲染器,例如 WebGL、Weex 等。
-
更好的树形抖动 (Tree Shaking) :
- Vue3 的模块设计更加模块化,使得不使用的代码可以被更好地剔除,从而减小打包体积。
二、vite 创建项目
- 安装 pnpm 进行创建项目:
npm install -g pnpm
- 输入下面的指令检测是否安装成功:
pnpm -v
- 使用 npnm 创建项目
pnpm create vite
- 输入项目名称
项目名称默认是 vite-project,这里输入 vite-vue3:

- 选择前端框架:

- 选择开发语言:

- 创建完成后按照步骤运行项目:

cd vite-vue3
pnpm install
pnpm run dev
- 访问
http://localhost:5173/:

三、常用插件安装
- Vue - Official

- Vue 3 Snippets

- ESLint

- Prettier - Code formatter
v

- JavaScript Debugger

- Path Intellisense

四、基础代码解析
main.js 代码:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
/**
* 使用createApp(APP)创建根组件
* 调用mount方法挂载到id为app的元素上(index.html中的<div id="app"></div>),应用实例必须在调用了.mount()方法后才会渲染出来
* vue2中使用new Vue()进行创建
*/
createApp(App).mount('#app')
App.vue 代码:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
...
</template>
<style scoped>
...
</style>
template:包含了组件要渲染的 HTML 结构、指令以及子组件的引用script:存放程序逻辑代码,使用 Composition APIstyle:通常用于存放 CSS 样式
五、Composition API
官方文档:API 风格

5.1 选项式 API (Options API)
使用
data、methods 和mounted 等选项来组织代码逻辑,初学者阅读起来很舒服 。选项所定义的属性都会暴露在函数内部的this 上,它会指向当前的组件实例。
代码示例:
<script>
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件处理器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
5.2 组合式 API (Composition API)
组合式 API 通常会与
<script setup> 搭配使用,使用ref、watch等函数组织代码逻辑,可以将选项式 API 中数据和方法中的代码写在一起。
代码示例:
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
5.3 组合式 API 和选项式 API 对比
| 特点 | 组合式 API | 选项式 API |
|---|---|---|
| 逻辑复用 | 通过组合函数实现,复用性更强 | 依赖 mixins 和插件,复用性较低 |
| 代码组织 | 灵活,通过setup函数按功能分块 | 固定,通过选项块按功能分块 |
| 类型支持 | 对 TypeScript 支持更好 | TypeScript 支持有限 |
| 学习曲线 | 较陡,适合有一定基础的开发者 | 较平缓,适合初学者 |
| 可读性 | 需要适应新语法,可读性逐渐提高 | 结构清晰,容易阅读 |
本文中我们选择使用组合式API,当然使用选项式API也可以,因为vue3是向下兼容vue2的。
六、基本语法
前置知识: 这里推荐去官网学习,讲的非常详细:响应式基础,先学习一下
ref 即可。
6.1 模板语法
模板语法用于定义 Vue 组件的视图结构,通过插值、指令和属性绑定来实现动态功能。
6.1.1 插值 (Interpolation)
使用 {{ }} 语法进行数据插值。
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用
v-html 指令:<p>Using text interpolation: {{ rawHtml }}</p> <p>Using v-html directive: <span v-html="rawHtml"></span></p>
<template>
<div>{{ message }}</div>
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + " " + lastName}}</h2>
<h2>{{firstName}}{{lastName}}</h2>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const message = ref('Hello, Vue3!');
const firstName = ref('fisrt');
const lastName = ref('last');
return {
message ,
firstName,
lastName
};
}
};
</script>

