文章目录
-
- 一、Vue 3 组合式 API 概述
- 二、`setup` 函数的基本使用
-
- 2.1 `setup` 函数的特点
- 2.2 `setup` 函数的基本结构
- 2.3 实现一个简单的小demo
- 三、`ref` 函数的功能和应用
-
- 3.1 `ref`函数介绍
- 3.2 基本使用
-
- 3.2.1 定义`ref`数据
- 3.2.2 修改响应式变量
- 3.3 使用`ref`函数实现计数器
- 四、`reactive` 函数的功能和应用
-
- 4.1 `reactive` 函数介绍
- 4.2 基本使用
- 4.3 使用`reactive`函数实现计数器
- 4.4 `reactive`函数的的局限性
- 五、`ref` 与 `reactive` 的区别
-
- 5.1 主要区别
- 5.2 `ref` 适合的场景
- 5.3 `reactive` 适合的场景
- 5.4 Vue社区观点
- 六、总结

一、Vue 3 组合式 API 概述

在 Vue 3 中,引入了组合式 API(Composition API) ,这使得开发者可以更灵活地组织代码逻辑,并提升了组件的复用性和可维护性。相比于 Vue 2 中的选项式 API,组合式 API 提供了一种更具功能性的方式来构建应用。
主要优点:
- 逻辑复用和组织:通过组合函数可以更清晰地组织代码逻辑,避免在生命周期函数中写大量逻辑。
- 更好的 TypeScript 支持:组合式 API 天然地支持 TypeScript,这使得类型推断和类型检查变得更加轻松。
- 性能优化:组合式 API 的实现方式在某些场景下可以带来性能上的提升。
二、setup 函数的基本使用
setup 函数是 Vue 3 组件中使用组合式 API 的起点,它是一个新增加的组件选项,所有的组合式 API 的逻辑都需要在这个函数中书写。
2.1 setup 函数的特点
- 从组件生命周期来看,在
beforeCreate之前调用,因此它没有this 绑定。 - 函数中
this 不是组件实例,是undefined。 - 返回一个对象,该对象将被合并到组件的
data 中,可以在模板中直接使用。
2.2 setup 函数的基本结构
<template>
<div>
<!-- 绑定在模板中的变量和方法 -->
</div>
</template>
<script>
import { ref, reactive } from 'vue';
export default {
setup() {
// 在这里定义响应式变量和方法
return {
// 返回需要在模板中使用的变量和方法
};
},
};
</script>
<style scoped>
/* 样式部分 */
</style>
2.3 实现一个简单的小demo
<template>
<div>
<p @click="show()">{{ msg }}</p>
</div>
</template>
<script>
export default {
setup() {
console.log("setup 函数执行了");
let msg = 'Hello World';
function show(){
console.log("show 函数执行了");
}
// 返回定义的变量和函数
return {
msg,
show
};
},
beforeCreate() {
console.log("beforeCreate 函数执行了");
},
};
</script>
<style scoped>
button {
margin: 5px;
padding: 10px 20px;
background-color: #4caf50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
p {
font-size: 18px;
}
</style>

三、ref 函数的功能和应用
3.1 ref函数介绍
ref 函数用于创建一个持有单个值的响应式引用。它适用于基本数据类型(如字符串、数字、布尔值)和不需要深度响应的数据结构。通过 ref 函数,我们可以在 Vue 组件中创建简单的响应式数据。
主要特点:
- 基本类型响应性:为基本数据类型创建响应式状态。
- 引用式访问:通过
.value 属性访问和修改值。 - 适用于 DOM 引用:可以用于 DOM 元素的引用。
3.2 基本使用
3.2.1 定义ref数据
import { ref } from 'vue';
export default {
setup() {
// 创建响应式数据
const count = ref(0);
const message = ref('Hello, Vue 3!');
const isVisible = ref(true);
return {
count,
message,
isVisible,
};
},
};
3.2.2 修改响应式变量
要修改 ref 创建的响应式变量,需要使用 .value 属性:
count.value++; // 增加 count
count.value = 10; // 设置 count 的值
注意:当在Vue的模板(
template)中使用时,ref 的值可以直接使用,无需显式调用.value:<template> <div> <p>{{ count }}</p> <button @click="count++">增加</button> </div> </template>
3.3 使用ref函数实现计数器
应用需求:
- 显示当前计数。
- 提供按钮增加计数。
- 提供按钮重置计数。
<template>
<div>
<p>当前计数:{{ count }}</p>
<button @click="increment">增加</button>
<button @click="reset">重置</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
console.log("setup 函数执行了");
// 创建一个响应式对象
const count = ref(0);
// 增加计数
function increment() {
count.value++;
console.log("count = " + count.value);
}
// 重置计数
function reset() {
count.value = 0;
}
return {
count,
increment,
reset,
};
},
beforeCreate() {
console.log("beforeCreate 函数执行了");
},
};
</script>
<style scoped>
button {
margin: 5px;
padding: 10px 20px;
background-color: #4caf50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
p {
font-size: 18px;
}
</style>
代码解读:
- 创建响应式变量:
- 使用
ref创建一个响应式变量count实现记录数字。ref(0)表示将初始值设置为0。- 定义方法:
increment方法:用于增加计数值。在函数内部,通过count.value++来递增计数器,并在控制台中输出新的计数值。reset方法:用于重置计数值。将count.value设为0来重置计数器。- 组件返回:
return:返回count和方法increment、reset,使其在模板中可以直接访问,这一步非常重要!!- 模板绑定:
{{ count }}:在模板中使用双花括号语法绑定count,动态显示当前计数值。@click:绑定button元素的点击事件到increment和reset函数上,实现按钮点击后对计数值的增加和重置。- 生命周期钩子:
beforeCreate:输出消息以便于理解setup函数的执行顺序。

