1.认识微信小程序
1.完成小程序注册
微信公众平台 (qq.com)根据步骤进行小程序注册,最终获得一个AppID,下载开发者工具,安装后建立第一个小程序项目,填入AppID,才可通过微信扫码进行真机测试。

2.小程序项目的构成
project.config.json
小程序配置程序,在该文件可以修改小程序的id和项目名称。
sitemap.json
小程序允许被微信索引文件,文件内容为一个Json对象,如果没有sitempa.json,则默认所有页面都允许被索引。
app
渲染主要组件,全局的组件,全局的样式,全局的配置文件。
app.js
小程序项目的入口文件(非常重要)
app.json
app.json是当前小程序的全局配置,包括小程序的所有页面,界面表现,底部tab等。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
}
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
project
├── pages
| ├── index
| | ├── index.json index 页面配置
| | ├── index.js index 页面逻辑
| | ├── index.wxml index 页面结构
| | └── index.wxss index 页面样式表
| └── log
| ├── log.json log 页面配置
| ├── log.wxml log 页面逻辑
| ├── log.js log 页面结构
| └── log.wxss log 页面样式表
├── app.js 小程序逻辑
├── app.json 小程序公共设置
└── app.wxss 小程序公共样式表
utils
工具类,日期转换,请求等一些工具类,可以放在这里处理。
page
用来存放所有小程序页面
| 文件后缀 | 说明 |
|---|---|
| .wxss | 小程序项目的样式表(css) |
| .wxml | 小程序项目的页面文件(html) |
3.小程序页面结构
小程序建议把所有的小程序页面,存放到pages目录中,并单独存放。每个页面都有四个基本文件组成分别是:index.js(页面的脚本文件),index.json(当前页面的配置文件,配置窗口的外观),index.wxml(模板结构文件),index.wxss(页面样式表文件)。
4.小程序中 json配置文件
-
项目目录中的app.json配置文件
app.json是当前小程序的全局配置,包含了小程序的所有
页面路径,窗口外观,界面表现,底部tab等pages:用来记录当前小程序所有页面的路径。window:全局定义小程序所有页面的背景色,文字颜色等。style:全局定义小程序组件所使用的样式版本。
-
项目根目录中的Project.config.json配置文件
Project.config.json是项目整个的配置文件,当然你也可以通过
在UI界面修改项目的配置从而达到更改配置的目的,但我想说的是,修改后的效果最终会体现在project.config.json上。
-
项目根目录中的sitemap.json配置文件
和小程序的搜索引擎有关系(类似于网页中的SEO),你可以在该配置文件中,修改是否可以索引。
-
每个页面文件夹中.json配置文件
小程序中的每个页面,可以使用
.json文件来对本页面的窗口外观进行设置,页面中的配置项会覆盖app.json中的window中相同的配置项。
5.小程序页面的创建
注意
使用微信小程序开发者工具,可以帮你快速生成页面目录。
在app.json->pages中进行配置:
只需要在pages里进行代码的编写,小程序开发工具就会帮你生成对应的文件结构。
6.修改项目首页
我们只需要调整app.json->pages数组中,页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面当作项目首页进行渲染。
2.小程序的详细架构
1.文件后缀
小程序开发和web开发是不同的,其文件也不同。我们一般使用
.html,.css文件进行开发,到了微信小程序这里就变成了.wxml,.wxss,接下来给大家详细介绍一下这两个文件。
1.什么是wxml
wxml是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML
wxml和html的区别
标签名称不同
- HTML(div,span,img,a)
- WXML(view,text,image,navigator)
属性节点不同
<a href="#">超链接<a> <navigator url="/pages/home/home"></navigator>提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
2.什么是wxss
WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
wxss和css的区别
- 新增了rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
- 提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有的小程序页面
- 局部页面的.wxss样式仅对当前页面生效
WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器,后代选择器
- ::after和::before等伪类选择器
3.小程序的.js文件
主要负责逻辑的交互,和web开发的.js文件作用大致相同。
4.js文件的分类
- app.js
- 是整个小程序项目的入口文件,通过调用
App()函数来启动整个小程序。
- 是整个小程序项目的入口文件,通过调用
- 页面的.js文件
- 是页面的入口文件,通过调用Page()函数来创建并运行页面。
- 普通的.js文件
- 是普通的功能模块文件,用来封装公共的函数或者属性供页面使用。
2.小程序运行的依赖环境
手机微信是小程序的宿主环境
小程序宿主环境包含的内容:
- 通信模型
- 运行机制
- 组件
- API
1.通信的主体
小程序中通信的主体式渲染层和逻辑层,其中:
WXML和WXSS是工作在逻辑层的。- JS脚本工作在逻辑层

