自从接触到layui开始,虽然遇到很多问题,包括框架很多地方还有缺陷,但不得不承认,这块框架确实有很多独到之处,文档代码和代码编辑器对于新手朋友特别友好
一、背景
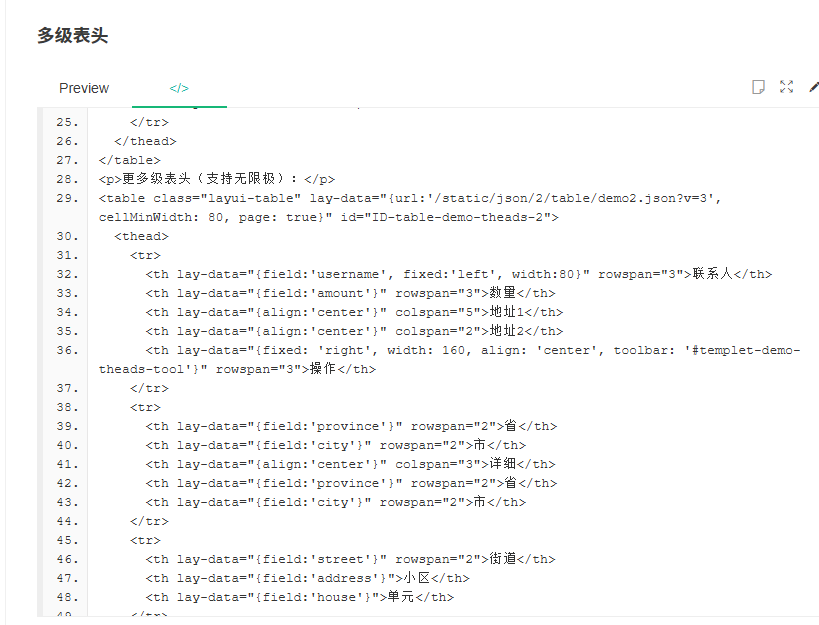
从layui框架的文档给出的例子中,发现只提供了一种多级表头设置的方式,但是这种模版的方式和其他加载方式又显得格格不入,经过我的研究,发现其实还有一种方式可以实现同样的效果,并且这样的写法框架本身也支持。
原有模版图例
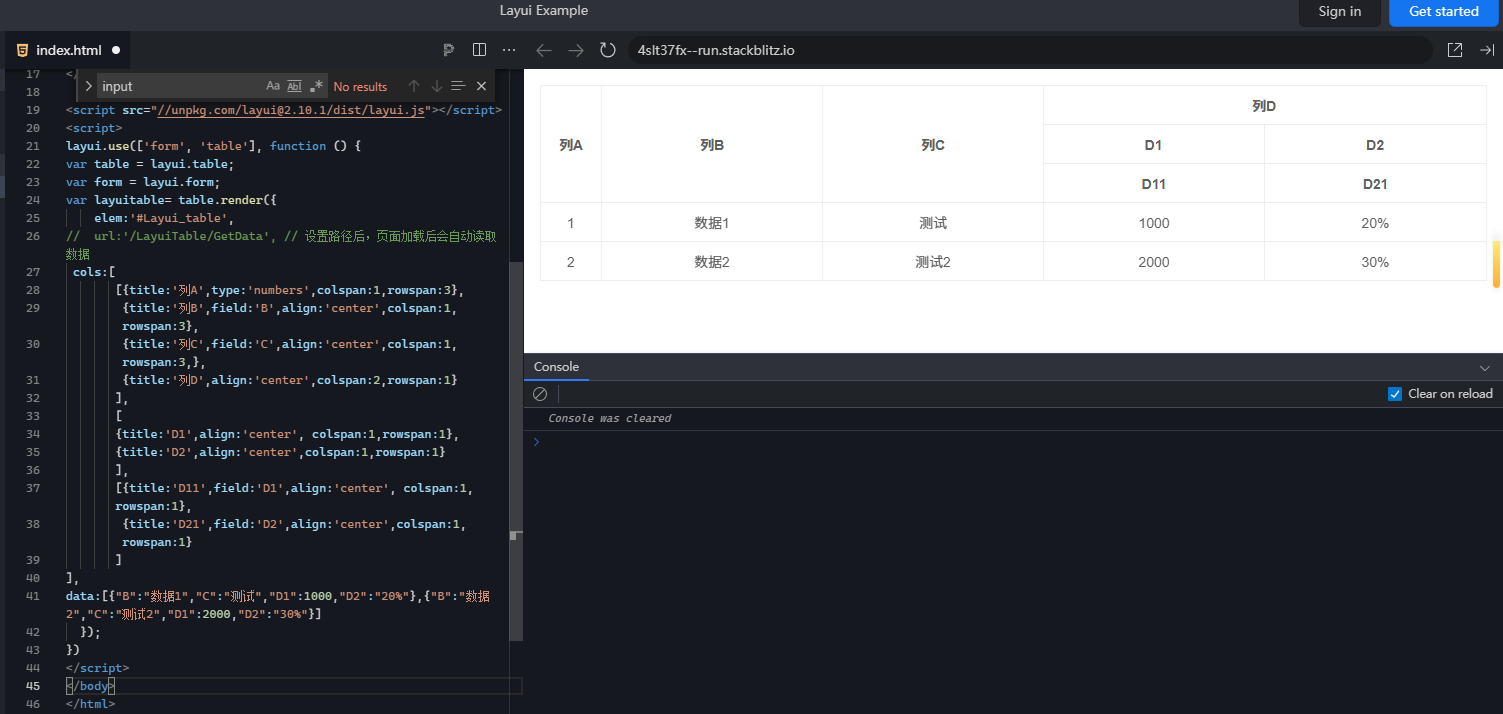
二、Cols方式实现多表头表格
关键
colspan rowspan 两个参数的在构建多表头表格中起到决定性作用,
colspan 代表跨列数
rowspan 代表跨行数
可以把layui表格想象成一个excel表格,
如下代码所示,当 "列D"是多级表头,它的下面有还有两级表头,那么它自己本身只能跨行数(rowspan)只能设置为1,但是在它的子孙级表头中,只有两列,所以把它的跨列数(colspan )设置为2,那 “列A”,“列B”,“列C”肯定要设置跨行数,这个需要看表头的行数到底有多少个,不设置的后果就是D1 ,D2的位置会错误,正是应为“列A”,“列B”,“列C”的跨行数是3,所以把D1 ,D2 ,D11,D21 挤到了正确的位置,此外还需要注意每级数据,我的案例只有三级,理论上有无限级表头,
<table id="Layui_table" class="layui-hide" lay-filter="Layui_table" ></table>
<script>
layui.use(['form', 'table'], function () {
var table = layui.table;
var form = layui.form;
var layuitable= table.render({
elem:'#Layui_table',
// url:'/LayuiTable/GetData', // 设置路径后,页面加载后会自动读取数据
cols:[
//第一级
[{title:'列A',type:'numbers',colspan:1,rowspan:3},
{title:'列B',field:'B',align:'center',colspan:1,rowspan:3},
{title:'列C',field:'C',align:'center',colspan:1,rowspan:3,},
{title:'列D',align:'center',colspan:2,rowspan:1}
],
//第二级
[
{title:'D1',align:'center', colspan:1,rowspan:1},
{title:'D2',align:'center',colspan:1,rowspan:1}
],
//第三级
[{title:'D11',field:'D1',align:'center', colspan:1,rowspan:1},
{title:'D21',field:'D2',align:'center',colspan:1,rowspan:1}
]
//第四级
....
],
data:[{"B":"数据1","C":"测试","D1":1000,"D2":"20%"},{"B":"数据2","C":"测试2","D1":2000,"D2":"30%"}]
});
})
</script>
三、显示效果

结束
这种方式在layui编辑其中也可以正常运行,所以大家可以放心大胆的用,
如果种写法对你有帮助 请点个赞,加个关注。




















 2312
2312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