四、reactive 函数的功能和应用
4.1 reactive 函数介绍
reactive 是 Vue 3 提供的一个 API,用于创建深度响应式对象。与 ref 不同,ref 适用于基本数据类型,而 reactive 更适用于对象、数组等复杂数据结构。
主要特点:
- 创建深度响应式的数据对象。
- 自动跟踪依赖变化并更新视图。
- 可以结合
toRefs 解构成多个响应式引用。
4.2 基本使用
import { reactive } from 'vue';
export default {
setup() {
// 创建响应式对象
const state = reactive({
count: 0,
message: 'Hello, Vue 3!',
});
// 方法示例
function increment() {
state.count++;
}
return {
state,
increment,
};
},
};
在上面的代码中,我们使用 reactive 创建了一个响应式对象 state,其中包含了两个属性:count 和 message。increment 函数可以用来增加 count 的值。
4.3 使用reactive函数实现计数器
应用需求:
- 显示当前计数。
- 提供按钮增加计数。
- 提供按钮重置计数。
<template>
<div>
<h1>{{ state.title }}</h1>
<p>当前计数:{{ state.count }}</p>
<button @click="increment">增加</button>
<button @click="reset">重置</button>
</div>
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
// 创建一个响应式对象
const state = reactive({
count: 0,
title: '计数器应用',
});
// 增加计数
function increment() {
state.count++;
}
// 重置计数
function reset() {
state.count = 0;
}
// 暴露定义的数据和函数
return {
state,
increment,
reset,
};
},
};
</script>
<style scoped>
button {
margin: 5px;
padding: 10px 20px;
background-color: #4caf50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
h1 {
color: #333;
}
p {
font-size: 18px;
}
</style>
代码解读:
跟前面的其实差不多,只不过用法上有一点区别,其他其实差别并不大。
- 创建响应式变量:使用
ref创建两个响应式变量count和title。- 定义方法:定义
increment和decrement函数,用于增加和减少计数。- 模板绑定:在模板中使用
{{ }}绑定响应式变量,并通过@click指令绑定事件处理函数。

