移动编程—安卓开发总结
项目结构
-
AndroidManifest.xml:注册activity (新建时IDE自动注册) -
java后台代码
MainActivity.java: 程序入口, 同级目录文件夹下存放其他activity- activity: 控制每个页面
- adaptor:控制向前端数据渲染
- view:控制UI界面元素
- bean:存放数据库中对应实体类
- utils:封装工具类,如用于判断从前端获取输入是否为空等
-
layout
- 包含activity ,控制界面元素及其格式
-
drawable
- 包含shape,背景形状控件
-
mipmap
- 包含图片
-
values
string.xml需要使用的字符串值,便于统一修改color.xml需要使用的颜色RGB值,便于直接使用dimension.xml需要用到的尺寸,便于尺寸适配不同机型
-
gradle
-
build.gradle 配置相关依赖
-
gradle-wrapper.properties 配置gradle版本等信息
-
UI界面
参考博客:安卓UI界面开发经典四大布局,此处只记录(B站教学视频里)最常用的两种布局方式。
LinearLayout
整个Android布局中的控件摆放方式是以线性的方式摆放的,最常用。
排列方式:
- 纵向:
android:orientation="vertical" - 横向:
android:orientation="horizontal"
系统默认采用横向布局
权重:
类似H5前端开发弹性布局中flex的数值,设置总权重时部分权重超过后的元素将被忽略。
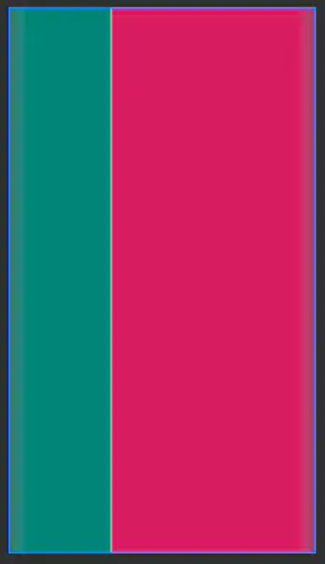
线性布局中可以规定控件的权重,通过android:layout_weight=""实现。下面我们来看一起权重的经典问题。我们先不设置总权重,设置子元素的宽度为0dp。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center_vertical" //对齐方式
android:orientation="horizontal" //布局方向
>
<!--横向布局-->
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:layout_weight="1"/>
<ImageView
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:layout_weight="2"/>
</LinearLayout>
显示效果如下:

RelativeLayout
通过相对布局,可以实现控件的重叠。当控件大量重叠时,用相对布局更加方便。
它在MarginLayout的基础上,添加了对齐方法layout_alignBottom="@+id/iv"。
下面是一些简单的属性:
| 属性 | 作用 |
|---|---|
| layout_marginRight | 控件与界面右侧距离 |
| layout_toRightOf | 将该控件的右边缘与给定ID的控件左边缘对齐 |
| layout_alignRight | 将该控件的右边缘与给定ID的右边缘对齐 |
| layout_alignParentRight | 将该控件的右部与其父控件的右部对齐 |
| layout_centerInParent | 将该控件的置于父控件的中央 |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal"
android:weightSum="3">
<View
android:id="@+id/v1"
android:layout_width="300dp"
android:layout_height="200dp"
android:background="@color/colorPrimaryDark" />
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorAccent"
android:layout_alignRight="@id/v1"
android:layout_alignBottom="@id/v1"
android:layout_marginRight="50dp"/>
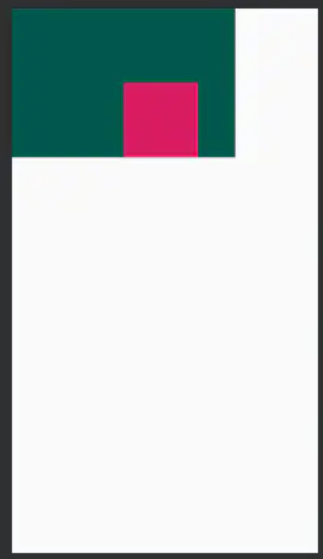
</RelativeLayout>
效果图如下:

事件处理
方法1:通过ID绑定设置事件监听器实现:
在前端指定元素ID:
<Button
android:id="@+id/btn_login"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/register"
android:background="@drawable/login_btn">
</Button>
后台根据ID找到元素:
public class MainActivity extends AppCompatActivity {
private Button btnLogin; //声明变量
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//根据ID找到元素
btnLogin = findViewById(R.id.btn_login);
//绑定点击事件
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/*事件处理*/
}
});
}
}
方法2:实现前端onClick点击事件
前端:
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="Login"/>
后台:
public void Login(View view) {
/*处理事件*/
}
SQLite数据库
参考教程:B站安卓零基础入门-第85讲
以单例模式创建工具类,需要注意SQLiteDatabase中主键必须是自增_id
public class DBHelper extends SQLiteOpenHelper {
private static SQLiteOpenHelper mInstance;
public static synchronized SQLiteOpenHelper getInstance(Context context){
if (mInstance == null){
//创建数据库
mInstance = new DBHelper(context, "droid.db", null, 1);
}
return mInstance;
}
private DBHelper(@Nullable Context context, @Nullable String name, @Nullable SQLiteDatabase.CursorFactory factory, int version) {
super(context, name, factory, version);
}
@Override
public void onCreate(SQLiteDatabase db) {
//创建数据库sql语句








 这篇博客介绍了安卓开发的基础知识,包括项目结构、UI界面设计(LinearLayout和RelativeLayout)、事件处理、SQLite数据库操作、动态数据渲染、页面传值、以及远程数据库连接(JDBC和HTTP)。讲解了如何实现线性布局的权重分配,相对布局的对齐方式,以及数据库的增删查改。还涵盖了异步UI刷新,确保在网络请求和数据处理时不影响用户体验。
这篇博客介绍了安卓开发的基础知识,包括项目结构、UI界面设计(LinearLayout和RelativeLayout)、事件处理、SQLite数据库操作、动态数据渲染、页面传值、以及远程数据库连接(JDBC和HTTP)。讲解了如何实现线性布局的权重分配,相对布局的对齐方式,以及数据库的增删查改。还涵盖了异步UI刷新,确保在网络请求和数据处理时不影响用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