6.1.2 指令 (Directives)
使用内置指令如 v-bind 来绑定属性对应的数据。
<template>
<a v-bind:href="url">点击访问</a>
<img v-bind:src="imageUrl" alt="">
<!-- 简写 -->
<a :href="url">点击访问</a>
<img :src="imageUrl" alt="">
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const url = ref('https://www.baidu.com');
const imageUrl = ref('https://i.pinimg.com/originals/d9/d6/3f/d9d63fa09fb226b55cd8ed60db2faf36.jpg');
return {
url,
imageUrl
};
}
};
</script>
6.2 数据绑定 (Data Binding)
Vue3 的组合式 API 提供了
ref 和reactive 来定义响应式数据。开发时遵循:默认都使用
ref ,当需要分组时使用 reactive。
6.2.1 单向绑定
单向的数据同步,当
JavaScript中相应的变量数据更改时会影响到控件中的内容,控件中内容更改并不会影响JavaScript中相应的变量。
<template>
<img :src="imageUrl" alt="图片">
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const imageUrl = ref('https://i.pinimg.com/originals/d9/d6/3f/d9d63fa09fb226b55cd8ed60db2faf36.jpg');
return { imageUrl };
}
};
</script>
6.2.2 双向绑定
双向绑定使得表单输入框的内容和
JavaScript 中相应的变量数据同步。
<template>
<input v-model="name" placeholder="输入你的名字">
<p>你好,{{ name }}</p>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const name = ref('');
return { name };
}
};
</script>

6.3 事件处理 (Event Handling)
使用
v-on 指令 (简写为@) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。事件处理还有许多修饰符,比如:
.stop、.prevent、.self、.capture、.once、.passive等等。可以参考:事件修饰符
6.3.1 基础用法
<template>
<button @click="showAlert">点击我</button>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const showAlert = () => {
alert('按钮被点击了!');
};
// 记得暴露方法
return { showAlert };
}
};
</script>
6.3.2 传递参数
<template>
<button @click="greet('Vue3')">点击我</button>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const greet = (name) => {
alert(`你好,${name}!`);
};
return { greet };
}
};
</script>
6.4 条件渲染 (Conditional Rendering)
6.4.1 基础用法
单独使用
v-if,变量为布尔值,为true才渲染 DOM。
v-show的变量也是布尔值,为true才显示内容,v-show 会在 DOM 渲染中保留该元素;v-show 仅切换了该元素上名为display 的 CSS 属性。
<template>
<p v-if="isVisible">isVisible为true显示这个</p>
<p v-show="isVisible">isVisible为true显示这个</p>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const isVisible = ref(true);
return { isVisible };
}
};
</script>
6.4.2 v-else-if 和 v-else
v-if、v-else-if 、v-else联合使用相当于if、else if、else,但是在条件比较多的时候建议使用计算属性。
<template>
<p v-if="age<18">未成年</p>
<p v-else-if="age<=66">中年人</p>
<p v-else="">老年人</p>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const age = ref(67);
return { age };
}
};
</script>

6.5 列表渲染 (List Rendering)
开发中常用的数组有许多数据,需要全部展示或者部分展示,在原生 JS 中需要使用 for 循环遍历依次替换
div元素,在 vue 中,使用v-for可以简单遍历生成元素节点。注意:不要使用对象或数组之类的非基本类型值作为
v-for 的key。请用字符串或数值类型的值。
6.5.1 基础用法
<template>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.text }}
</li>
</ul>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const items = ref([
{ id: 1, text: '苹果' },
{ id: 2, text: '香蕉' },
{ id: 3, text: '橘子' }
]);
return { items };
}
};
</script>

6.5.2 索引值
<template>
<ul>
<li v-for="(item, index) in items" :key="item.id">
{{ index + 1 }} - {{ item.text }}
</li>
</ul>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const items = ref([
{ id: 1, text: '苹果' },
{ id: 2, text: '香蕉' },
{ id: 3, text: '橘子' }
]);
return { items };
}
};
</script>

6.5.3 v-for 与对象
<template>
<ul>
<li v-for="(value, key, index) in myObject">
{{ index }}. {{ key }}: {{ value }}
</li>
</ul>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
const myObject = reactive({
title: "How to do lists in Vue",
author: "Jane Doe",
publishedAt: "2016-04-10",
});
return { myObject };
},
};
</script>

6.5.4 在 v-for 里使用范围值
<template>
<ul>
<li v-for="n in 10">
{{ n }}
</li>
</ul>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
},
};
</script>