4.4 reactive函数的的局限性
参考自:https://cn.vuejs.org/guide/essentials/reactivity-fundamentals.html#reactive
reactive() API 有一些局限性:
-
有限的值类型:它只能用于对象类型 (对象、数组和如
Map、Set 这样的集合类型)。它不能持有如string、number 或boolean 这样的原始类型。 -
不能替换整个对象:由于 Vue 的响应式跟踪是通过属性访问实现的,因此我们必须始终保持对响应式对象的相同引用。这意味着我们不能轻易地“替换”响应式对象,因为这样的话与第一个引用的响应性连接将丢失:
jslet state = reactive({ count: 0 }) // 上面的 ({ count: 0 }) 引用将不再被追踪 // (响应性连接已丢失!) state = reactive({ count: 1 }) -
对解构操作不友好:当我们将响应式对象的原始类型属性解构为本地变量时,或者将该属性传递给函数时,我们将丢失响应性连接:
jsconst state = reactive({ count: 0 }) // 当解构时,count 已经与 state.count 断开连接 let { count } = state // 不会影响原始的 state count++ // 该函数接收到的是一个普通的数字 // 并且无法追踪 state.count 的变化 // 我们必须传入整个对象以保持响应性 callSomeFunction(state.count)
由于这些限制,我们建议使用 ref() 作为声明响应式状态的主要 API。
五、ref 与 reactive 的区别
Vue 3 提供了两种创建响应式数据的方式:ref 和 reactive。它们在功能上有一些不同,适用于不同的场景。
5.1 主要区别
| 特性 | ref | reactive |
|---|---|---|
| 用途 | 创建持有基本类型值的响应式引用 | 创建深度响应式对象,适合复杂数据结构 |
| 访问方式 | 通过.value访问和修改 | 直接访问和修改对象的属性 |
| 响应性 | 基本类型响应性 | 深度响应性,自动追踪对象属性的变化 |
| 适用场景 | 适用于简单的状态和需要 DOM 引用的场景 | 适用于多属性对象、数组、复杂数据结构 |
| 数据类型支持 | ||
| 对任意类型有效 | 只对 object 类型有效 | |
| 使用方式 | 在 <script> 和 <template> 使用方式不同 | 在 <script> 和 <template> 中无差别使用 |
5.2 ref 适合的场景
- 用于基本类型或需要独立响应式的变量。适合处理简单的数据类型,如
Number、String、Boolean。 - 独立的响应式变量:需要单独处理或跟踪的变量。
- DOM 元素引用:通过
ref 获取和操作 DOM 元素。
5.3 reactive 适合的场景
- 用于复杂的数据结构,如对象或数组。适合处理多属性的对象或需要整个结构响应式的数据。
- 深度响应:需要自动跟踪嵌套属性变化的数据。
5.4 Vue社区观点
默认都使用 ref ,当需要分组时使用 reactive 。
详细原因可以看:Ref vs. Reactive — Which is Best? | Michael Thiessen
六、总结
本文主要讲述了 Vue 3 中的 setup 函数、ref函数和 reactive 函数的一些基本知识,他们的基本使用语法和如何简单运用实现一个小demo,希望对大家有所帮助☺️。
题外话
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
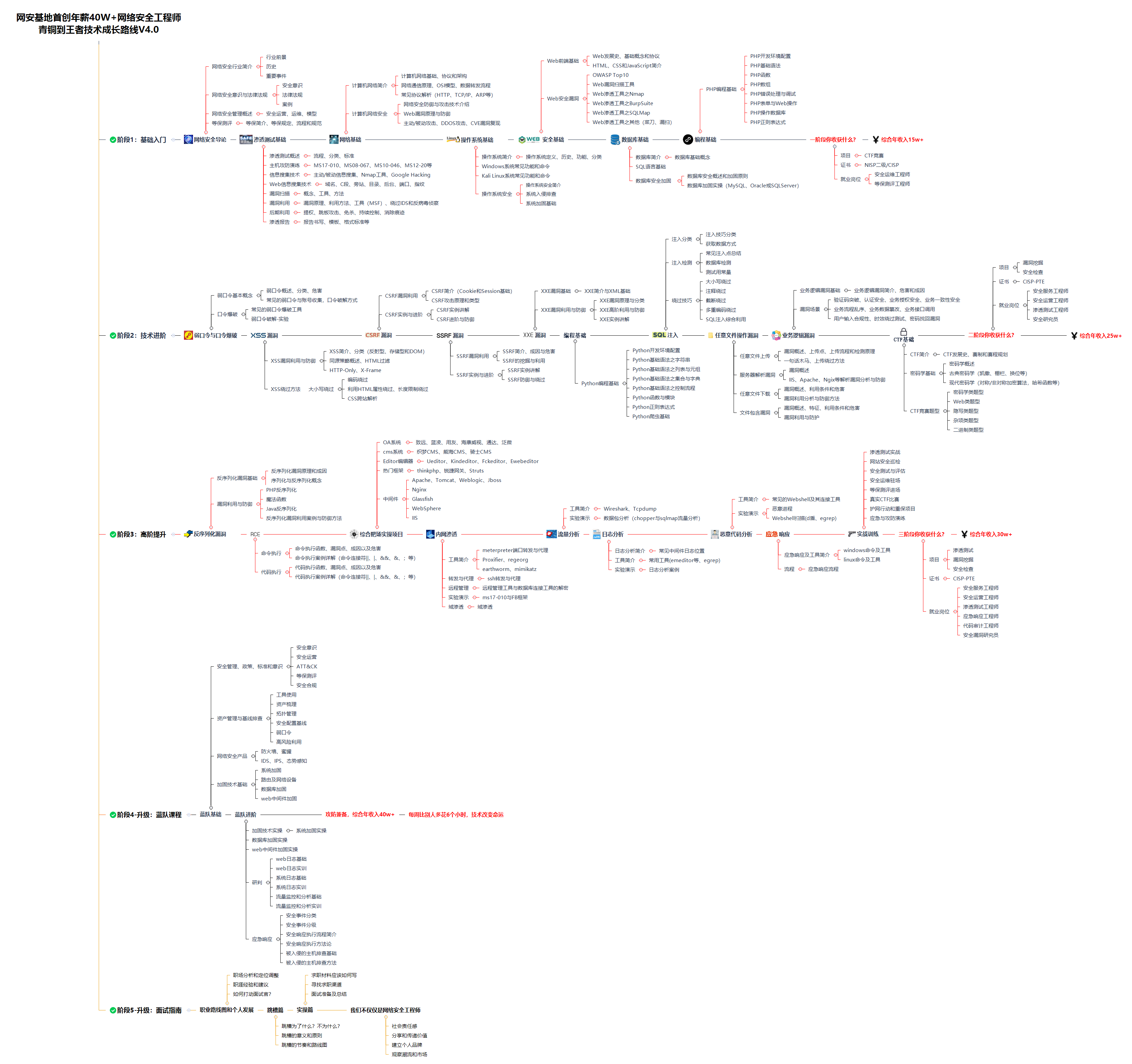
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
























 2227
2227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








