最近做的效果蛮多的,为了能有一个更深的印象,同时也为了能看到此篇文章的小伙计们给予相应的帮助,我决定以自己的方式将这些动态效果记录下来。方便自己也方便大家。
其实要实现弹框遮罩效果其实蛮简单的。具体的咱们来看下边的步骤吧!
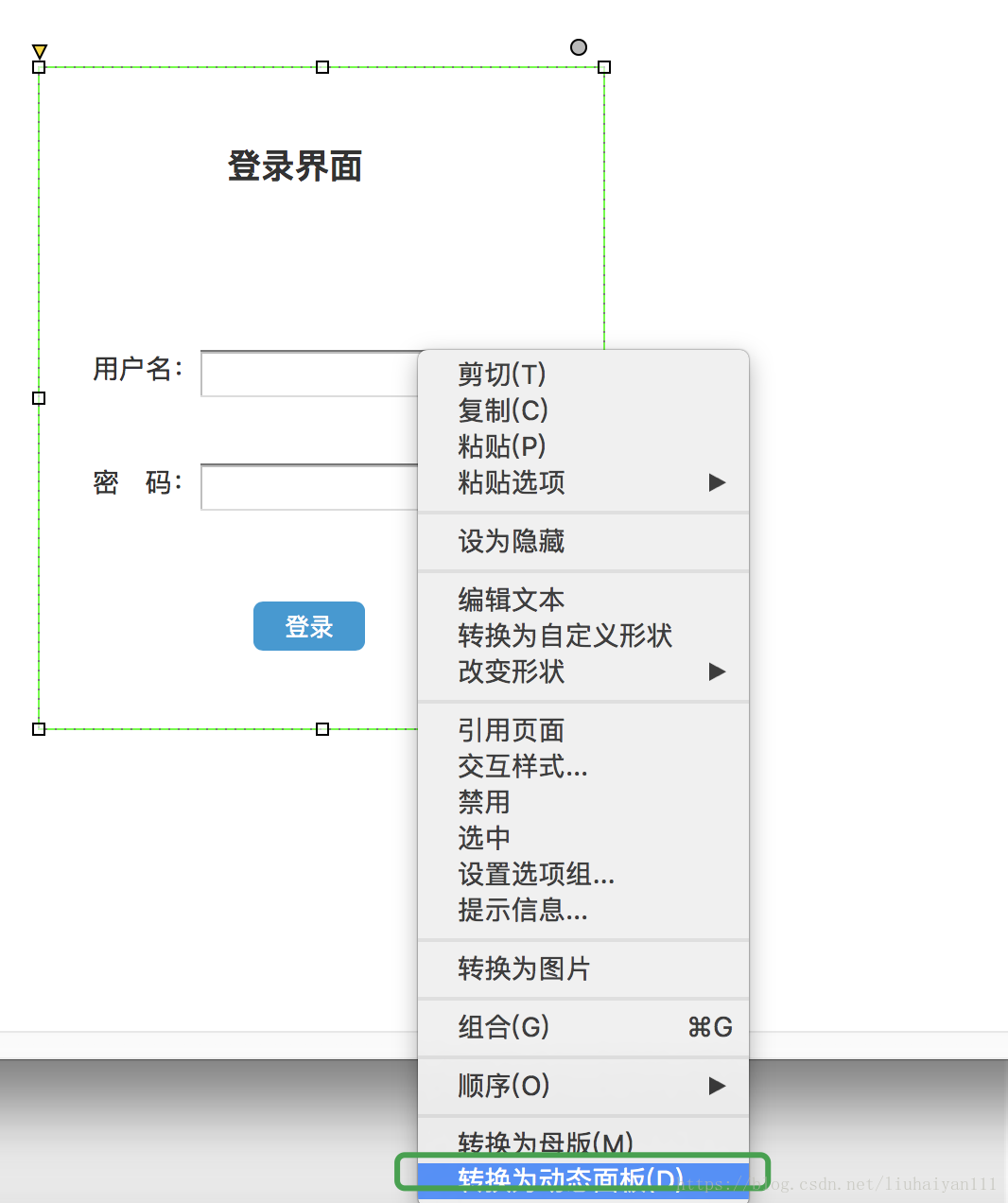
步骤一:首先我们拖进来一个矩形,在里边我们稍微添加点内容,然后选中矩形,右键,将转为动态面板。