七、总结
本文介绍了Vue3的基本概念、新特性和使用方法,能够帮助读者快速上手Vue3并进行实际开发。其中我们详细讲解了Vue项目的创建流程和一些基本的语法,希望对大家有所帮助☺️。
题外话
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
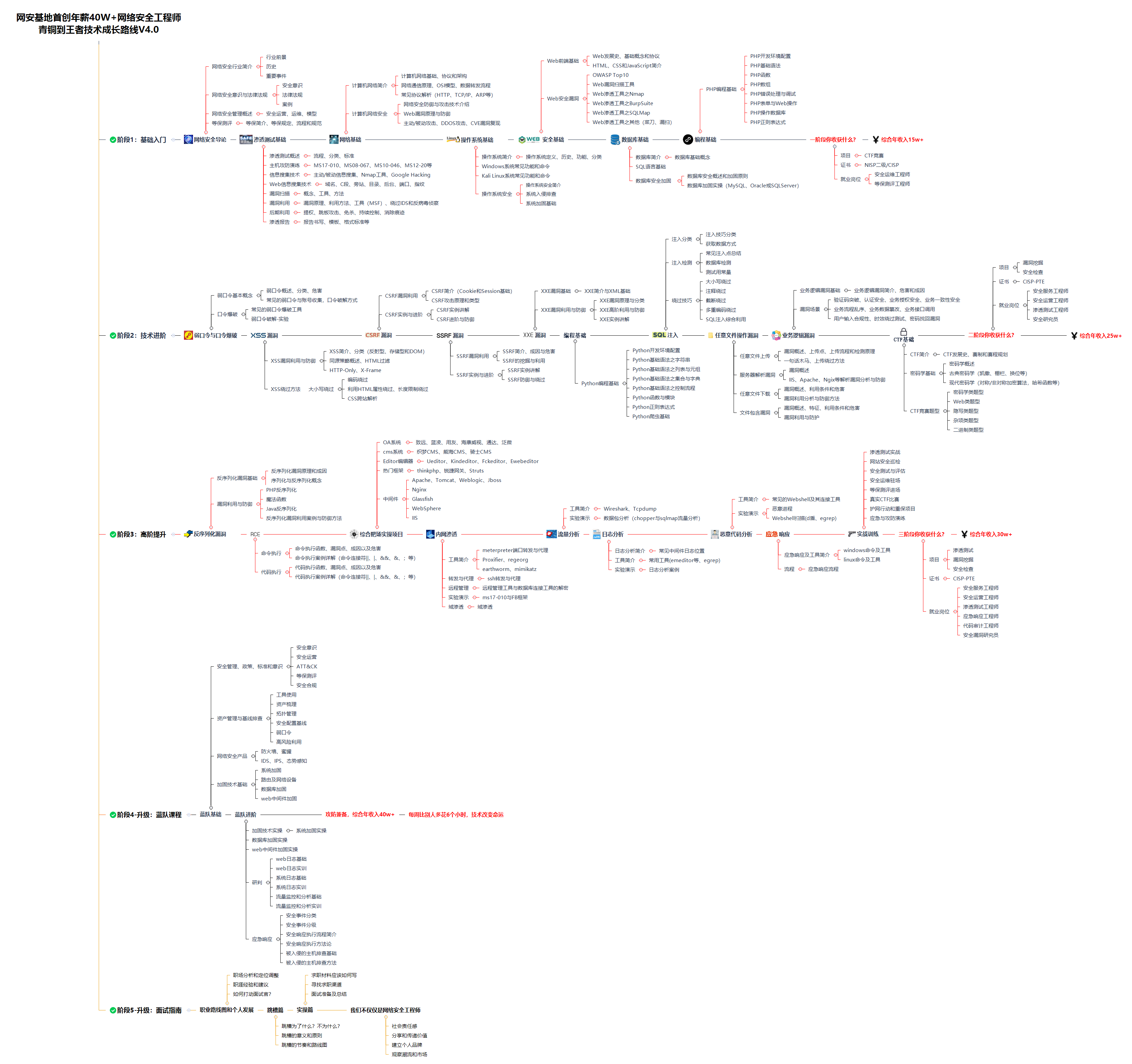
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
























 1424
1424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








