Axure产品原型设计是一款非常不错的交互设计软件。总能制作出一些有趣的东西。今天在这里分享一个手机垂直滑屏效果的制作,看了很多博客,步骤都不是很细致,看起来很费劲,所有自己也来制作这样一个效果出来。供大家来参考。
其实这个效果做起来也是很简单的。且看下面:
步骤一
按照图示步骤一一操作。

接下来我们将所有的元件内容选中,然后组合起来,起个名字“内容”

然后我们将这个组合选中,右键“转换为动态面板”

步骤二
拖进来一个手机外壳,这里的组件是我自己下载的元件库。手机壳里边默认的宽度是375*667,这里知道为什么上边我拖进来的矩形宽度设置为375了吧。

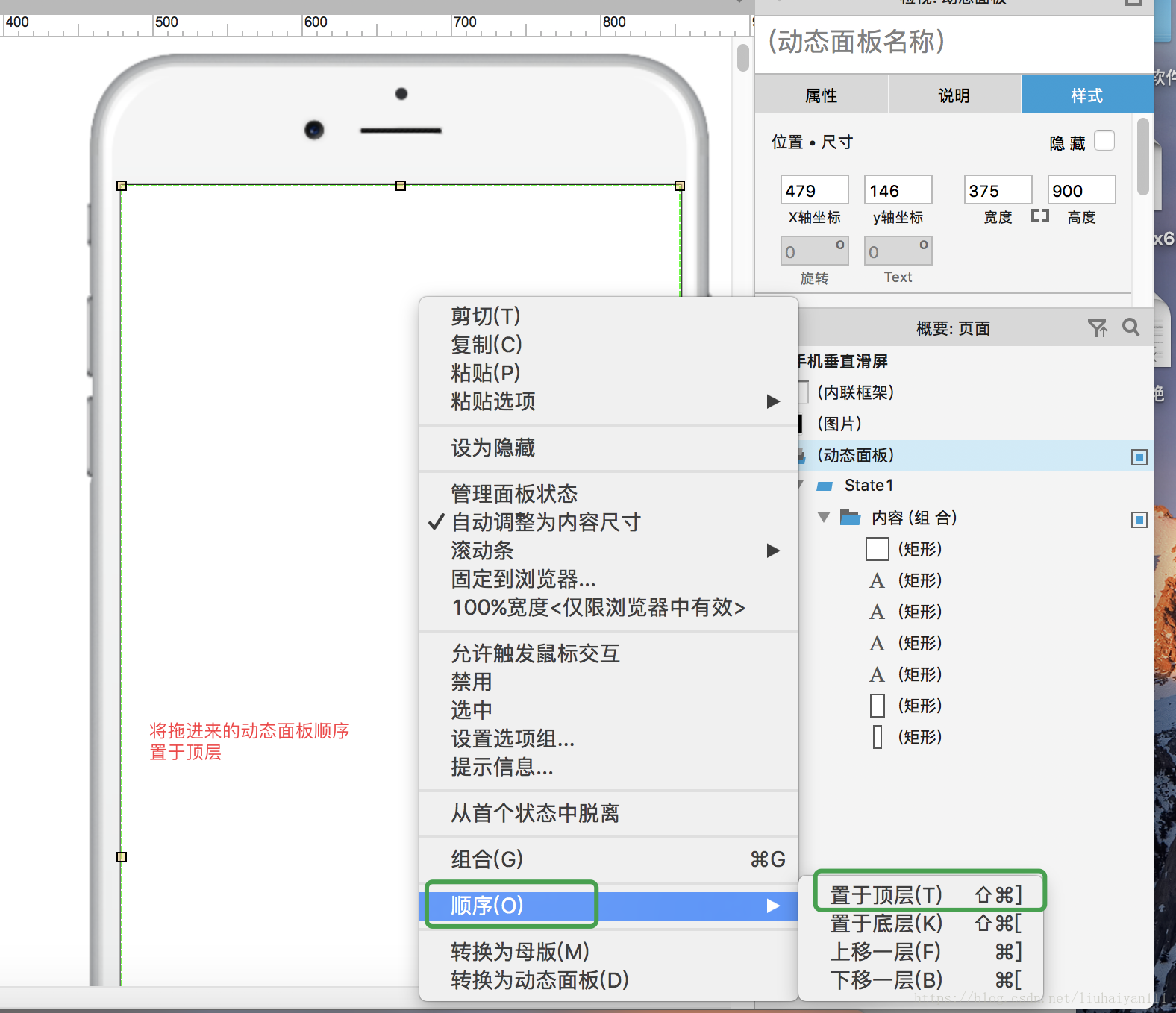
然后将“内容组合”拖进手机壳里,并且将它至于“顶层”

操作完成其效果如下图所示:





 本文详细介绍了如何使用Axure制作手机垂直滑屏效果。首先将内容组合成动态面板,然后放入手机外壳组件内。接着转换动态面板为内外两层,最后通过添加事件设置拖动和滚动条功能,实现上下滑动浏览内容。
本文详细介绍了如何使用Axure制作手机垂直滑屏效果。首先将内容组合成动态面板,然后放入手机外壳组件内。接着转换动态面板为内外两层,最后通过添加事件设置拖动和滚动条功能,实现上下滑动浏览内容。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4294
4294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