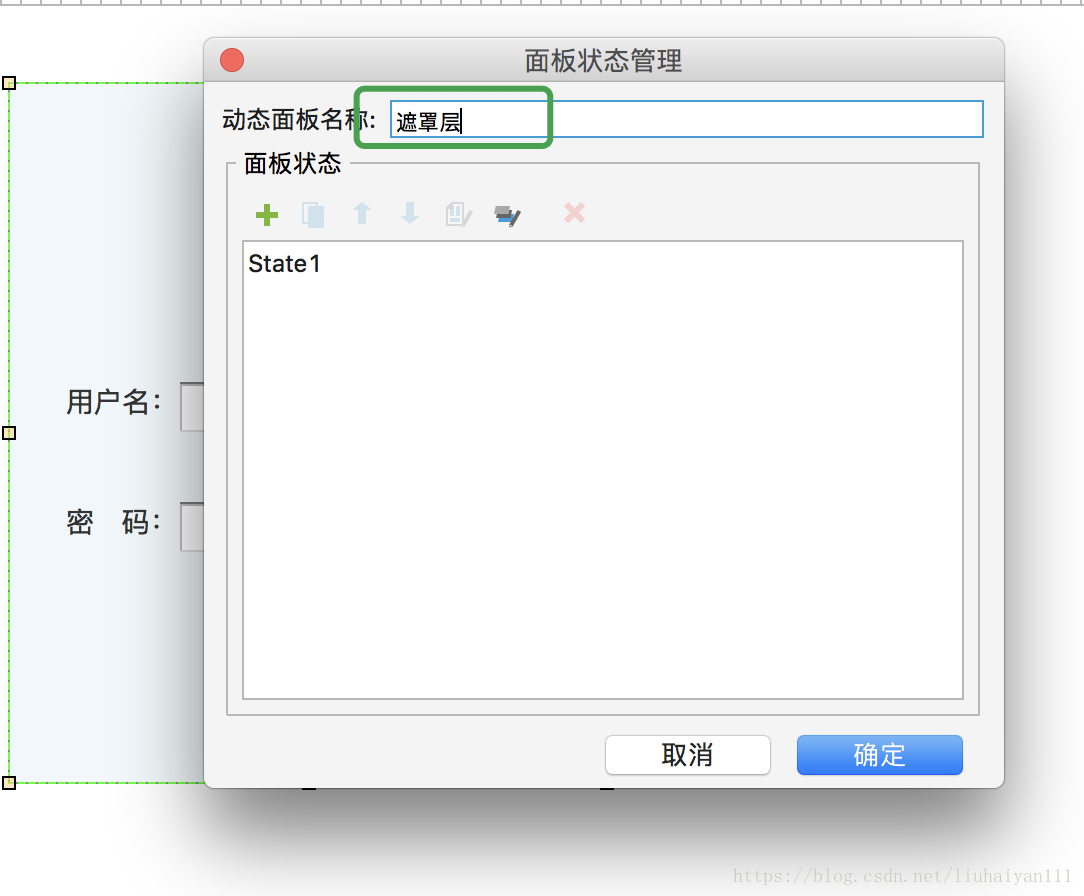
然后“双击”动态面板,并且给动态面板起一个名字“遮罩层”

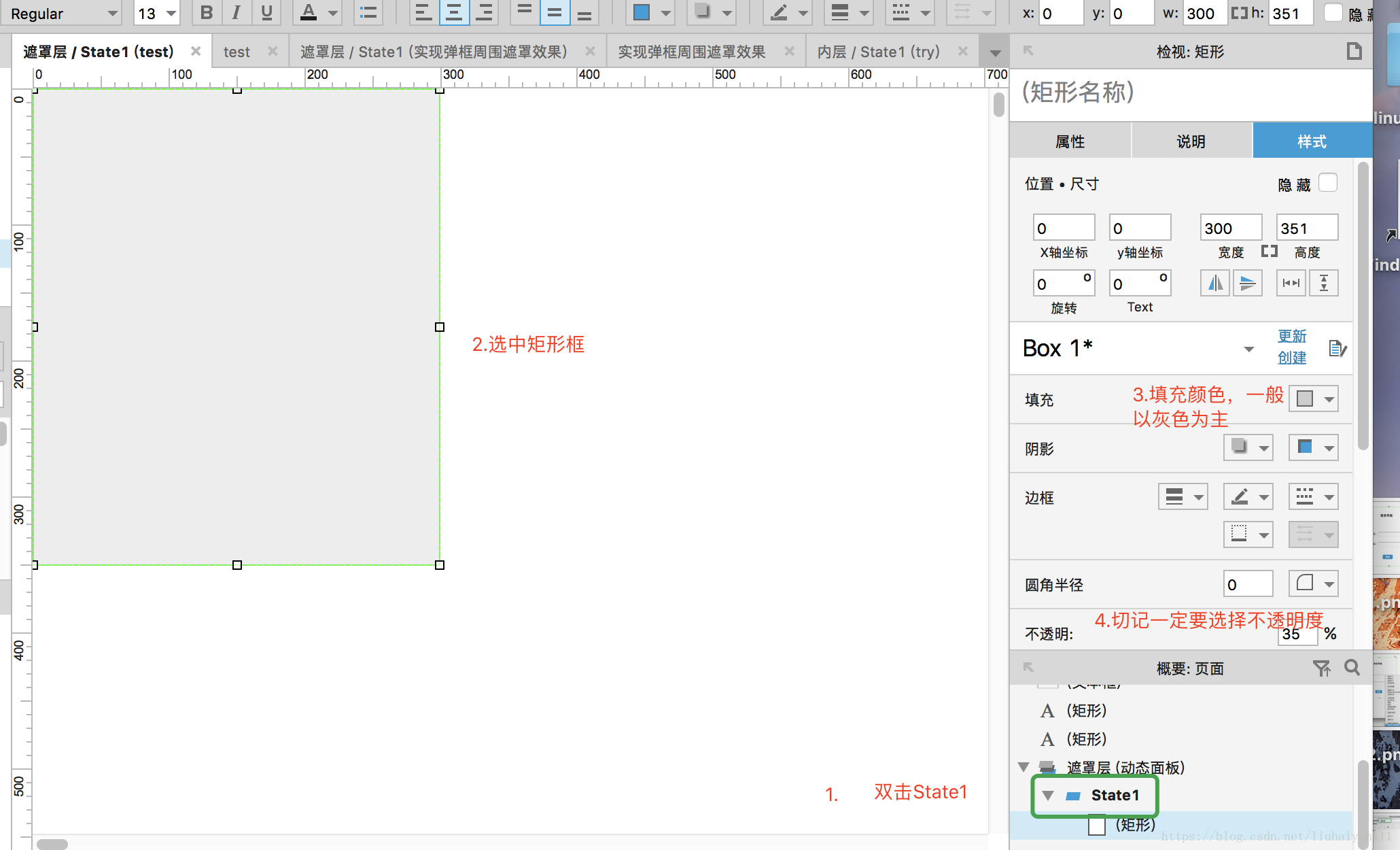
步骤二:双击“State1”,然后按照图中的步骤依次操作;

步骤三:再拖进来一个矩形,里边内容自己随意定义,