2.小程序的通信模型
渲染层和逻辑层之间的通信- 由微信客户端进行转发
逻辑层和第三方服务器之间的通信- 由微信客户端进行转发

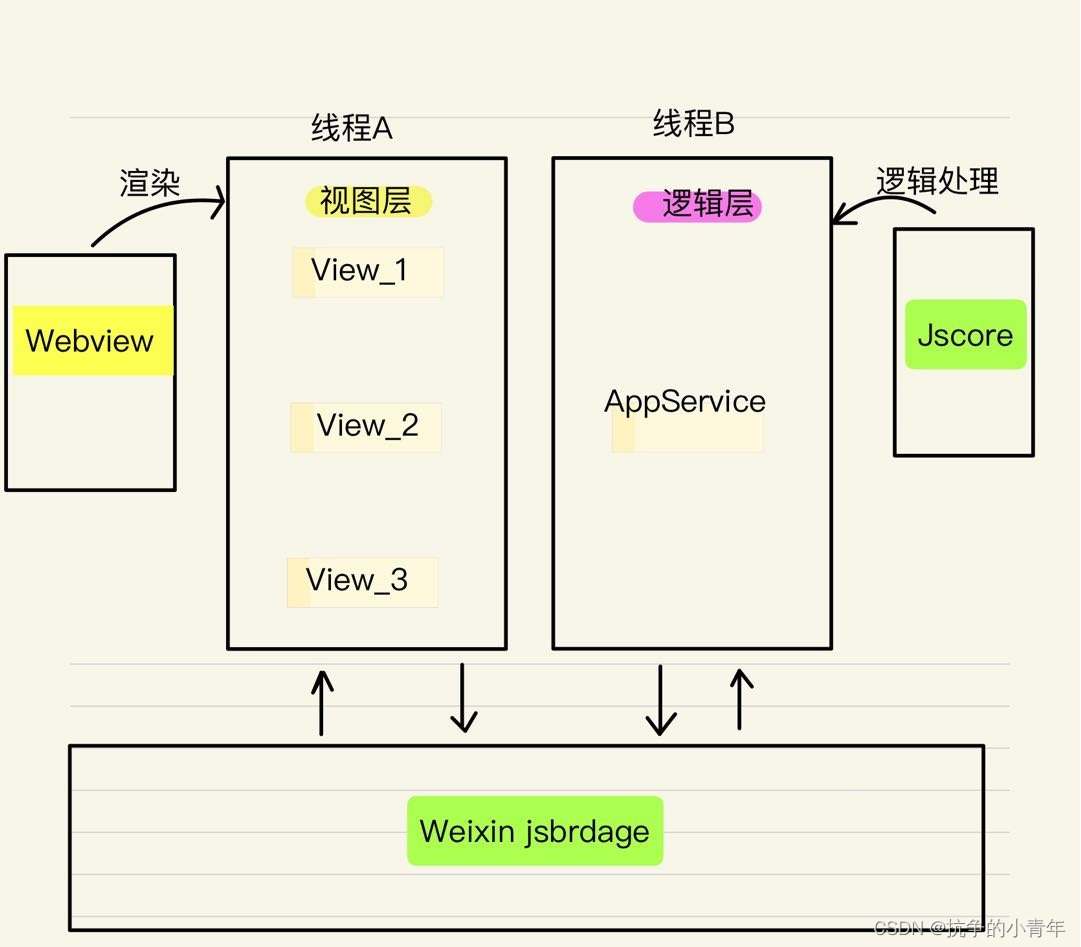
3. 小程序架构
微信小程序包含两部分View视图层(可能存在多个),App Service逻辑层(一个),View层用来渲染页面的结构,AppService层用来逻辑处理,数据请求,接口调用,它们在两个线程里面运行。
视图层使用WebView渲染,逻辑层使用JSCore运行。
视图层和逻辑层通过系统的WeixinJsBrdage进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。

3.组件
小程序中的组件是微信小程序提供的,开发者可以使用组件快速搭建出页面结构。
1.组件分类
| 组件的分类 |
|---|
| 1.视图容器 |
| 2.基础内容 |
| 3.表单组件 |
| 4.导航组件 |
| 5.媒体组件 |
| 6.map地图组件 |
| 7.canvas画布组件 |
| 8.开放能力 |
| 9.无障碍访问 |




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










