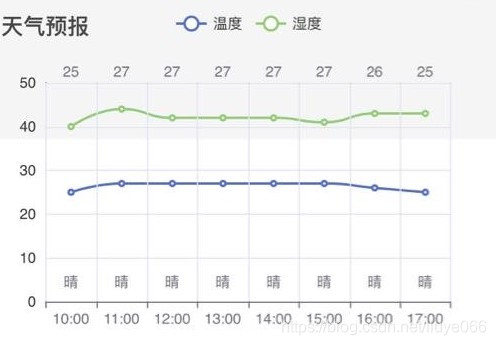
在React中使用echarts图表,制作一张24小时天气曲线图,显示温度,湿度曲线和各个小时的天气情况和具体温度;
描述:
设置了3个x轴,设置了时间,温度,天气
效果图:

1. 安装:
npm install --save echarts-for-react
npm install echarts --save
2. 在图表页面引入Echarts
import React from 'react';
import ReactEcharts from 'echarts-for-react';3. 具体设置:
import React, {Component} from 'react';
import EChartsReact from 'echarts-for-react';
class LineChart extends Component{
getOptions =(hours,temps, humiditys,weathers) => {
return {
title: {
text: '天气预报'
},
tooltip: {},
legend: {
data: ['温度', '湿度']








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 9650
9650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