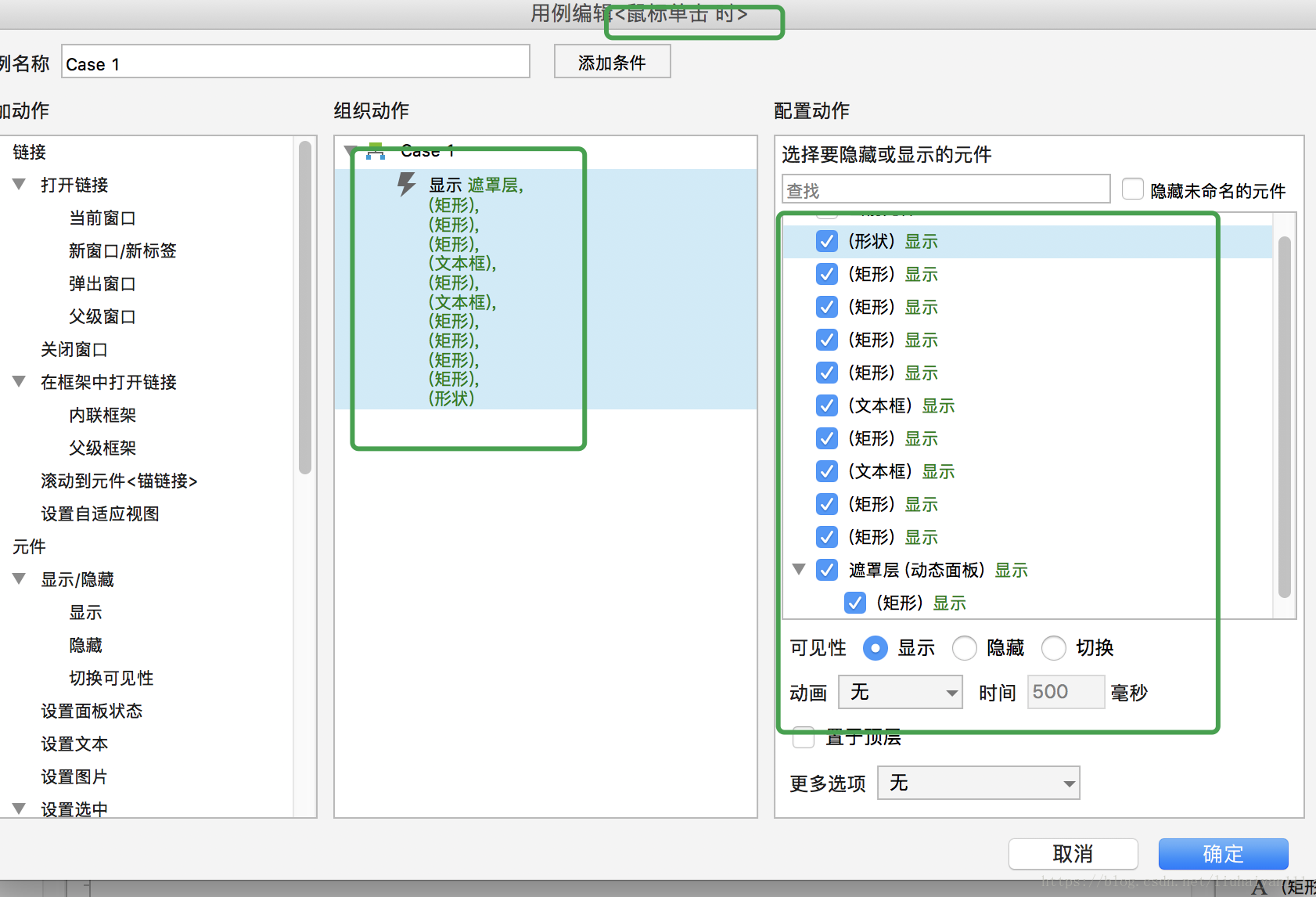
步骤四:添加事件,当我们点击“登录”按钮时,添加点击事件,

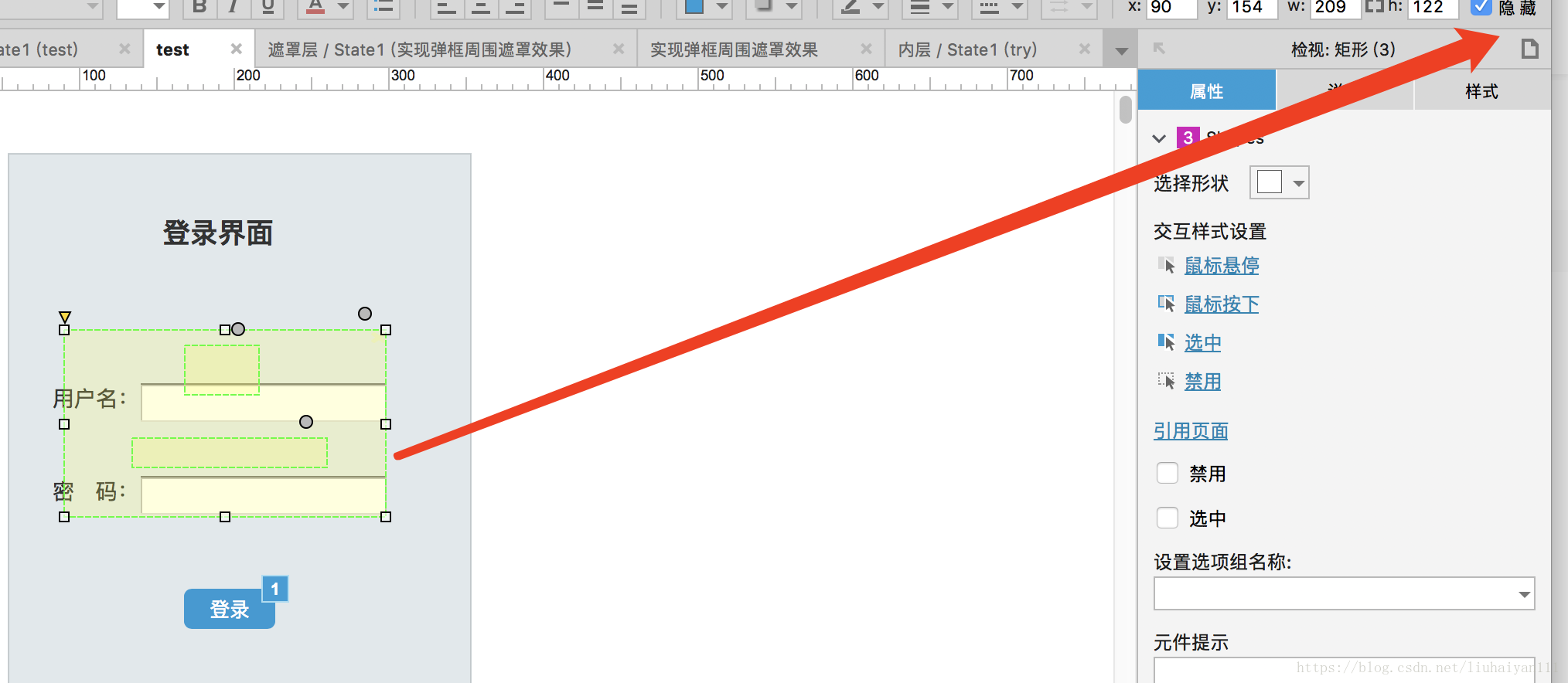
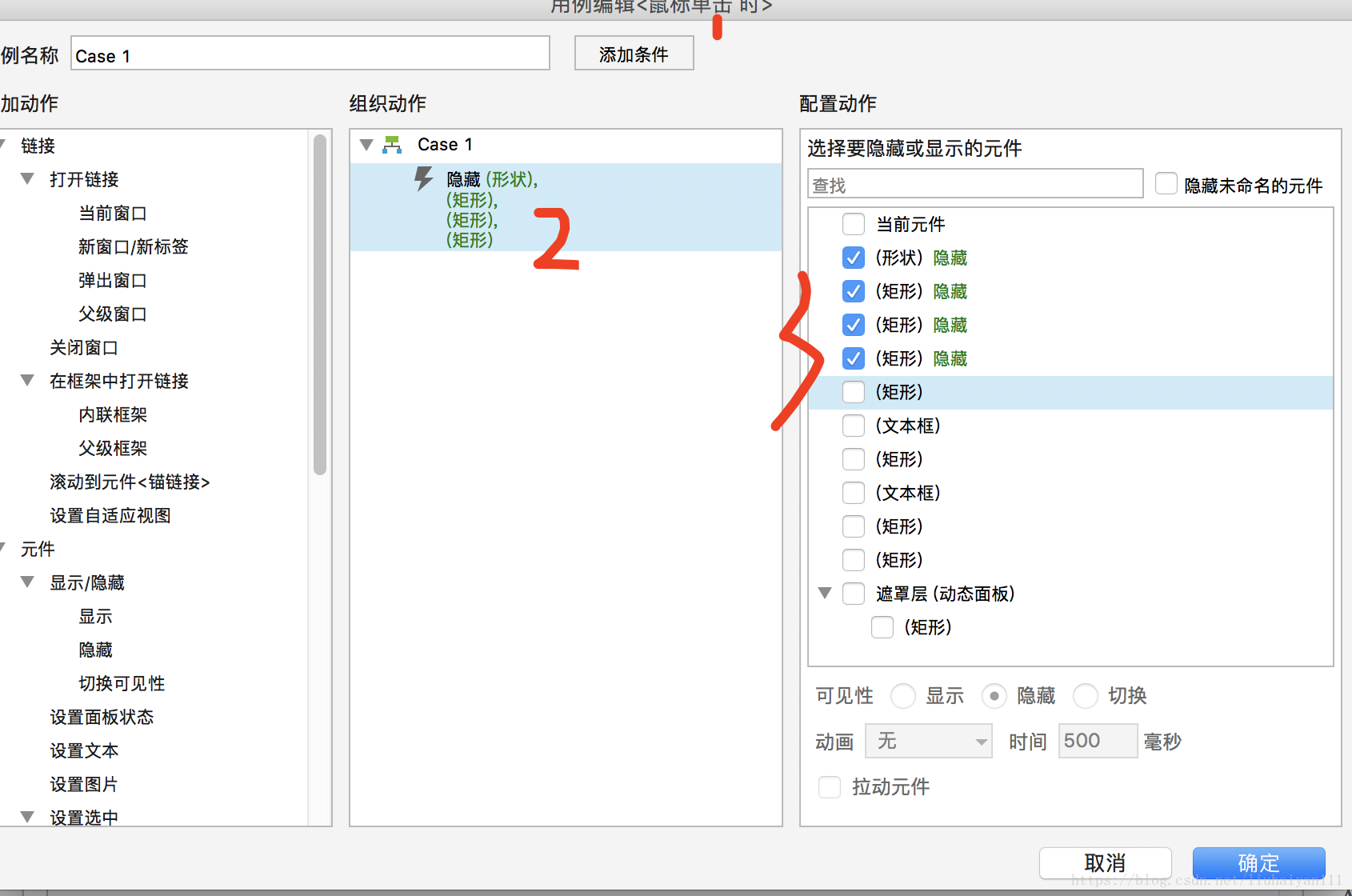
步骤五:上图中我们点击按钮登录时,显示了一部分内容,所以默认的我们应该将他们设置为隐藏。

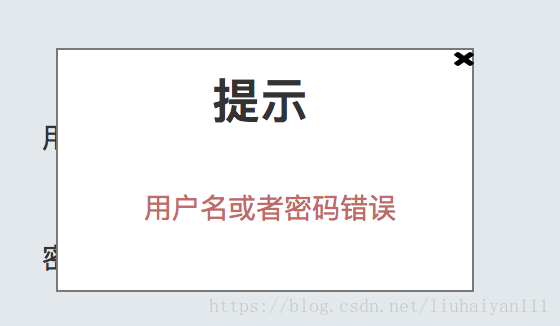
OK,这样就好了,我们试运行呗。当我们点击登录按钮时,就会出现下图所示的情况

到这里我们的弹框遮罩效果就完成了。但是小编还想在此基础上当我们点击弹框中的右上角叉号按钮时,弹框即消失。
其实也很简单我们只需要添加一步就搞定了。
步骤六:我们对隐藏的叉号添加一个点击事件就搞定啦。

按照上边步骤完成,然后直接运行浏览即可。





 本文介绍了如何使用Axure创建弹框遮罩效果。通过转换矩形为动态面板并设置状态,实现遮罩层。接着添加登录按钮点击事件显示内容,设置内容初始为隐藏。最后,为弹框的关闭按钮添加点击事件,实现点击后弹框消失。按照这些步骤,即可完成简单的弹框遮罩交互效果。
本文介绍了如何使用Axure创建弹框遮罩效果。通过转换矩形为动态面板并设置状态,实现遮罩层。接着添加登录按钮点击事件显示内容,设置内容初始为隐藏。最后,为弹框的关闭按钮添加点击事件,实现点击后弹框消失。按照这些步骤,即可完成简单的弹框遮罩交互效果。
















 8840
8840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








